thinkPHP5使用laypage分页插件实现列表分页功能
2018-09-07 14:39
一、背景
在使用thinkPHP框架做项目的时候,经常会遇到对列表的内容进行分页。thinkPHP框架中自带了分页功能,但是有缺陷。这个缺陷是每次返回每页数据给页面时需要重新加载页面所需要的JS、CSS等资源。如果页面包含的JS过多、过大,会增加流量压力。因此,我们使用laypage插件。每次使用ajax请求获取每页的数据就可以了,不需要重复加载页面。
二、分页流程
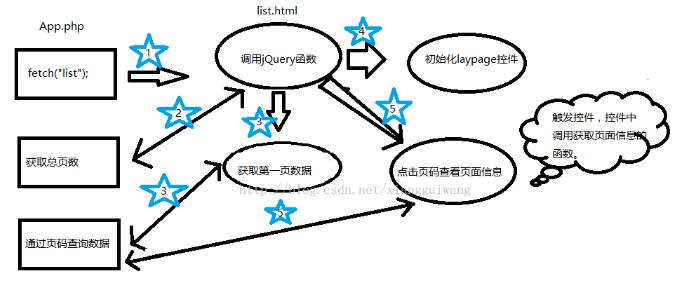
如下图所示:

流程说明:
1) 调研App.php中的函数,该函数调用fetch函数。fetch函数渲染list.html.
2) list.html 调用获取总页数的函数,并得到总页数。
3) 获取第一页数据。
4)初始化laypage分页插件。
5)点击页码,触发分页查询。
三、实现分页功能相关的代码
1、App.php Controller的代码
//fetch渲染页面 public function index() { return $this->fetch(list); } //根据页面传入的页码查询数据 public function getPage() { <span style=color:#FF0000;>// 获取页面传入的页码 </span> $nowpage = input(page); //每页显示10条数据 $limits = 10; $app = new appInfo(); $page_info = $app->limit(($nowpage * $limits), $limits)->select(); // ajax 分页输出 $info = [pageinfo=>$page_info,nowpage=>$nowpage,nowpage=>$nowpage]; return json($info); } //获取所有页数 public function getAllPage(){ try{ $count = appInfo::count(); $limits = 10; // 计算总页面 $allpage = ceil($count / $limits); $info =[allpage=>$allpage]; }catch (\Exception $e){ abort(500,$e->getMessage(),[result=>TopsecGWErrer::TOPSEC_GW_ERR_NO_UNKNOWN]); } return json($info); }
2、list.html中的html代码
<div class=box-body> <table id=table1 class=table table-bordered table-striped> <thead> <tr> <th>应用名称</th> <th>应用类型</th> <th>应用图像</th> <th>创建日期</th> <th>修改日期</th> <th>操作</th> </tr> </thead> <tbody id=table_body></tbody> <tfoot> </tfoot> </table> <div id=result></div> <div class= > <button id=add_app type=button class=btn btn-primary col-xs-offset-5 > <span class=fa fa-tasks white></span>丨添加应用 </button> </div> <div id=content> </div> <div class=box-body> <button id=add_img type=button class=btn btn-primary col-xs-offset-5 > <span class=fa fa-tasks white></span>丨添加图片 </button> </div> <!-- /.box-body --> </div>
3、list.html中的jQuery代码
//pageCount:总页数。用于初始化laypage分页控件。 //pageIndex:初始化当前页。显示第一页。 //currentPage:当前页数。 //getPageData:获取每页数据的函数。 //url:获取每页数据的方法的路径。由控制器和函数名组成。 function jsonPage(pageCount, pageIndex,currentPage, getPageData,url) { var laypageindex = laypage({ cont: result, //容器。值支持id名、原生dom对象,jquery对象。 skin: #3c8dbc, pages: pageCount, //通过后台拿到的总页数 curr: pageIndex, //初始化当前页 prev: 上一页, //若不显示,设置false即可 next: 下一页, //若不显示,设置false即可 skip: true, //是否开启跳页 jump: function (obj, first) { //触发分页后的回调 //getPageData(1); if (!first) { //点击跳页触发函数自身,并传递当前页:obj.curr getPageData(url,obj.curr); currentPage = obj.curr; } } }); } /url:获取总页数据的方法的路径。由控制器和函数名组成。 function getAllpage(url){ var tmp ; $.ajax({ type: GET, dataType: json, async: false, url: PUBLIC_BASE+url, success: function(json) { var data = eval(json); tmp=data.allpage; }, error: function(json) { } }); return tmp; } //data:每页的数据。由JSON对象组成。) .append($(<td/>).html(item.desc)) .append($(<td/>).html(<img src=+item.appImg+ />)) .append($(<td/>).html(item.create_time)) .append($(<td/>).html(item.update_time)) .append( $(<td />) .append($(<a class=yellow id=view+item.id+><i class=fa fa-eye fa-fw></i>查看丨 </a>)) .append($(<a class=green id=edit+item.id+><i class=fa fa-edit fa-fw></i>编辑丨 </a>)) .append($(<a class=red id=delete+item.id+><i class=fa fa-remove fa-fw></i>删除丨 </a>)) .append($(<a class=blue id=forbid + item.id + ><i class=fa fa-ban fa-fw></i>禁用</a>)) ) ); $(#view+item.id).click(function() { fillMainContent(/application/application?model=view&id=+item.id); }) $(#edit+item.id).click(function() { fillMainContent(/application/application?model=edit&id=+item.id); }) $(#delete+item.id).click(function() { deleteApp(item.id); alert(删除成功); }) $(#forbid+item.id).click(function() { deleteApp(item.id); alert(删除成功); getPageData(currentPage); }) }); //end $.each } //获取每页的数据。curr:页码 ,curl:获取数据的路径。 function getPageData(url,curr) { curr = curr-1; $.ajax({ type: GET, dataType: json, data: {page:curr}, url: PUBLIC_BASE+url, success: function(json) { $(#table_body).empty(); var data = eval(json); console.log(data); instantiation(data); }, error: function(json) { var data = eval(json); console.log(data); } }); } <span style=color:#FF0000;>//调用函数实现分页</span> //获取总页数,用于初始化分页控件总页数 pageCount= getAllpage(/application/getAllPage); //获取第一页数据 getPageData(/application/getpage,1); //初始化分页控件并分页 jsonPage(pageCount,pageIndex,currentPage,getPageData,/application/getpage);
四、参考资源
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
文章标题:thinkPHP5使用laypage分页插件实现列表分页功能
文章链接:http://soscw.com/index.php/essay/13737.html