ThinkPHP整合datatables实现服务端分页的示例代码
2018-09-07 13:17
最近做东西有一个需求,因为数据量很大,在这里我决定使用datatables的服务端分页,同时还需要传递查询条件到服务端。在网上搜索的大部分文章都感觉有些误差,于是自己封装了一下,主要配置/工具为:
服务端:php(使用thinkphp)
页面样式来自于H-ui框架(datatables版本为1.10.0)
主要修改(databases)配置项为:
1) bProcessing:true 使用ajax源
2) serverSide:true 使用服务端分页
3) createdRow:function(){} 回调函数,用于添加事件或类名
4) aoColumns 用于处理、显示数据,其中render属性用于自定义列
1.datatables 的js代码为:
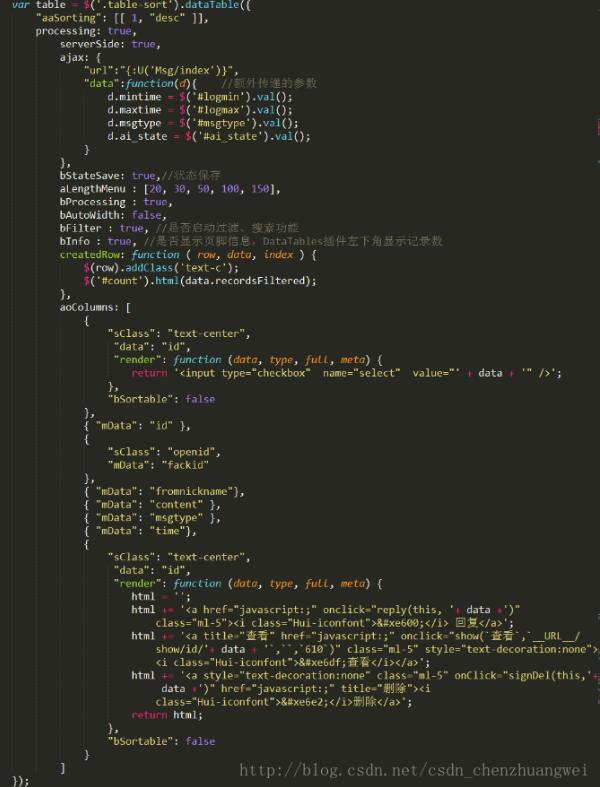
$(.table-sort).dataTable({ processing: true, serverSide: true, ajax: { url:{:U(Msg/index)}, data:function(d){ //额外传递的参数 d.mintime = $(#logmin).val(); d.maxtime = $(#logmax).val(); } }, bStateSave: true,//状态保存 aLengthMenu : [20, 30, 50, 100, 150], bProcessing : true, bAutoWidth: false, bFilter : true, //是否启动过滤、搜索功能 bInfo : true, //是否显示页脚信息,DataTables插件左下角显示记录数 createdRow: function ( row, data, index ) { $(row).addClass(text-c); $(#count).html(data.recordsFiltered); }, aoColumns: [ { sClass: text-center, data: id, render: function (data, type, full, meta) { return <input type=checkbox name=select value= + data + />; }, bSortable: false }, { mData: id }, { mData: fromnickname}, { mData: content }, { mData: msgtype }, { mData: time}, { sClass: text-center, data: id, render: function (data, type, full, meta) { html = <a title=查看 href=javascript:; rel=external nofollow rel=external nofollow onclick=show(`查看`,`__URL__/show/id/+ data + `,``,`610`) class=ml-5 style=text-decoration:none><i class=Hui-iconfont>查看</i></a>; html += <a style=text-decoration:none class=ml-5 onClick=signDel(this,+ data +) href=javascript:; rel=external nofollow rel=external nofollow title=删除><i class=Hui-iconfont></i>删除</a>; return html; }, bSortable: false } ] });
2.服务端方面:
控制器: 接收参数如下: draw 前端传过来的值,原值返回,用于验证 mintime、maxtime 自定义参数(时间) search.value datatables搜索框参数,用于查询筛选umn 要排序的单元格(从0开始,字段需要自己设置) order.0.dir 排序(升序、降序) start 起始条数(第几条开始) length 查询长度 返回的数据如下: draw 返回前端传过来的值 recordsTotal 记录总条数 recordsFiltered 条件筛选后的记录总条数 data 服务端查询的数据 返回数据形式:json
3.服务端后端完整代码如下:
1)控制器代码:
public function index() { if(IS_AJAX){ $list = D(Msg)->getData(I(get.)); $this->ajaxReturn($list); } $this->display(); }
2) Model层代码:(*其中,dealTime方法主要用于处理时间段)
public function getData($data) { //获取Datatables发送的参数 必要 $draw = $data[draw]; //这个值直接返回给前台 //获取时间区间 $timeArr[mintime] = $data[mintime]; $timeArr[maxtime] = $data[maxtime]; $where = $this->dealTime($timeArr); //搜索框 $search = trim($data[search][value]); //获取前台传过来的过滤条件 if(strlen($search) > 0) { $where[idfromnicknamecontentmsgtype] = array(like,%.$search.%); } //定义查询数据总记录数sql $recordsTotal = $this->count(); //定义过滤条件查询过滤后的记录数sql $recordsFiltered = $this->where($where)->count(); //排序条件 $orderArr = [1=>id, 2=>fromnickname, 3=>content, 4=>msgtype, 5=>time]; //获取要排序的字段 $orderField = (empty($orderArr[$data[order][0][column]])) ? id : $orderArr[$data[order][0][column]]; //需要空格,防止字符串连接在一块 $order = $orderField. .$data[order][0][dir]; //按条件过滤找出记录 $result = []; //备注:$data[start]起始条数 $data[length]查询长度 $result = $this->field(id,fromnickname,content,msgtype,time) ->where($where) ->order($order) ->limit(intval($data[start]), intval($data[length])) ->select(); //处理数据 if(!empty($result)) { foreach ($result as $key => $value) { $result[$key][time] = date(Y-m-d H:i:s,$value[time]); $result[$key][recordsFiltered] = $recordsFiltered; } } //拼接要返回的数据 $list = array( draw => intval($draw), recordsTotal => intval($recordsTotal), recordsFiltered=>intval($recordsFiltered), data => $result, ); return $list; }
3) 实现自定义ajax搜索
1. 在WdatePicker中添加onpicked回调函数 2. 执行table.fnFilter(),其中table为datatables对象
以WdatePicker插件为例(input框类似,绑定onchange事件即可):
<input type=text onfocus=WdatePicker({maxDate:#F{ $dp.$D(\logmax\)\%y-%M-%d\}, onpicked:function(){table.fnFilter();}}) name=mintime id=logmin class=input-text Wdate style=width:120px;>
3. datatables中ajax属性中data属性定义额外要传递的参数
例子:
ajax: { url:{:U(Msg/index)}, data:function(d){ //额外传递的参数 d.mintime = $(#logmin).val(); d.maxtime = $(#logmax).val(); }
4) 代码截图:
a. html页面

b.js部分

以上这篇ThinkPHP整合datatables实现服务端分页的示例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
上一篇:php微信支付之公众号支付功能
下一篇:php中的时间处理
文章标题:ThinkPHP整合datatables实现服务端分页的示例代码
文章链接:http://soscw.com/index.php/essay/12450.html