php 接口与前端数据交互实现示例代码
2018-09-07 13:21
最近在做前后端数据交互的尝试,也跳了很多坑,使用的是php+bootstrap-table+js,把一些收获记录在这里,方便查询。
这个小项目,仅有3个文件,分别为:
1.crud.html
2.data.php
3.crud.sql
数据交互实现1:查询
1.mysql 数据库建表
2.php查询接口
3.前端数据展现
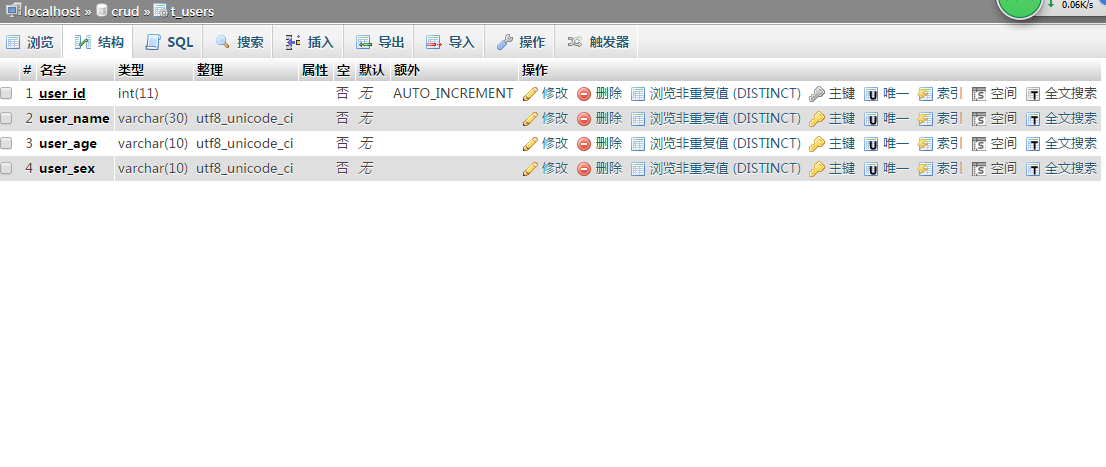
mysql 数据库建表
数据库名称:crud 第一个表名:t_users 主键:user_id,自增长排列

php:
<?php //测试php是否可以拿到数据库中的数据 /*echo 44444;*/ //做个路由 action为url中的参数 $action = $_GET[action]; switch($action) { case init_data_list: init_data_list(); break; case add_row: add_row(); break; case del_row: del_row(); break; case edit_row: edit_row(); break; } //查询方法 function init_data_list(){ //测试 运行crud.html时是否可以获取到 下面这个字符串 /*echo 46545465465456465;*/ //查询表 $sql = SELECT * FROM `t_users`; $query = query_sql($sql); while($row = $query->fetch_assoc()){ $data[] = $row; } $json = json_encode(array( resultCode=>200, message=>查询成功!, data=>$data ),JSON_UNESCAPED_UNICODE); //转换成字符串JSON echo($json); } /**查询服务器中的数据 * 1、连接数据库,参数分别为 服务器地址 / 用户名 / 密码 / 数据库名称 * 2、返回一个包含参数列表的数组 * 3、遍历$sqls这个数组,并把返回的值赋值给 $s * 4、执行一条mysql的查询语句 * 5、关闭数据库 * 6、返回执行后的数据 */ function query_sql(){ $mysqli = new mysqli(127.0.0.1, root, root, crud); $sqls = func_get_args(); foreach($sqls as $s){ $query = $mysqli->query($s); } $mysqli->close(); return $query; } ?>
前端实现:
<!DOCTYPE html> <html> <head> <meta charset=UTF-8> <meta name=viewport content=width=device-width, initial-scale=1> <meta name=viewport content=width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no /> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel=stylesheet href=增删改查</title> </head> <body style=padding: 50px;> <div class=toolbar1 style=margin-bottom: -43px;> <button id=remove class=btn btn-danger disabled>删除</button> <button class=btn btn-primary id=btn>新建</button> </div> <div id=table></div> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src=中问号后面的参数 action,这个对象就是查询的参数 var dataParam = { action: init_data_list }; $.ajax({ type: get, url: search_url, data: dataParam, dataType: json, contentType: application/json; charset=utf-8, success: function(data) { //测试是否可以拿到php中的数据 console.log(data); //遍历这个数组 if(data.resultCode == 200) { var itemArr = data.data; for(var i = 0; i < itemArr.length; i++) { var item = itemArr[i]; console.log(item); } } //bootstrap-table 组织数据 var displayData = prepareDisplayData(data); if(displayData.total > 0) { $(#table).bootstrapTable(load, displayData); } else { console.log(last page or empty.); } }, error: function(data) { alert(服务器出错); }, }); } $(#table).bootstrapTable({ pagination: true, sidePagination: server, //设置为服务器端分页 pageNumber: 1, pageSize: 10, pageList: [10, 20, 50, 100], search: true, showColumns: true, showRefresh: true, columns: [{ field: state, checkbox: true, }, { field: user_id, title: 