微信小程序scroll-x失效的完美解决方法
2018-09-27 09:18
失效的scroll-x
在微信小程序的文档中,使用scroll-view标签,然后给它设置一个scroll-x就可以实现元素,横向排列,可以左右滑动。。。。
然而,在实际开发中,发现并不是这么简单。。。贴上部分wxml和wxss代码…
<!-- 横向滚动商品 --> <scroll-view class=scroll-box scroll-x > <view class=box> <view class=box-hd> <image src=剩余09:43:21</view> </view> </view> <view class=box-img> <image src=¥321</text> <button>加入</button> </view> </view> <view class=box> <view class=box-hd> <image src=剩余09:43:21</view> </view> </view> <view class=box-img> <image src=¥321</text> <button>加入</button> </view> </view> <view class=box> <view class=box-hd> <image src=剩余09:43:21</view> </view> </view> <view class=box-img> <image src=¥321</text> <button>加入</button> </view> </view> <view class=box> <view class=box-hd> <image src=剩余09:43:21</view> </view> </view> <view class=box-img> <image src=¥321</text> <button>加入{ font-size: 28rpx; color: #333; line-height: 1; padding-bottom: 10rpx; } .scroll-box .box .box-hd .info .time { font-size: 22rpx; color: #999; line-height: 1; } .scroll-box .box .box-img { margin-top: 16rpx; } .scroll-box .box .box-img image { width: 296rpx; height: 222rpx; border-radius: 15rpx; } .scroll-box .box .box-extra { display: flex; justify-content: space-between; } .scroll-box .box .box-extra .price { font-size: 32rpx; color: #f15733; } .scroll-box .box .box-extra button { width: 104rpx; height: 44rpx; background-color: #f15733; color: #fff; margin: 0; padding: 0; font-size: 26rpx; line-height: 44rpx; margin-right: 8rpx; }
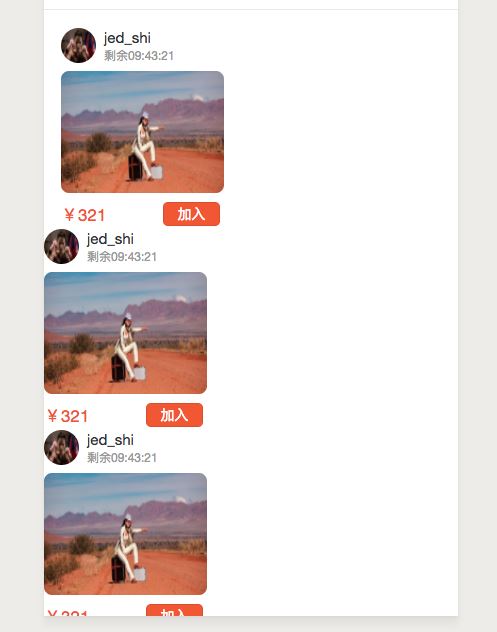
不能横向滚动

发现实际出来的效果是这样的。。扎心了,老铁!!!
解决方案。。
后来发现其实只要给scroll-view加上white-space: nowrap; ,给scroll-view的子元素box加上display:inline-block就行了。。。
就像这样:
.scroll-box { white-space: nowrap; } .scroll-box .box{ display:inline-block }
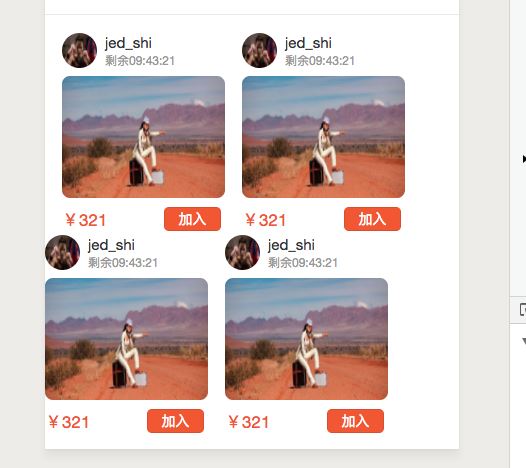
成功滚动

就可以很爽的横向滑动了。。。。完美解决了
温馨提示
可以不用给scroll-view设置display:flex;这种属性了,但一定要加上这个
.scroll-box { white-space: nowrap; }
不然就会变成这样。

总结
以上所述是小编给大家介绍的微信小程序scroll-x失效的完美解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
文章标题:微信小程序scroll-x失效的完美解决方法
文章链接:http://soscw.com/index.php/essay/18040.html