vue组件开发之用户无限添加自定义填写表单的方法
2018-09-26 20:10
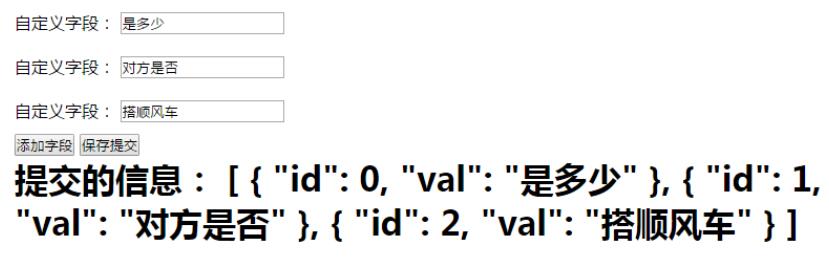
效果图:

代码如下:
<template> <div class=checkbox> <div class=input> <p v-for=item in inputs> <span>自定义字段:</span> <input type=text v-model=item.val> </p> <button @click=addInput()>添加字段</button> <button @click=sub()>保存提交</button> </div> <h1>提交的信息:uts.length; obj.val = ; this.inputs.push(obj); }, sub (){ this.submsg = this.inputs; }, } } </script> <style scoped> *{margin:0 auto;padding:0;font-family:微软雅黑;} .checkbox{ width:800px; margin:50px auto; } .input p{ padding:10px 0; } </style>
以上这篇vue组件开发之用户无限添加自定义填写表单的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
上一篇:vue实现打印功能的两种方法
文章标题:vue组件开发之用户无限添加自定义填写表单的方法
文章链接:http://soscw.com/index.php/essay/17919.html