vue项目base64字符串转图片的实现代码
2018-10-15 17:03
<img :onerror=errpic class=customerHead :src=param.customerHead alt=> data() { return { param:{ id:, customerHead: , } } } let _this = this let files = e.target.files[0] if (files.size/(1024*1024) > 2) { this.open(上传的图片不可大于2M!) return false; } var reader = new FileReader(); reader.onload = function (e) { var base64 = e.target.result; _this.param.customerHead = base64 //console.log(base64) } if(files) { reader.readAsDataURL(files); }

如果修改头像,向后台传base64字符串,否则会传原图片路径,后台判断是否是base64字符串.
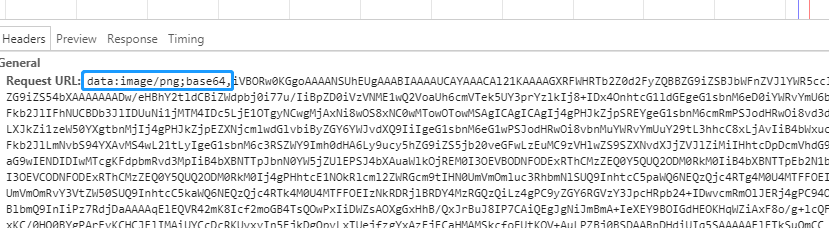
如果是base64字符串,则对base64字符串进行处理,在后台服务器生成图片.此处需要对base64字符串进行处理,如图所示,删除蓝框部分,留逗号之后的内容.
若为图片路径,则不需要进行处理,直接返回图片路径即可.



总结
以上所述是小编给大家介绍的vue项目base64字符串转图片的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
上一篇:显示隐藏侧边栏
下一篇:js加解密 脚本解密
文章标题:vue项目base64字符串转图片的实现代码
文章链接:http://soscw.com/index.php/essay/18233.html