用户Id, width: 50, align: center, valign: middle }, { field: user_name, title: 用户名称, width: 500, align: center, valign: middle }, { field: user_age, title: 用户年龄, width: 500, align: center, valign: middle }, { field: user_sex, title: 用户性别, width: 500, align: center, valign: middle }, { field: user_add, title: 编辑, formatter: forwardFormatter, width: 500, align: center, valign: middle }] }).on(page-change.bs.table, function(e, page, size) { fillData(); }).on(check.bs.table uncheck.bs.table check-all.bs.table uncheck-all.bs.table, function() { var tes = !$table.bootstrapTable(getSelections).length $remove.prop(disabled, !$table.bootstrapTable(getSelections).length); }); function forwardFormatter(value, row, index) { var value = 修改r_id + class=btn btn-link> + value + </a>; } </script> </body> </html>
实现效果:

数据交互实现2:删除
在做删除时遇到不少的坑,究其原因是因为对SQL语句不熟悉,对php不熟悉,不过,总结了以下几点,供参考:
1.delete 返回的参数只能用 $_GET 获取;
2.delete 返回的参数要放在URL中,不能放在body中;body中的参数是用来查询的;
3.SQL语句一定要熟练,一步错,步步错;
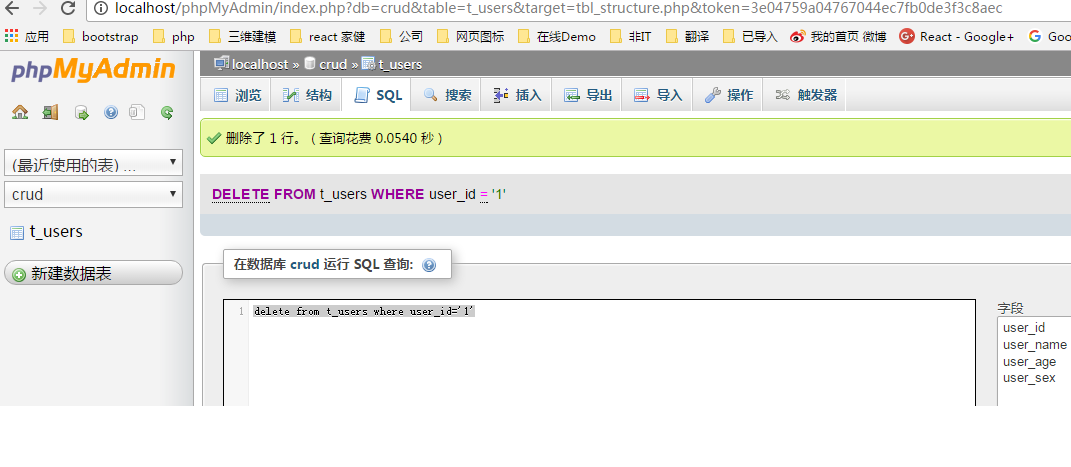
4.要在数据库中执行SQL语句检查语句是否执行正确,要使用 Rest Client 测试URL请求是否正确;
php:
<?php //测试php是否可以拿到数据库中的数据 /*echo 44444;*/ //做个路由 action为url中的参数 $action = $_GET[action]; switch($action) { case init_data_list: init_data_list(); break; case add_row: add_row(); break; case del_row: del_row(); break; case edit_row: edit_row(); break; } //删除方法 function del_row(){ //测试 /*echo ok!;*/ //接收传回的参数 $rowId = $_GET[rowId]; $sql = delete from t_users where user_id=$rowId; if(query_sql($sql)){ echo ok!; }else{ echo 删除失败!; } } ?>
前端实现JS部分:
var $table = $(#table), $remove = $(#remove); $(function() { delData(); }); function delData() { $remove.on(click, function() { if(confirm(是否继续删除)) { var rows = $.map($table.bootstrapTable(getSelections), function(row) { //返回选中的行的索引号r_id; }); } $.map($table.bootstrapTable(getSelections),function(row){ var del_url = ./php/data.php; //根据userId删除数据,因为这个id就是 传给服务器的参数 var rowId = row.user_id; $.ajax({ type:delete, url:del_url + ?action=del_row&rowId= + rowId, dataType:html, contentType: application/json;charset=utf-8, success: function(data) { $table.bootstrapTable(remove,{ field: user_id, values: rows }); $remove.prop(disabled, true); }, error:function(data){ alert(删除失败!); } }); }); }) }
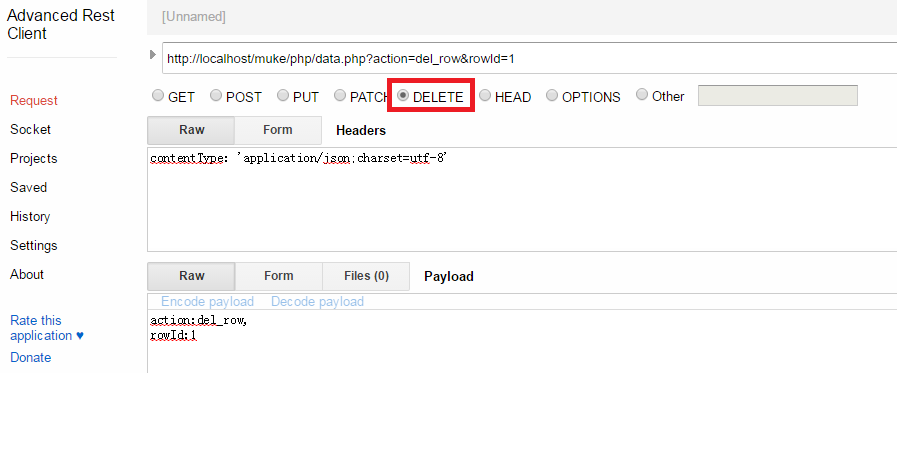
调试方法:



数据交互实现3:新增
在写php的方法上,我觉得我的方法是有问题的,因为所有的参数,也就是所有的需要新增的数据都是通过 接口以 ? 后跟参数的方式添加成功的。功能是可以实现,但是如果新增的数据较大,这个方法显示是不可行的,但是还没有找到合适的方法,烦请大侠们指点。
php:
