ASP.NET MVC 5 - 给数据模型添加校验器
2020-11-16 00:10
标签:style blog http java color 使用
在本节中将会给 ASP.NET MVC 的核心设计信条之一是DRY: "不要重复自己(DRY
--Don’t Repeat Yourself)"。ASP.NET
MVC鼓励您指定功能或者行为,只做一次,然后将它应用到应用程序的各个地方。这可以减少您需要编写的代码量,并减少代码出错率,易于代码维护。 给ASP.NET MVC 和 Entity Framework Code First 提供验证支持是 DRY 信条的一次伟大实践。您可以在一个地方
(模型类) 中以声明的方式指定验证规则,这个规则会在应用程序中的任何地方执行。 让我们看看您如何在本电影应用程序中,使用此验证支持。 您将首先向 打开Movie.cs 文件,注意到System.Web 命名空间并未包含System.ComponentModel.DataAnnotations.
DataAnnotations提供了一组内置的严重属性,可供您应用于类、属性。(DataAnnotations也包含一个DataType属性,来帮助格式化的办法来校验) 更新 在StringLength属性设置字符串的最大长度,它会在数据库上设置此限制,因此的数据库schema将发生变化。右键单击电影表,
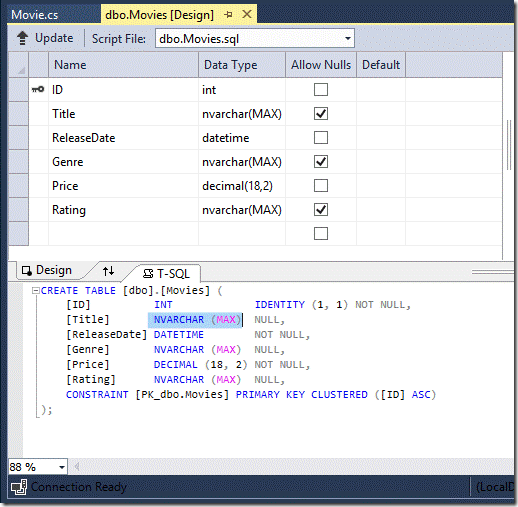
在服务器资源管理器(Server
explorer),然后单击打开表定义(Open
Table Definition): 在上面的图片中,你可以看到所有的字符串字段被设置为了NVARCHAR
(MAX)数据类型. 我们将使用迁移来更新架构。生成解决方案,然后打开软件包管理器控制台(the
Package Manager Console ),输入如下命令: add-migration DataAnnotations 当这个命令完成后,Visual
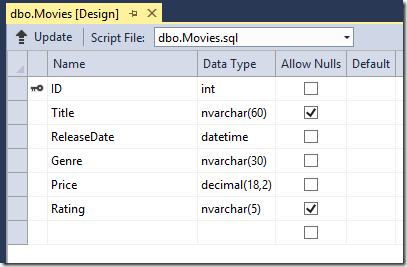
Studio将打开类代码文件,它定义了新DbMIgration派生类(DataAnnotations),你可以在Up方法看到更新架构约束代码如下所示: 该流派(Genre)字段不再可为Null(也就是说,你必须输入一个值)。该评级(Rating)字段最大长度为5, 标题的最大长度为60。标题(Title
)和价格 (Price)的范围的最小长度并没有更改。 请在数据库中,检查电影表的schema: 该字符串字段显示新的长度限制和流派字段(Genre)不能再为空。 验证属性指明您想要应用到模型属性的行为。Required
和MinimumLength属性指出某一属性不可为空,但没有什么能够阻止用户输入空格来验证。该RegularExpression属性是用来限制哪些字符可以输入。在上面的代码中,流派(Genre)和等级(Rating)只能使用字母(空格,数字和特殊字符是不允许的)。该范围(Range
)属性约束的值在一个指定范围内。在StringLength 属性允许您设置一个字符串属性的最大长度,以及最小长度(可选的)。值类型(decimal, int,
float, DateTime)有固有必需设置的,不需要的Required属性。 Code First确保你的模型在指定class上在验证规则强制执行之前应用程序将变更储存在数据库中。例如,下面的代码将抛出一个DbEntityValidationException
异常时,调用SaveChanges方法时,因为几个必要的Movie属性缺少: 上面的代码会抛出以下异常: Validation failed for one or more entities. 参阅
‘EntityValidationErrors‘ 属性获得更多信息. 具有通过.NET Framework会自动强制执行的验证规则,
