GitHub 网站汉化
2020-11-14 22:36
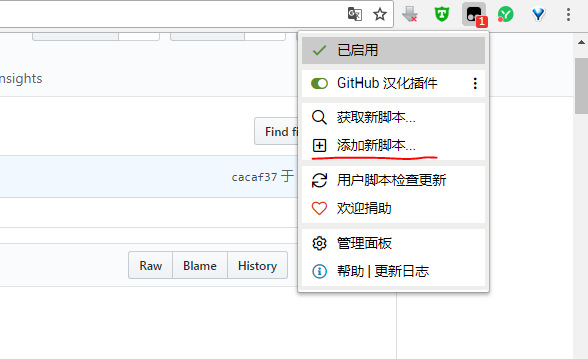
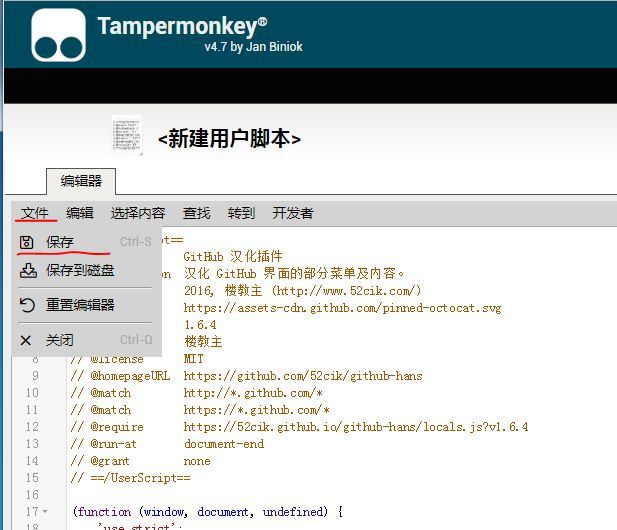
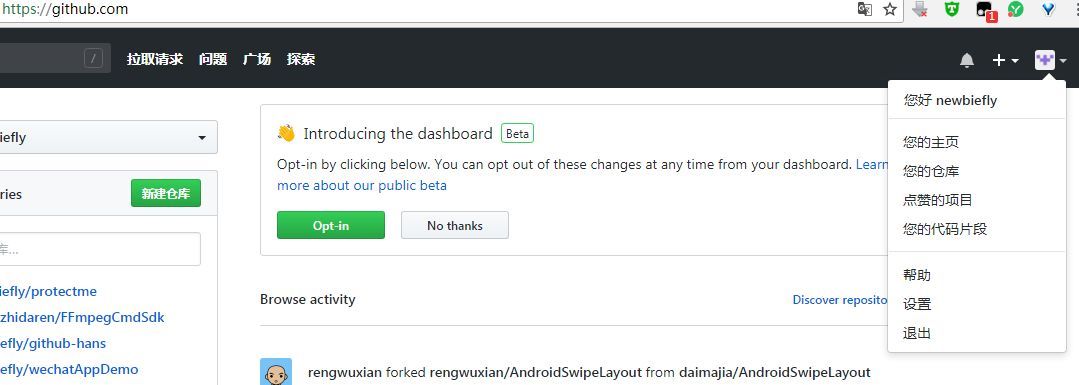
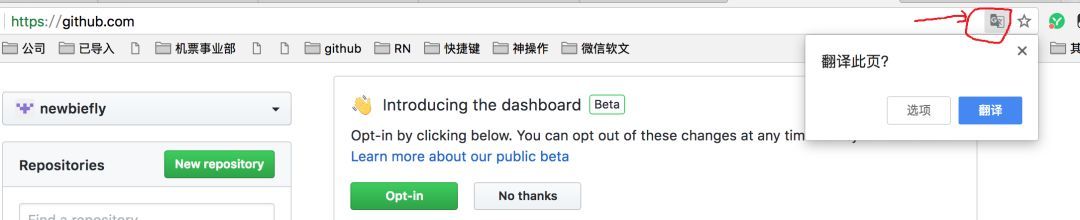
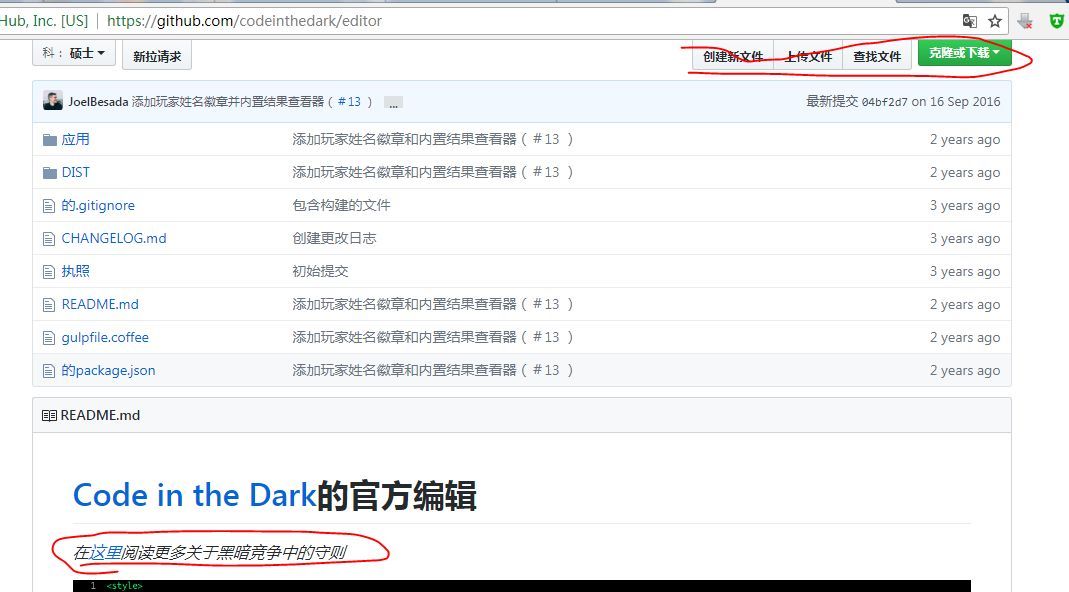
标签:习惯 div alt das images 开启 style enter 英文 前几天分享了一篇文章——3个搜索技巧!在 GitHub上快速找到实用资源!眼尖心细的读者发现了文中的Github网站配图是中文的,很多读者很好奇,是如何访问到中文Github网站的,还有读者怀疑小编访问的是假的Github网站。好吧,网站肯定是正确的,今天就给大家分享两种方法。 方法一:汉化插件 项目地址: https://github.com/52cik/github-hans 首先此插件是以脚本的方式加载的,需要油猴子的协助,关于油猴子插件的使用和下载链接,菜鸟君之前就分享过一次,不清楚的可以看看一只猴子和那些超神的脚本...... 油猴子安装成功并开启后,点击油猴子的图标,选择【添加新脚本】,如下图 打开汉化插件项目的main.js文件,复制文件中的代码,并粘贴到油猴子添加新脚本的页面中,之后,点击页面右上角的【文件】,选择【保存】,如下图 OK,就是这么简单,此时重新进入Github网站,汉化就完成了,虽然很惊喜,但看起来更多的是别扭。 