php文件上传及下载附带显示文件及目录功能
2018-10-15 17:57
阅读:686
主页面wenjianceshi.php
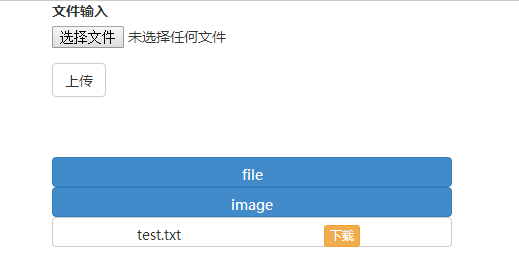
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN 文件</title> <link href=../FENGZHUANG/bootstrap/css/bootstrap.min.css rel=external nofollow rel=stylesheet type=text/css /> <script src=../FENGZHUANG/jquery-3.1.1.min.js></script> <script src=../FENGZHUANG/bootstrap/js/bootstrap.min.js></script> <style type=text/css> *{ font-family:微软雅黑;} #wai{width:400px; margin:0 auto; padding:0px;} #chuanshu{ width:400px; margin:0 auto; padding:0px;} .waibtn{ width:100%;; height:30px;} .wjm,.wjbtn{ width:50%; height:100%; float:left; } </style> </head> <body> <div id=chuanshu> <form role=form action=upload.php method=post enctype=multipart/form-data> <div class=form-group> <label for=inputfile>文件输入</label> <input type=file name=file id=inputfile> </div> <button type=submit class=btn btn-default>上传</button> </form> </div> <br /><br /><br /> <div id=wai> <?php session_start(); //定义目录 $fname = ./a;//需要显示的目录 if(!empty($_SESSION[fname])) { $fname = $_SESSION[fname]; } $pname = dirname($fname); //取上级目录 if(realpath($fname)==D:\\wamp\\注意路径的匹配 { }//到达了需要显示的最上层目录就不显示上一层标签了 else { echo <button type=button id=prev class=btn waibtn btn-success url={$pname}>返回上一层</button>; } //遍历目录下的所有文件显示 $arr = glob($fname./*); foreach($arr as $v) { $name = basename($v); //从完整路径中取文件名 $name = iconv(gbk,utf-8,$name); if(is_dir($v)) { echo <button type=button class=btn dir waibtn btn-primary url={$v}>{$name}</button>; } else { echo <button type=button class=btn waibtn item btn-default url={$v}><div class=wjm>{$name}</div><div class=wjbtn><a href=download.php? url={$v}><input type=button value=下载 url={$v} class=download btn btn-warning btn-xs /></a></div></button>; } } ?> </div> </body> <script type=text/javascript> $(.dir).click(function(){ var url = $(this).attr(url); $.ajax({ url:chuli2.php, data:{url:url}, type:POST, dataType:TEXT, success: function(data){ window.location.href=wenjianceshi.php rel=external nofollow rel=external nofollow ; } }); }) $(#prev).click(function(){ var url = $(this).attr(url); $.ajax({ url:chuli2.php, data:{url:url}, type:POST, dataType:TEXT, success: function(data){ window.location.href=wenjianceshi.php rel=external nofollow rel=external nofollow ; } }); })</script> </html>显示:


上传处理页面upload.php
<?php if($_FILES[file][error]) { echo $_FILES[file][error]; } else { if($_FILES[file][size]<10240000) { //防止文件名重复 $filename = ./a/.time().$_FILES[file][name]; //转码 $filename = iconv(UTF-8,gb2312,$filename); if(file_exists($filename)) { echo 该文件已存在; } else { //保存文件 move_uploaded_file($_FILES[file][tmp_name],$filename); header(location:wenjianchuanshu.php); } } else { echo 文件类型不对; } }点击选择文件之后选中了文件会显示:

点击上传即可。
下载处理页面download.php
<?php $url = $_GET[url]; $bname = basename($url); header(Content-type:text/html;charset=utf-8); $file_name={$bname}; //用以解决中文不能显示出来的问题 $file_name=iconv(utf-8,gb2312,$file_name); $file_sub_path=$_SERVER[DOCUMENT_ROOT]; $file_path={$url}; //首先要判断给定的文件存在与否 if(!file_exists($file_path)){ echo 没有该文件; return ; } $fp=fopen($file_path,r); $file_size=filesize($file_path); //下载文件需要用到的头 Header(Content-type: application/octet-stream); Header(Accept-Ranges: bytes); Header(Accept-Length:.$file_size); Header(Content-Disposition: attachment; filename=.$file_name); $buffer=10240000; $file_count=0; //向浏览器返回数据 while(!feof($fp) && $file_count<$file_size){ $file_con=fread($fp,$buffer); $file_count+=$buffer; echo $file_con; } fclose($fp);点击下载会弹出下载框,然后进行下载即可。
点击文件夹或者上一层的处理页面chuli2.php
<?php session_start(); $url = $_POST[url]; $_SESSION[fname] = $url;以上所述是小编给大家介绍的php文件上传及下载附带显示文件及目录功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
上一篇:The specified CGI application misbehaved by not returning a complete set of HTTP headers
下一篇:PHP初学者最感迷茫的问题小结
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:php文件上传及下载附带显示文件及目录功能
文章链接:http://soscw.com/index.php/essay/18879.html
文章标题:php文件上传及下载附带显示文件及目录功能
文章链接:http://soscw.com/index.php/essay/18879.html
评论
亲,登录后才可以留言!