在vue项目中集成graphql(vue-ApolloClient)
2018-09-21 21:27
1.什么是graphql
GraphQL 是一个用于 API 的查询语言,是一个使用基于类型系统来执行查询的服务端运行时
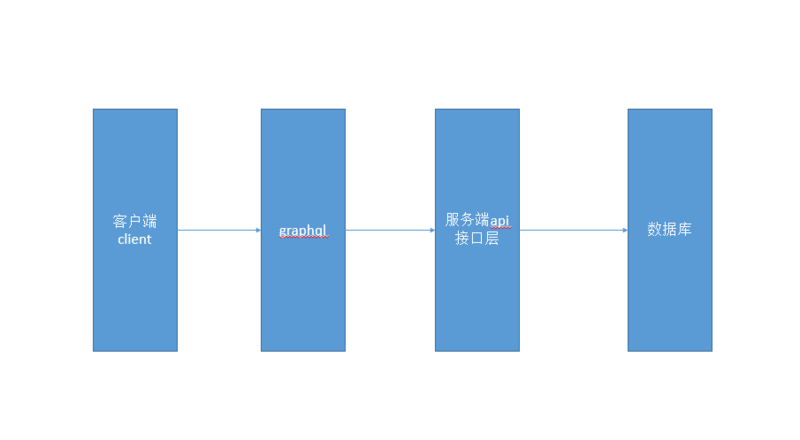
下图展示graphql所处的位置

2.优点
1.GraphQL API 有强类型 schema
GraphQL schema是强类型的,可使用SDL(GraphQL Schema Definition Language)来定义。比如,可以使用构建工具验证API请求,编译时检查API调用可能发生的错误
2.按需获取
在不添加后端接口的前提下减少不必要的字段,做到前端自主订阅字段
3.使用 vue集成graphql
1.安装vue脚手架 npm install -g vue-cli
2.安装vue-apollo客户端 vue-apollo graphql apollo-client apollo-link apollo-link-http apollo-cache-inmemory graphql-tag
{ test: /\.(graphqlgql)$/, exclude: /node_modules/, loader: graphql-tag/loader },
4.main.js 添加
import { ApolloClient } from apollo-client import { HttpLink } from apollo-link-http import { InMemoryCache } from apollo-cache-inmemory import VueApollo from vue-apollo const httpLink = new HttpLink({ // You should use an absolute URL here //config.js 代理设置 // /graphql: { // target: 访问地址,在这里使用代理(VueApollo) const apolloProvider = new VueApollo({ defaultClient: apolloClient, }) new Vue({ router, store, provide: apolloProvider.provide(),//注册全局组件 }).$mount(#app)
5.添加search.graphql文件
//定义查询 query q_user($id: Int){ User(id: $id){ id address name } }
6.具体的vue组件中
1.import gql from graphql-tag;
2.import {q_user} fromsearch.graphql
3. 具体方法中使用
this.$apollo.query({ query: q_user, variables: { id: 1, }, }).then(res => { console.log(res) }).catch(err => { console.log(err) })
4.可能遇到的问题
1.npm版本问题
解决思路:npm版本回退 npm install -g npm@4.6.1
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
上一篇:js刷新页面方法大全
文章标题:在vue项目中集成graphql(vue-ApolloClient)
文章链接:http://soscw.com/index.php/essay/16698.html