laravel + vue实现的数据统计绘图(今天、7天、30天数据)
2018-09-07 13:05
前言
本文主要是按照时段统计今天、7天、30天的数据,利用laravel+vue实现的,下面话不多说了,来一起看看详细的介绍吧
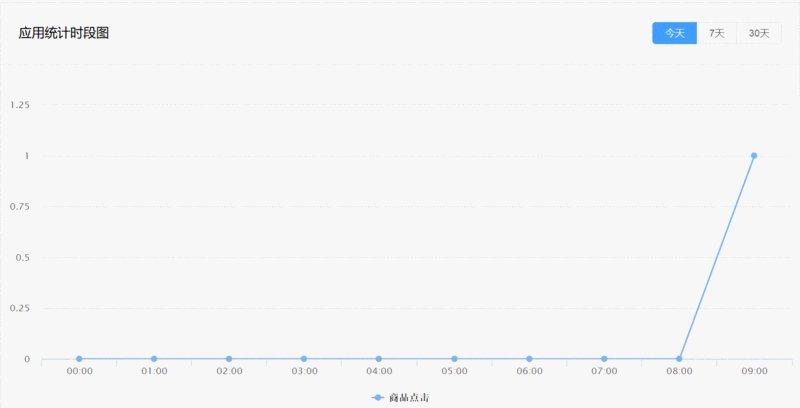
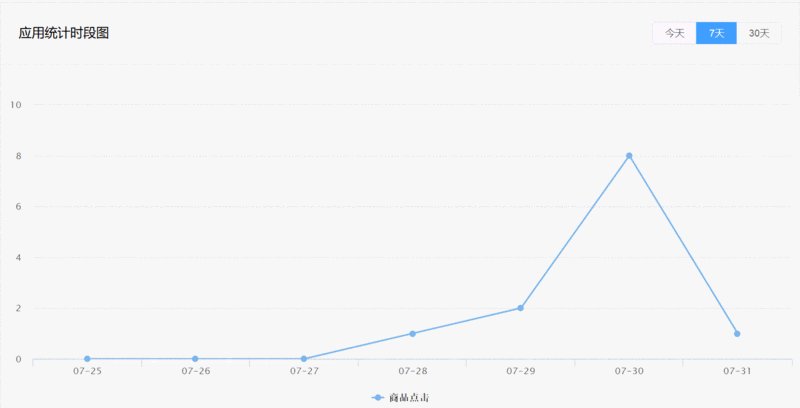
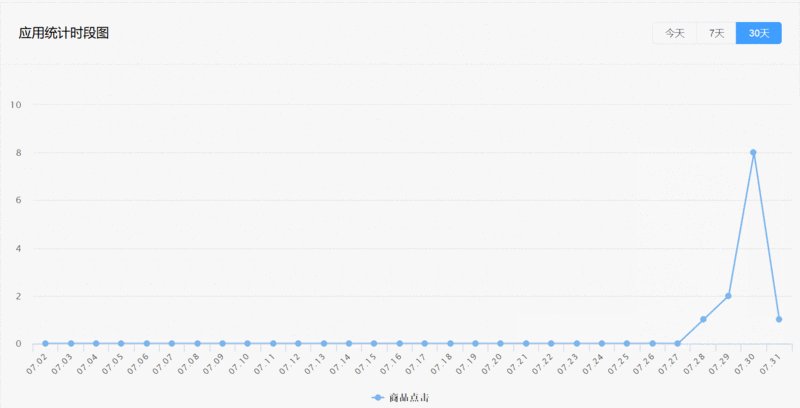
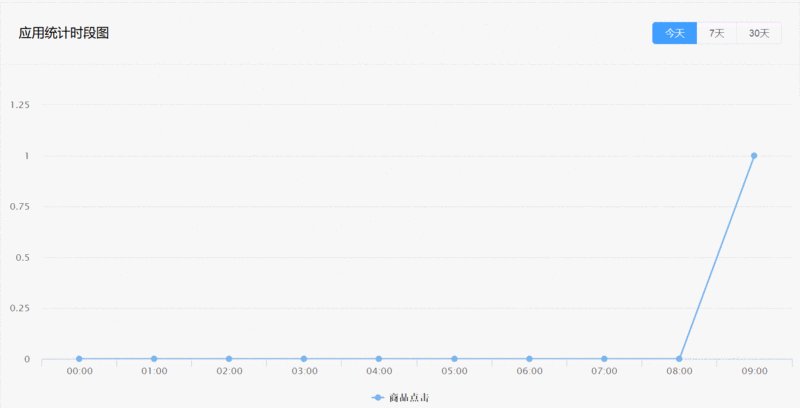
效果图:

1. 前端vue
使用vue-highcharts
<highcharts :options=options></highcharts> data() { return { options: { title: { text: }, xAxis: { categories: [] }, yAxis: { title: { text: }, plotLines: [{ value: 0, width: 1, color: #808080 }] }, legend: { layout: horizontal, align: center, verticalAlign: bottom, borderWidth: 0 }, credits: { enabled: false // 去掉highcharts商标 }, series: [] } } },
请求数据处理:
2. 后台laravel
mysql测试数据:
1 5440935 1 时尚博主家《心之语》 2018-07-28 19:20:49
2 5440935 1 时尚博主家《心之语》 2018-07-29 15:26:21
3 5440935 1 测试方案1 2018-07-29 15:38:43
...
public function getTimingHistory($time) { switch ($time) { case 1: $data = StatsPlanClick::where(created_at,<, Carbon::now())->where(created_at,>, Carbon::today())->select([DB::raw(DATE_FORMAT(created_at,\%H\) as hour), DB::raw(COUNT(*) as count)])->groupBy(hour)->get(); break; case 7: $data = StatsPlanClick::where(created_at,<, Carbon::now())->where(created_at,>, Carbon::today()->subDays(7))->select([DB::raw(DATE(created_at) as date), DB::raw(COUNT(*) as count)])->groupBy(date)->get(); break; case 30: $data = StatsPlanClick::where(created_at,<, Carbon::now())->where(created_at,>, Carbon::today()->subDays(30))->select([DB::raw(DATE(created_at) as date), DB::raw(COUNT(*) as count)])->groupBy(date)->get(); break; default: # code... break; } return $this->successWithData($data); }
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
上一篇:服务器端解压缩zip的脚本
下一篇:php中的MVC模式运用技巧
文章标题:laravel + vue实现的数据统计绘图(今天、7天、30天数据)
文章链接:http://soscw.com/index.php/essay/12344.html