vue.js使用watch监听路由变化的方法
2018-10-15 18:04
阅读:856
watch除了可以监听数据的变化,路由的变化也能被其监听到
效果如下:

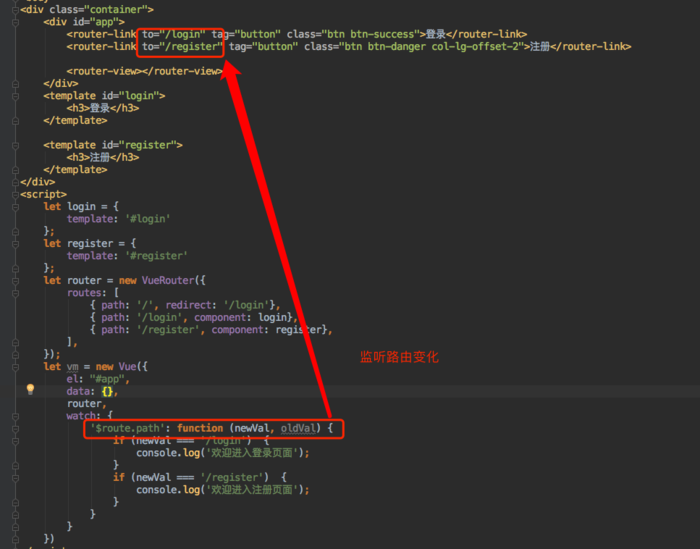
具体代码
当路由发生变化后,在watch中写具体的业务逻辑
let vm = new Vue({ el: #app, data: {}, router, watch: { $route.path: function (newVal, oldVal) { if (newVal === /login) { console.log(欢迎进入登录页面); } if (newVal === /register) { console.log(欢迎进入注册页面); } } } })
下面在单独给大家介绍下Vue 监听路由变化的代码,具体代码如下所述:
watch:{ //监听路由变化 $route( to , from ){ console.log( to , from ) // to , from 分别表示从哪跳转到哪,都是一个对象 // to.path ( 表示的是要跳转到的路由的地址 eg: /home ); } }总结
以上所述是小编给大家介绍的vue.js使用watch监听路由变化的方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
上一篇:常用参考资料(手册)下载或者链接
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:vue.js使用watch监听路由变化的方法
文章链接:http://soscw.com/index.php/essay/19007.html
文章标题:vue.js使用watch监听路由变化的方法
文章链接:http://soscw.com/index.php/essay/19007.html
评论
亲,登录后才可以留言!