js的执行上下文
2021-07-24 01:55
标签:with 一个 alt log 上下文 code 记录 img use 相比于普通的函数,js的函数的主要复杂性来自于函数中携带的信息,也就是执行上下文 由于ES规范的变化,执行上下文的定义也在发生变化,例如ES3,ES5和ES8中的执行上下文就有翻天覆地的变化 我们这里主要讲ES5规范中的执行上下文 ES5中的执行上下文分为this绑定(this bind),词法环境(lexical environment)和变量环境(variable environment) 当我们定义一个function的时候,我们打印this会得到global 这是因为在上下文环境中我们的this信息是undefined所以会默认的拿global的值 我们可以通过call,apply和bind等方法改变this的指向//注意对箭头函数中使用call和apply不会报错但也无法改变this指向 词法环境定义了在ECMA嵌套词法环境上标识符和变量值和函数值的关联关系 // 如此的拗口 词法环境中包含了内部环境的记录项和外部环境的引用(指定义时的外部环境) 变量环境和词法环境在一开始定义的时候是完全一样的 js的执行上下文 标签:with 一个 alt log 上下文 code 记录 img use 原文地址:https://www.cnblogs.com/dongfanghu/p/14965080.htmlthis信息
function a(){
console.log(this)
}
a() // global
但是如果我们在use strict严格模式下执行会得到undefined`use strict`
function a(){
console.log(this)
}
a() // undefined
function a(){
console.log(this)
}
a.call({call:1},1,1,1) // {call:1}
a.apply({apply:1},1,1,1) // {apply:1}
var b = a.bind({bind:1})
b() // {bind:1}
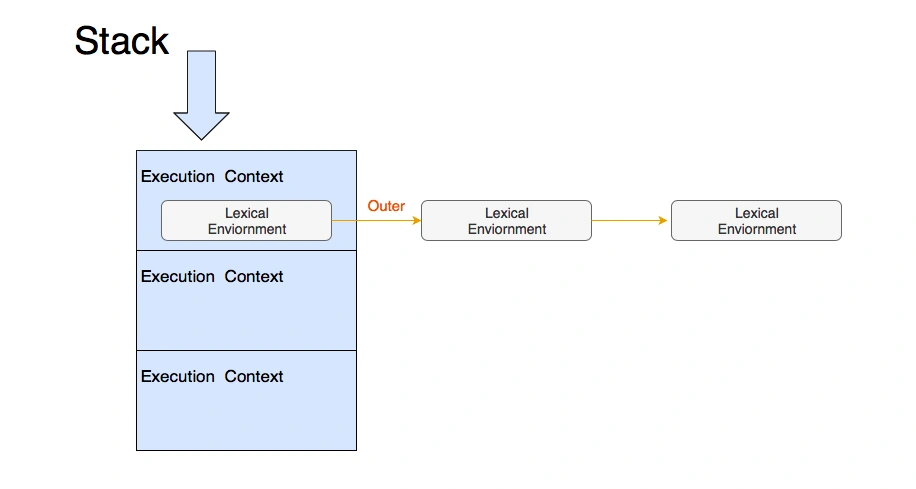
词法环境(lexical environment)

变量环境(variable environment)
但是在后续的操作中变量环境是不可变的,词法环境是可以变的,虽然这个变化是少数的(with语句)但是为了支持这个变化还是定义的两个环境
上一篇:http.js 的封装
下一篇:C#执行js动态编译的方法