Laravel利用gulp如何构建前端资源详解
2018-09-07 13:44
什么是gulp?
gulp是新一代的前端项目构建工具,你可以使用gulp及其插件对你的项目代码(less,sass)进行编译,还可以压缩你的js和css代码,甚至压缩你的图片,gulp仅有少量的API,所以非常容易学习。 gulp 使用 stream 方式处理内容。Node催生了一批自动化工具,像Bower,Yeoman,Grunt等。
gulp和grunt的异同点
易于使用:采用代码优于配置策略,Gulp让简单的事情继续简单,复杂的任务变得可管理。
高效:通过利用Node.js强大的流,不需要往磁盘写中间文件,可以更快地完成构建。
高质量:Gulp严格的插件指导方针,确保插件简单并且按你期望的方式工作。
易于学习:通过把API降到最少,你能在很短的时间内学会Gulp。构建工作就像你设想的一样:是一系列流管道。
引言
最近把自己主页前端代码进一步规范了,使用 npm 引入一些前端的资源库,在 Laravel 5.5 中使用 gulp 遇到一些坑。
mix.sass 无法直接使用 node_modules 文件夹里的,只能用 resource/assets/sass/app.scss 这个文件生成 css,然后和其他的 css 合并为一个文件。
mix.scripts 可以使用 node_modules 文件夹里的 js,并和自己的 js 合并为一个文件。
mix.version 可以给合并后的文件增加版本号。
贴出我最终的配置如下:
elixir(function (mix) { mix.sass([ app.scss ], public/css) .styles([ ./public/css/app.css, style.css, pill.css, ], public/css/site.css) .styles([ ./public/css/app.css, cover.css, ], public/css/cover.css) .scripts([ ./node_modules/jquery/dist/jquery.min.js, ./node_modules/bootstrap-sass/assets/javascripts/bootstrap.min.js, scrollerup.js ],public/js/app.js) .copy([ ./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff, ./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff2 ], public/build/fonts/bootstrap) .version([ public/css/cover.css, public/css/site.css ]); });
以上代码出自我的 gulpfile.js 文件。

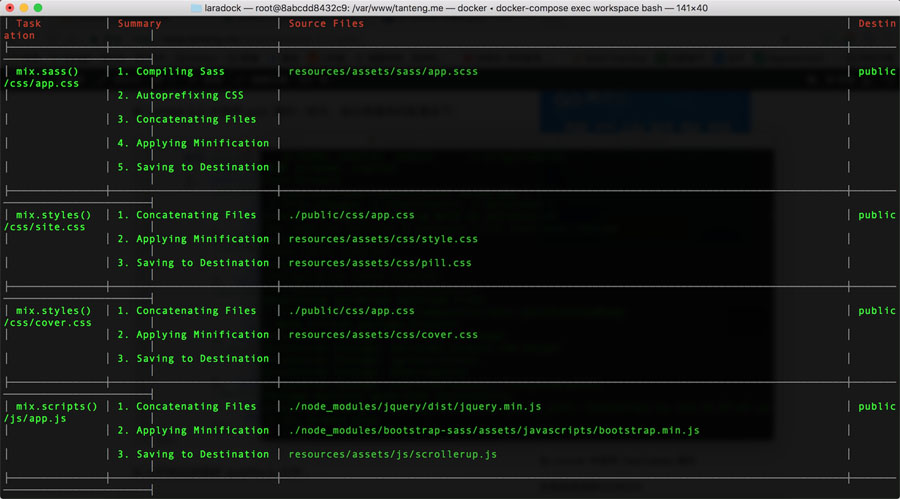
运行 gulp 命令,线上运行 gulp –production.
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
文章标题:Laravel利用gulp如何构建前端资源详解
文章链接:http://soscw.com/index.php/essay/12875.html