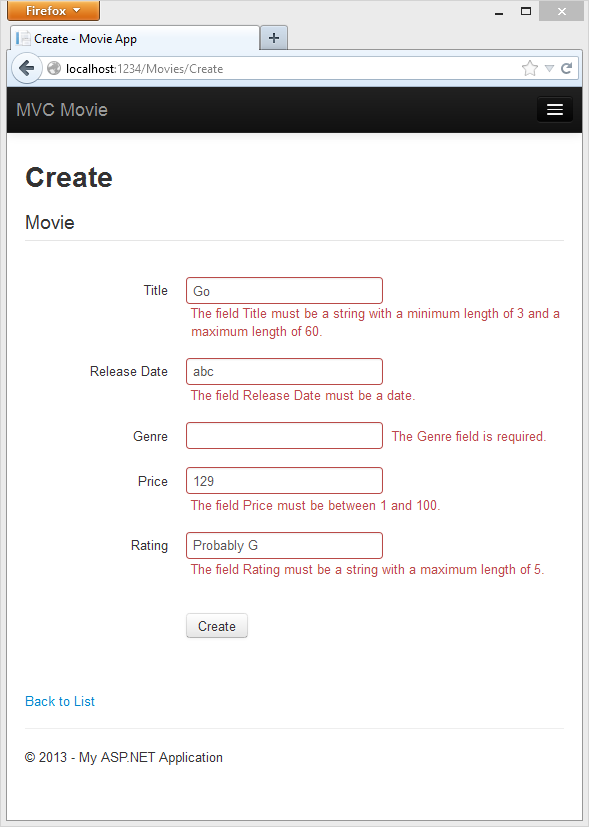
有助于使你的应用程序更加健壮。它还确保可以不会忘记验证的东西,即在不经意间不会让坏的数据写入数据库。 重新运行应用程序,浏览 /Movies的 URL。 单击Create
New链接,来添加一部新电影。在窗体中填写一些无效值,然后单击Create按钮。 如同jQuery的客户端验证来检测到错误时,它会显示一个错误消息。 注意,为了使jQuery支持使用逗号的非英语区域的验证 ,需要设置逗号(",")来表示小数点,如本教程前面所述,
你须引入NuGet
globalize。请注意,表单在每一个相应的验证错误消息旁边,已经自动使用红色边框的颜色突出显示文本框指明无效数据。这些错误是强制执行了客户端端(使用JavaScript和jQuery)和服务器端(如果用户禁用了JavaScript)。 一个真正的好处是,你并不需要更改MoviesController类或Create.cshtml视图中的一行代码,来启用此验证的用户界面。您在前面教程所创建的控制器和视图会自动启用,使用验证指明的Movie
model类的属性。使用Edit行为方法,同样的验证方法也完全适用。直到没有任何客户端验证错误的表单数据,才会被发送回服务器。您可以通过在HTTP
POST方法,用一个断点来验证这一点; 或通过使用fiddler
tool,或者IE浏览器F12
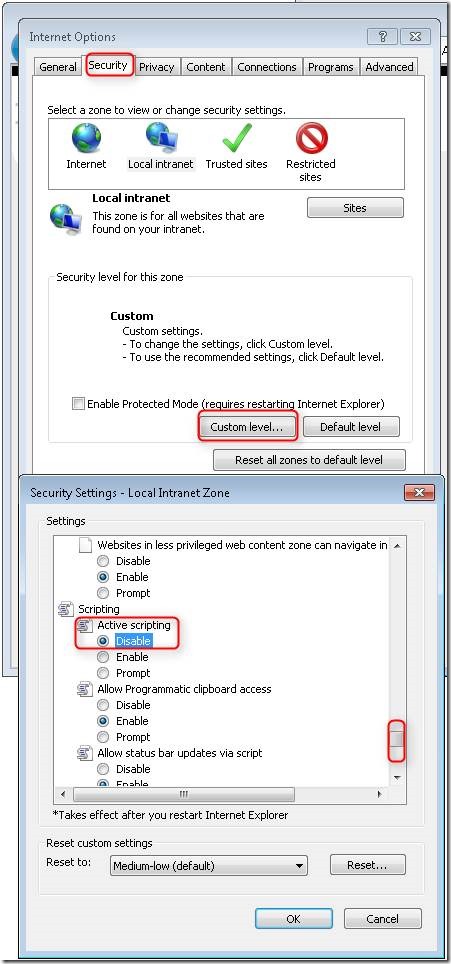
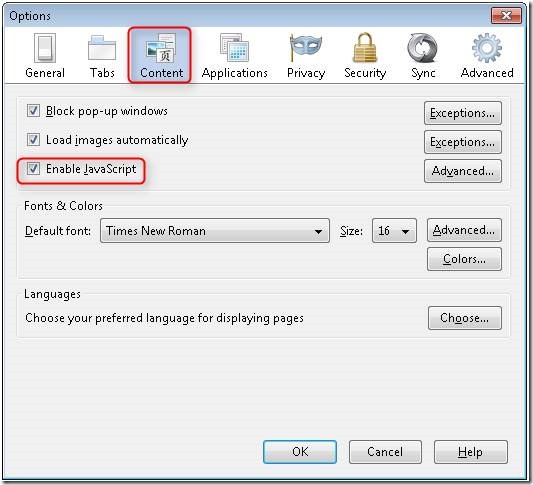
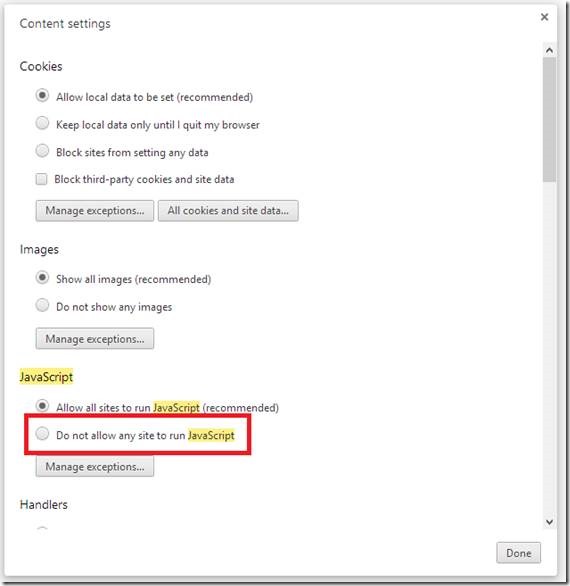
developer tools。 您可能很想知道验证用户界面在没有更新控制器或视图代码的情况下是如何生成的。下面列出了 第一种(HTTP GET) 您可以在 下图显示了如何禁用 Internet Explorer 中的 JavaScript。 下图显示了如何在火狐浏览器中禁用 JavaScript。 下图显示了如何在 Chrome 浏览器中禁用 JavaScript。 下面是框架代码在之前的教程中生成的Create.cshtml视图模板。它用来为以上两个操作方法来显示初始的form,同时在验证出错时来重新显示视图。 请注意,代码如何使用 如果您想要在后面更改验证逻辑,您可以做在一个地方,将验证信息添加到模型上。 (此示例中,是 打开Movie.cs文件并检查Movie类。在System.ComponentModel.DataAnnotations命名空间提供的格式化(formatting)属性,除了内置的一套验证的属性。我们已经应用了的DataType枚举值的ReleaseDate和Price
字段。下面的代码显示了ReleaseDate和Price 用适当的的DataType属性。 [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } [DataType(DataType.Currency)] public decimal Price { get; set; } 该DataType属性只提供提示的视图引擎对数据进行格式化(与相应的属性,如取代的URL及
取代电子邮件。您可以使用RegularExpression的属性来验证数据格式。DataType属性用于指定一个比数据库内部类型更加具体的一种数据类型,但它们不是验证属性。在这种情况下,我们只需要保留的日期跟踪,而不是日期和时间。该枚举的DataType提供了多种数据类型,如Date,
Time, PhoneNumber, Currency, EmailAddress 和其他更多的。该的DataType
