10个样式各异的CSS3 Loading加载动画
2020-11-15 14:24
标签:style blog http java color os 前几天我在园子里分享过2款很酷的CSS3
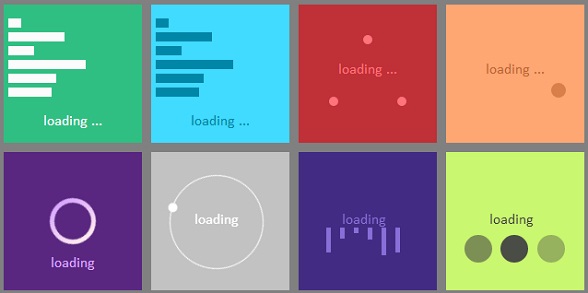
Loading加载动画,今天又有10个最新的Loading动画分享给大家,这些动画的样式都不一样,实现起来也并不难,你很容易把它们应用在项目中,先来看看效果图: 你也可以在这里查看DEMO演示。 下面我们来挑选几个比较典型的案例来分析一下代码。 先来看看第一个案例,是条状动画,HTML代码如下: CSS代码如下: 再来看看第五个渐变的圈圈,HTML代码: CSS代码如下: 最后再来看倒数第三个,三个圈圈渐隐渐现的动画,HTML代码如下: CSS代码如下: 其他案例的CSS代码也都类似,我已经将源代码上传到园子里了,大家可以下载。下载地址>> 10个样式各异的CSS3 Loading加载动画,搜素材,soscw.com 10个样式各异的CSS3 Loading加载动画 标签:style blog http java color os 原文地址:http://www.cnblogs.com/html5tricks/p/3698660.html

div id="caseVerte">
div id="case1">div>
div id="case2">div>
div id="case3">div>
div id="case4">div>
div id="case5">div>
div id="case6">div>
div id="load">
p>loading ...p>
div>
div>


#caseVerte {
background-color : #30bf82;
height : 140px;
width : 150px;
padding-top : 10px;
float :left;
}
#caseVerte #load {
color : #fbfbfb;
font-family : calibri;
text-align : center;
}
#caseVerte #case1 {
height : 10px;
width : 100px;
background-color : #fbfbfb;
animation : case1 2.25s infinite;
-webkit-animation : case1 2.25s infinite;
}
#caseVerte #case2 {
height : 10px;
width : 10px;
background-color : #fbfbfb;
animation : case2 2s infinite;
-webkit-animation : case2 2s infinite;
}
#caseVerte #case3 {
height : 10px;
width : 10px;
background-color : #fbfbfb;
animation : case3 1.75s infinite;
-webkit-animation : case3 1.75s infinite;
}
#caseVerte #case4 {
height : 10px;
width : 10px;
background-color : #fbfbfb;
animation : case3 2.5s infinite;
-webkit-animation : case3 2.5s infinite;
}
#caseVerte #case5 {
height : 10px;
width : 10px;
background-color : #fbfbfb;
animation : case3 1.5s infinite;
-webkit-animation : case3 1.5s infinite;
}
#caseBleu #case6 {
height : 10px;
width : 10px;
background-color : #0086a6;
animation : case3 5s infinite;
-webkit-animation : case3 5s infinite;
}


div id="caseViolette">
div id="cercle">
div id="cercleCache">div>
div>
div id="load">
p>loadingp>
div>
div id="point">div>
div>


#caseViolette {
background-color : #592780;
height : 140px;
width : 150px;
padding-top : 10px;
float : left;
position : relative;
}
#caseViolette #load {
color : #D8A6FF;
font-family : calibri;
text-align : center;
margin-top : 100px;
}
#cercle {
height : 50px;
width : 50px;
position : absolute;
top : 45px;
left : 45px;
border-radius : 50%;
background : linear-gradient(#D8A6FF,#FFECEE);
animation : turnCercle 2s infinite;
-webkit-animation : turnCercle 5s infinite;
animation-timing-function : ease-in-out;
-webkit-animation-timing-function : ease-in-out;
}
@-webkit-keyframes turnCercle {
0% {-webkit-transform : rotate(0deg);}
100% {-webkit-transform : rotate(10080deg);}
}
@keyframes turnCercle {
0% {transform : rotate(0deg);}
100% {transform : rotate(10080deg);}
}
#cercleCache {
height : 40px;
width : 40px;
position : absolute;
border-radius : 50%;
background-color : #592780;
z-index : 5;
}


div id="caseVerteClaire">
div id="transform">
div id="transform1">div>
div id="transform2">div>
div id="transform3">div>
div>
div id="load">
p>loadingp>
div>
div>


#caseVerteClaire {
background-color : #C9F76F;
height : 140px;
width : 150px;
padding-top : 10px;
float : left;
position : relative;
}
#caseVerteClaire #load {
color : #444444;
font-family : calibri;
text-align : center;
position : absolute;
top : 42px;
left :42px;
}
#tranform {
position : absolute;
top : 85px;
left : 30px;
}
#transform1 {
height : 30px;
width : 30px;
border-radius : 50%;
background-color : #444444;
position : absolute;
top : 85px;
left : 15px;
opacity : 0;
animation : transform 4s infinite;
-webkit-animation : transform 4s infinite;
}
#transform2 {
height : 30px;
width : 30px;
border-radius : 50%;
background-color : #444444;
position : absolute;
top : 85px;
left : 54px;
opacity : 0;
animation : transform 4s infinite;
-webkit-animation : transform 4s infinite;
animation-delay : 0.5s;
-webkit-animation-delay : 0.5s;
}
#transform3 {
height : 30px;
width : 30px;
border-radius : 50%;
background-color : #444444;
position : absolute;
top : 85px;
left : 94px;
opacity : 0;
animation : transform 4s infinite;
-webkit-animation : transform 4s infinite;
animation-delay : 1s;
-webkit-animation-delay : 1s;
}
@-webkit-keyframes transform {
0% {opacity : 0;}
25% {opacity : 1;}
50% {opacity : 0;}
75% {opacity : 1;}
100% {opacity : 0;}
}
@keyframes transform {
0% {border-radius : 0px; opacity : 0;}
20% {border-radius : 0px; opacity : 1;}
40% {border-radius : 0px; opacity : 0;}
60% {border-radius : 50%; opacity : 0;}
80% {border-radius : 50%; opacity : 1;}
100% {border-radius : 50%; opacity : 0;}
}

文章标题:10个样式各异的CSS3 Loading加载动画
文章链接:http://soscw.com/index.php/essay/21462.html