解决vue同一slot在组件中渲染多次的问题
2018-10-15 18:05
阅读:843
Q:今天写公共组件的时候碰到一个奇葩的情况,slot内部需要再次调用slot,这就会导致同一slot在组件中渲染多次引发的bug
A:把把父组件需要传入的dom结构作为props属性传递给slotRender,保证出来的dom结构不相同(尽管它们都是同一vnode渲染出来的)

定义一个渲染slot的组件
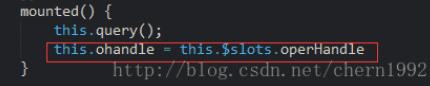
子公共组件调用


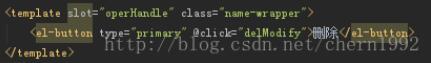
父公共组件调用

以上这篇解决vue同一slot在组件中渲染多次的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:解决vue同一slot在组件中渲染多次的问题
文章链接:http://soscw.com/index.php/essay/19047.html
文章标题:解决vue同一slot在组件中渲染多次的问题
文章链接:http://soscw.com/index.php/essay/19047.html
评论
亲,登录后才可以留言!