的属性也可以使应用程序来自动提供特定类型的功能。例如,一个mailto:链接可以DataType.EmailAddress创建和日期选择器可以在支持HTML5的浏览器提供的DataType.Date。该数据类型属性发出的HTML5data-(发音读数据破折号)属性与HTML5的浏览器可以理解。 该DataType 属性不提供任何验证。 DataType.Date并未指定显示的日期格式。默认情况下,根据基于服务器的的CultureInfo预设格式显示数据字段。 该DisplayFormat的属性是用来显式地指定日期格式的: [DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode =
true)] public DateTime EnrollmentDate { get; set; } 该ApplyFormatInEditMode设置指定了当值进行编辑显示在一个文本框中,格式化亦应适用。 (您可能不希望这样的某些字段 -
例如货币值,你可能不希望在编辑文本框中出现货币符号。) 你可以单独使用DisplayFormat属性;但和DataType属性一起,通常是一个好主意。该DataType
属性传递数据的语义,而不是如何呈现它在屏幕上,并具有以下的优点,不带DisplayFormat的: · 浏览器可以使HTML5的功能(例如显示一个日历控件,在区域设置相应的货币符号,电子邮件中的链接,等等)。 · 默认情况下,浏览器就会使用基于语言环境(locale)的正确格式呈现数据。 · 在的DataType属性可以使MVC选择合适的字段模板以呈现数据(如果本身所使用的的DisplayFormat使用字符串模板)。欲了解更多信息,请参阅see
Brad Wilson‘s的ASP.NET
MVC 2 Templates。 (虽然写的MVC2,本文仍然适用于ASP.NET MVC 5的当前版本。) 如果你使用了的DataType的属性具有一个日期字段,你也必须指明,以确保字段正确地呈现Chrome浏览器中的DisplayFormat属性。欲了解更多信息,请参阅this
StackOverflow thread。 注:jQuery的验证不与Range属性和DateTime的同时工作。例如,下面的代码总是显示一个客户端验证错误,即使当日期是在指定的范围内: [Range(typeof(DateTime), "1/1/1966", "1/1/2020")] 你可能会禁用jQuery的日期校验,而使用带有的Range属性DateTime。这通常不是一个好的做法,在你的模型里,编译器很难确定日期,所以使用Range属性和DateTime效果不好。 下面的代码显示在同一行合并属性: 在教程的下一部分,我们先会看看代码,然后再改进一下自动生成的 ASP.NET MVC 5 - 给数据模型添加校验器,搜素材,soscw.com ASP.NET MVC 5 - 给数据模型添加校验器 标签:style blog http java color 使用 原文地址:http://www.cnblogs.com/lonelyxmas/p/3699498.htmlMovie模型添加验证逻辑。并且确保这些验证规则在用户创建或编辑电影时被执行。拒绝重复 DRY
给电影模型添加验证规则
Movie类添加一些验证逻辑。Movie类,以利用内置的Required、
StringLength,
RegularExpression和Range验证属性。以下面的代码为例,以应用验证属性。
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z‘‘-‘\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z‘‘-‘\s]*$")]
[StringLength(5)]
public string Rating { get; set; }
}