<?php //测试php是否可以拿到数据库中的数据 /*echo 44444;*/ //做个路由 action为url中的参数 $action = $_GET[action]; switch($action) { case init_data_list: init_data_list(); break; case add_row: add_row(); break; case del_row: del_row(); break; case edit_row: edit_row(); break; } //新增方法 function add_row(){ /*获取从客户端传过来的数据*/ $userName = $_GET[user_name]; $userAge = $_GET[user_age]; $userSex = $_GET[user_sex]; //INSERT INTO 表名 (列名1,列名2,...)VALUES (对应的数据1,对应的数据2,...) // VALUES 的值全为字符串,因为表属性设置为字符串 $sql = INSERT INTO t_users (user_name,user_age,user_sex) VALUES ($userName,$userAge,$userSex); if(query_sql($sql)){ echo ok!; }else{ echo 新增成功!; } } function query_sql(){ $mysqli = new mysqli(127.0.0.1, root, root, crud); $sqls = func_get_args(); foreach($sqls as $s){ $query = $mysqli->query($s); } $mysqli->close(); return $query; } ?>
前端实现JS部分:
html使用了bootstrap 的 modal作为新增时的弹出框
<!--新增弹框--> <div class=modal fade id=exampleModal tabindex=-1 role=dialog aria-labelledby=exampleModalLabel> <div class=modal-dialog role=document> <div class=modal-content> <div class=modal-header> <button type=button class=close data-dismiss=modal aria-label=Close><span aria-hidden=true>×</span></button> <h4 class=modal-title id=exampleModalLabel>用户新增</h4> </div> <div class=modal-body> <form id=listForm method=post> <div class=form-group> <label for=userName class=control-label>用户名称</label> <input type=text class=form-control id=userName> </div> <div class=form-group> <label for=userAge class=control-label>用户年龄</label> <input type=text class=form-control id=userAge> </div> <div class=form-group> <label class=control-label for=user-sex>用户性别</label> <div class=> <select id=user-sex class=form-control name=user-sex style=width: 100% > <option value=-1>请选择</option> <option value=0>男</option> <option value=1>女</option> </select> </div> </div> </form> </div> <div class=modal-footer> <button id=close type=button class=btn btn-default data-dismiss=modal>关闭</button> <button id=save type=button class=btn btn-primary>保存</button> </div> </div> </div> </div> var $table = $(#table), $remove = $(#remove); $(function() { searchData(); delData(); $(#save).click(function(){ addData(); }); }); function addData(){ var userName = $(#userName).val(); var userAge = $(#userAge).val(); var userSex = $(#user-sex).val() == 0 ? 男 : 女; var addUrl = ./php/data.php?action=add_row&user_name= + userName + &user_age= + userAge + &user_sex= + userSex; $.ajax({ type:post, url:addUrl, dataType:json, contentType:application/json;charset=utf-8, success:function(data){ console.log(success); }, error:function(data){ console.log(data); //添加成功后隐蒧modal框 setTimeout(function(){ $(#exampleModal).modal(hide); },500); //隐藏modal框后重新加载当前页 setTimeout(function(){ searchData(); },700); } }); }
至此,还没有解决如下问题:
1.表单验证;
2.添加多条数据后,php如何接收参数;
3.新增成功后,在$.ajax的方法中,为什么,新增成功后的其它操作要在 error 这个对象中实现?而不是在 sucess 中实现?
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
上一篇:提升PHP速度全攻略
下一篇:论坛头像随机变换代码
文章标题:php 接口与前端数据交互实现示例代码
文章链接:http://soscw.com/index.php/essay/12500.html