jQuery实现导航样式布局操作示例【可自定义样式布局】
2018-09-22 01:04
本文实例讲述了jQuery实现导航样式布局操作。分享给大家供大家参考,具体如下:
1. 导航Html
<!DOCTYPE html> <html lang=en> <head> <meta charset=UTF-8> <title>导航样式布局</title> <link rel=stylesheet href=style.css rel=external nofollow > <script src=导航列表 <ul class=nav> <li>导航列表1</li> <li>导航列表1</li> <li>导航列表1</li> <li>导航列表1</li> <li>导航列表1</li> </ul> </li> <li>导航列表 <ul class=nav> <li>导航列表2</li> <li>导航列表2</li> <li>导航列表2</li> <li>导航列表2</li> <li>导航列表2</li> </ul> </li> <li>导航列表 <ul class=nav> <li>导航列表3</li> <li>导航列表3</li> <li>导航列表3</li> <li>导航列表3</li> <li>导航列表3</li> </ul> </li> <li>导航列表 <ul class=nav> <li>导航列表4</li> <li>导航列表4</li> <li>导航列表4</li> <li>导航列表4</li> <li>导航列表4</li> </ul> </li> <li>导航列表 <ul class=nav> <li>导航列表5</li> <li>导航列表5</li> <li>导航列表5</li> <li>导航列表5</li> <li>导航列表5</li> </ul> </li> </ul> </body> </html>
2. 导航css布局代码
@charset utf-8; body{ margin: 0; } .list{ list-style-type:none; margin: 0; padding: 0; font-size: 14px; color: #fff; width: 500px; margin:50px auto; } .list li{ float: left; width: 100px; height: 30px; line-height: 30px; text-align: center; background-color: #333333; cursor: pointer; } .nav{ /*list-style:none;*/ margin:0; padding:0; display:none; /*color:color ;*/ /*background-color: ;*/ }
3. 导航js自定义布局代码
/** * Created by Administrator on 2016/5/23. */ ;(function ($) { $.fn.extend( { nav:function (color,fonts) { $(this).find(.nav).css({ list-style:none, margin:0, padding:0, display:none, color:color, font-size:fonts }); $(this).find(.nav).parent(li).hover(function () { $(this).find(.nav).slideDown(normal); },function () { $(this).find(.nav).stop().slideUp(normal); }) return this; } } ); })(jQuery);
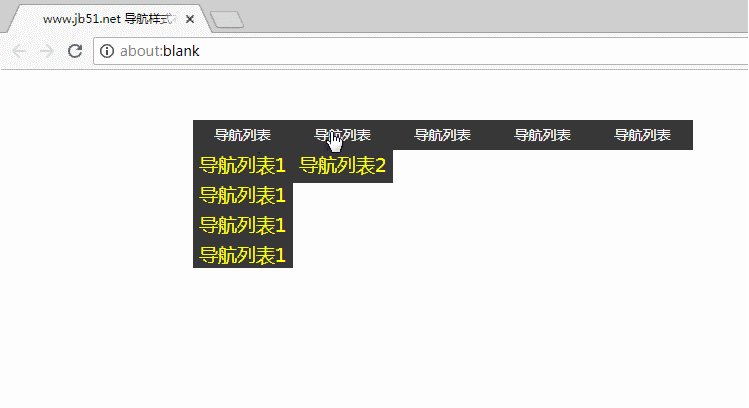
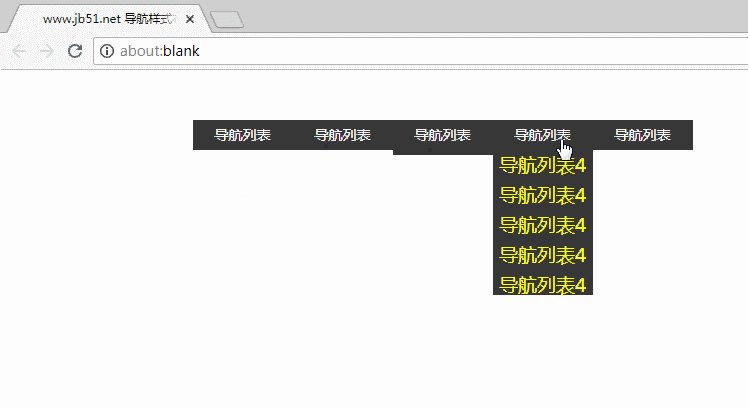
使用在线HTML/CSS/JavaScript代码运行工具:测试,效果如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery拖拽特效与技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
文章标题:jQuery实现导航样式布局操作示例【可自定义样式布局】
文章链接:http://soscw.com/index.php/essay/17077.html