Vue Element 分组+多选+可搜索Select选择器实现示例
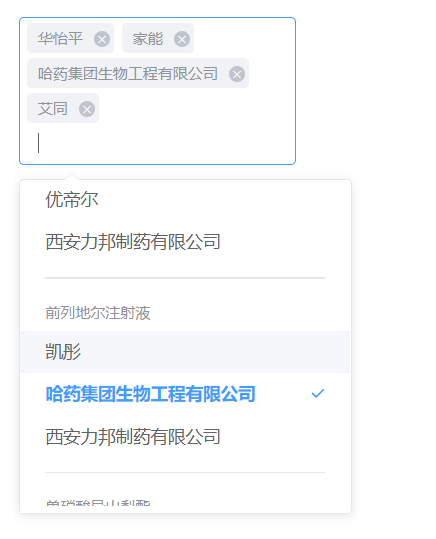
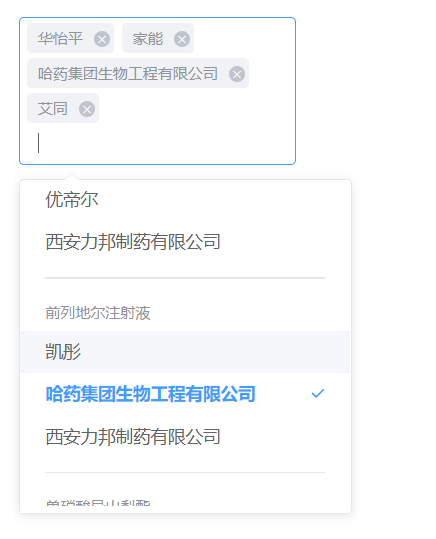
最终效果(见下图。实际就是将element三种官方select实例整合起来,同时实现分组+多选+可搜索,此外点击一级分组名可以实现全选/全不选。供有相关需求的开发者参考

准备工作:
除了vue脚手架、element等必要包之外。该项目还用到了linq.js(,该工具可以快速从数组中查找所需内容。
npm install --save linq
编辑f.js
module:{ ...... //添加 new webpack.ProvidePlugin({ Enumerable: linq }) }
数据源格式:
var selectList = [ { name:,//一级名称 CName:, //二级名称 value: //值 }, {name:,CName:,value:}, ...... ]
实现:
script
data (){ return{ selectModel: [], multipleSelectOption:[], } }, methods:{ //将源数据转成element所需格式me, value:itemc.value}; }); return {name: item.name, options:options} }); this.multipleSelectOption = newArr; }, //重置options(select自动补全相关) remoteMethod(queryString, lists) { //lists:原始数据exOf(queryString)!=-1 o.name.indexOf(queryString)!=-1;}).toArray(); //找出匹配搜索关键字的数据集 var level1List = Enumerable.from(mappedList).distinct(o=>o.name).toArray(); //从所匹配的数据集中找出所有一级菜单集合(含去重) //重新拼成element所需的数据格式 var newArr = level1List.map(item=>{ let children = Enumerable.from(mappedList).where((o)=>{return o.name==item.name;}).toArray(); var options = children.map(itemc=>{ return {name: itemc.CName, value:itemc.value}; }); return {name: item.name, options:options} }); this.multipleSelectOption = newArr; }, //点击一级菜单全选/全不选实现 checkAll(value){ //value: 点击的一级name var list = Enumerable.from(this.multipleSelectOption).where((o)=>{return o.name==value;}).toArray(); var level2ValueList = Enumerable.from(list[0].options).select(o=>o.value).toArray(); //所有该一级下二级的value集合 var num=0; level2ValueList.forEach((value)=>{ this.selectModel2.forEach((model, index)=>{ if(model==value){ this.selectModel2.splice(index, 1); //如有匹配,先删除 num++; return true; } }) }) if(num < level2ValueList.length){ //需要全选 this.selectModel2 = this.selectModel2.concat(level2ValueList); //合并数组 } } }, mounted: function(){ this.transMultipleSelectOption(); },
template
<el-select v-model=selectModel multiple filterable remote reserve-keyword placeholder=请输入关键词 :remote-method=(queryString)=>{ remoteMethod(queryString, allSelectList); }> <el-option-group v-for=group in multipleSelectOption :key=group.name :label=group.name @click.native=checkAll(group.name)> <el-option v-for=item in group.options :key=item.value :label=item.name :value=item.value> </el-option> </el-option-group> </el-select>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
评论