另外,此脚本汉化的不过是Github网站自身,Github上分享的项目及项目内容并不是被汉化! 方法二:谷歌翻译 谷歌翻译是谷歌浏览器自带的功能,默认是打开的,一般用户询问非中文的网站内容时,都会自动提示是否翻译,此时选择【翻译】就可以了。如果没有打开,选择谷歌浏览器的【设置】,点击【高级】,点击【语言】,打开【问是否翻译非您所用语言的网页】的开关,如下图。此时一定要注意语言栏目中千万不要包含你想要翻译的语言,例如Github网站是英文,自己的语言栏目中就不要出现英文语言,否则打开Github网站时谷歌浏览器不会翻译。 此时重新访问Github网站,正常情况下,第一次访问时,浏览器会询问是否需要翻译,如果没有主动询问,点击地址栏中的翻译图标,如下图。 点击【翻译】后,Github网站自动翻译成中文,Github网站上的项目及项目内容也会被翻译成中文,如下图 至此,两种方法就分享完了,有需要的自行选择,对于有英语基础的读者菜鸟君还是不推荐大家使用的,尽量自己学着慢慢看英文,一方面培养自己阅读英文的能力和习惯,要知道,新的编程技术几乎全是英语文档;另一面两种方法的翻译本质还是机器翻译的,错误在所难免。 好了,原创不易,赞赏我也不开了,就希望大家别忘了撸羊毛哈,赚点辛苦费,不算过分吧。 GitHub 网站汉化 标签:习惯 div alt das images 开启 style enter 英文 原文地址:https://www.cnblogs.com/qzhj-pipeofnaturalrule/p/11830702.html居然是一个中文Github网站!该不会是个假的吧?