firefox浏览器下javascript 拖动层效果与原理分析代码
2018-10-15 18:03
前言
本文主要给大家介绍了关于firefox下js实现拖动层效果的方法,下面话不多说了,来一起看看详细的介绍吧。
firefox下实现可拖动层代码
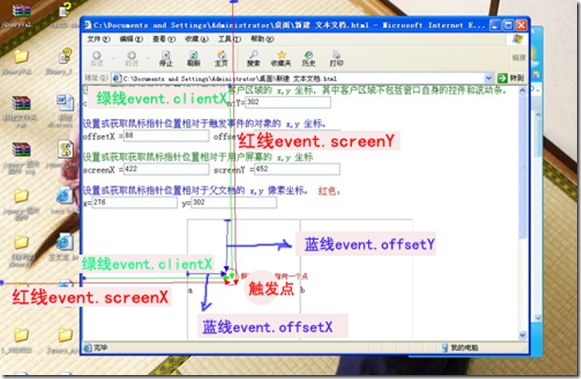
JavaScript 中一些概念理解 :clientX、clientY、offsetX、offsetY、screenX、screenY
clientX 设置或获取鼠标指针位置相对于窗口客户区域的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条。
clientY 设置或获取鼠标指针位置相对于窗口客户区域的 y 坐标,其中客户区域不包括窗口自身的控件和滚动条。
offsetX 设置或获取鼠标指针位置相对于触发事件的(this)对象的 x 坐标。
offsetY 设置或获取鼠标指针位置相对于触发事件的(this)对象的 y 坐标。
screenX 设置或获取获取鼠标指针位置相对于用户屏幕的 x 坐标。
screenY 设置或获取鼠标指针位置相对于用户屏幕的 y 坐标。
x 设置或获取鼠标指针位置相对于父文档的 x 像素坐标。
y 设置或获取鼠标指针位置相对于父文档的 y 像素坐标。
如图:图片来源于网络

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
文章标题:firefox浏览器下javascript 拖动层效果与原理分析代码
文章链接:http://soscw.com/index.php/essay/18993.html