详解使用VUE搭建后台管理系统(vue-cli更新至3.0)
2018-09-24 21:44
阅读:840
最近还没来得及更新文章,就发现vue-cli已经更新到3.0版本了。
//想了想还是用升级吧,反正最终都逃不掉,不如在这个项目上实验一下3.0的威力(并不会)。
升级vue-cli
npm install -g vue@cli vue -V

使用图形化界面创建项目
这里需要到自定义目录下,方便以后的项目管理;执行命令后,会打开一个localhost:8080的窗口,是vue项目的图形化管理界面
cd targetFolder vue ui

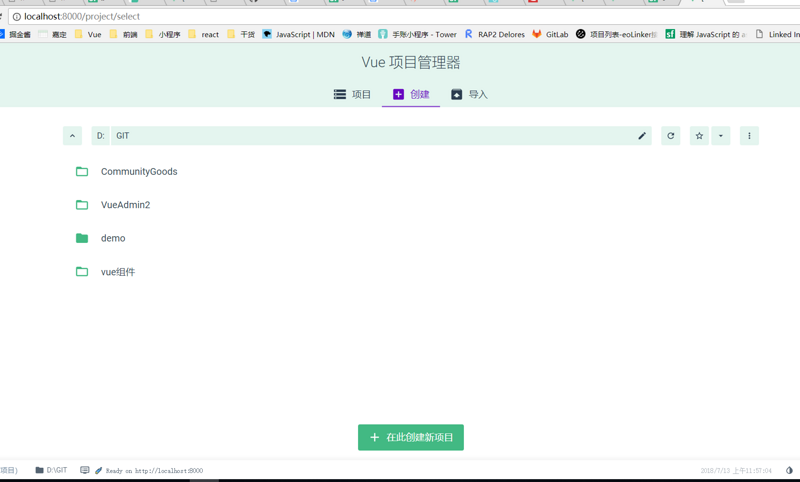
创建新项目
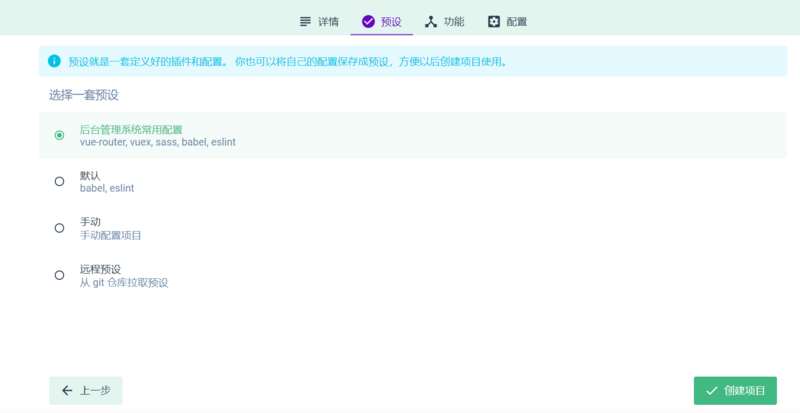
这里不一一介绍了,随便截了两张图看看

这里配置可以通过预设,也可以使用默认,之后再添加;我这里自己保存了一套自己常用的预设配置,之后就开始安装项目所需依赖。

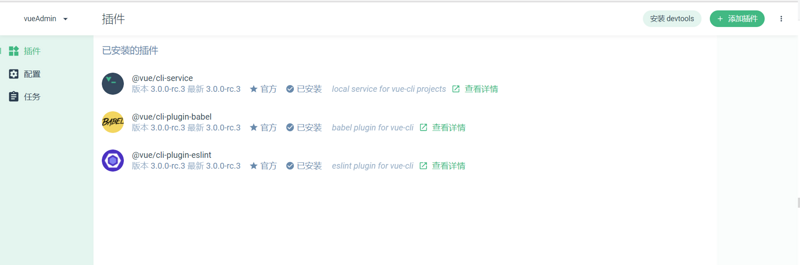
安装成功


vue-cli3.0启动的指令和2.0相比有了些修改
cnpm run dev ==> cnpm run serve
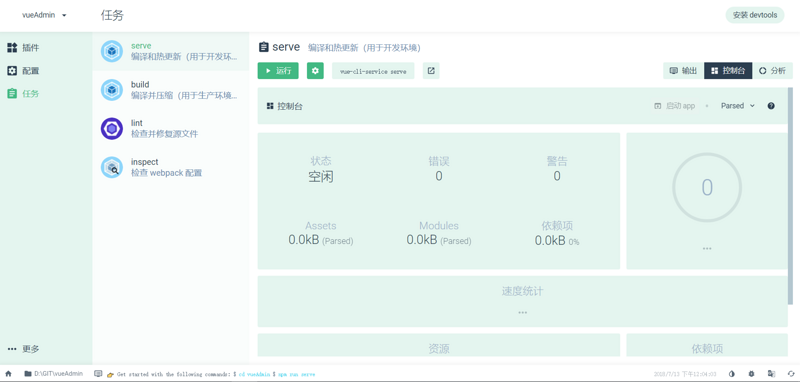
不过我们现在可以通过图形化界面进行启动

启动之后照例访问localhost:8080即可访问新建的项目
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:详解使用VUE搭建后台管理系统(vue-cli更新至3.0)
文章链接:http://soscw.com/index.php/essay/17730.html
文章标题:详解使用VUE搭建后台管理系统(vue-cli更新至3.0)
文章链接:http://soscw.com/index.php/essay/17730.html
评论
亲,登录后才可以留言!