update-database
public override void Up()
{
AlterColumn("dbo.Movies", "Title", c => c.String(maxLength: 60));
AlterColumn("dbo.Movies", "Genre", c => c.String(nullable: false, maxLength: 30));
AlterColumn("dbo.Movies", "Rating", c => c.String(maxLength: 5));
}



MovieDBContext db = new MovieDBContext();
Movie movie = new Movie();
movie.Title = "Gone with the Wind";
db.Movies.Add(movie);
db.SaveChanges(); //

ASP.NET MVC 的验证错误UI

如何验证创建视图和创建方法
MovieController类中的Create方法。它们是之前教程中自动生成的,并没有修改。
public ActionResult Create()
{
return View();
}
// POST: /Movies/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "ID,Title,ReleaseDate,Genre,Price,Rating")] Movie movie)
{
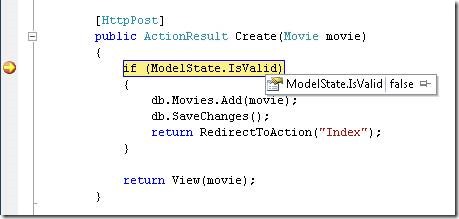
if (ModelState.IsValid)
{
db.Movies.Add(movie);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}

Create 方法用来显示初始的创建form。第二个
([HttpPost]) 方法处理form的请求。第二种Create方法
(HttpPost 版本) 调用
ModelState.IsValid来检查是否有任何的Movie验证错误。调用此方法将验证对象上所有应用了验证约束的属性。如果对象含有验证错误,则Create方法会重新显示初始的form。如果没有任何错误,方法将保存信息到数据库。在我们的电影示例中,我们使用了验证,当客户端检测到错误时,form不会被post到服务器;所以第二个Create方法永远不会被调用。如果您在浏览器中禁用了
JavaScript,客户端验证也会被禁用,HTTP POST Create方法会调用 ModelState.IsValid来检查影片是否含有任何验证错误。HttpPost Create方法中设置一个断点,当客户端验证检测到错误时,不会post
form数据,所以永远不会调用该方法。如果您在浏览器中禁用 JavaScript,然后提交具有错误信息的form,断点将会命中。您仍然得到充分的验证,即使在没有
JavaScript的情况下。




@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Create";
}
h2>Createh2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
div class="form-horizontal">
h4>Movieh4>
hr />
@Html.ValidationSummary(true)
div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-md-2" })
div class="col-md-10">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
div>
div>
@*Fields removed for brevity.*@
div class="form-group">
div class="col-md-offset-2 col-md-10">
input type="submit" value="Create" class="btn btn-default" />
div>
div>
div>
}
div>
@Html.ActionLink("Back to List", "Index")
div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}

Html.EditorFor helper
输出为Movie中的每个属性的元素。此Helper旁边是对Html.ValidationMessageFor方法的调用。这两个Helper方法将处理由控制器传递到视图的模型对象(在这里是,Movie对象)。它们会自动查找模型中指定的验证属性,并显示适当的错误消息。movie 类)。您不必担心不符合规则
,验证逻辑会在应用程序的不同部分执行——在一个地方定义验证逻辑将会被使用到各个地方。这使代码非常干净,并使它易于维护和扩展。它意味着您会完全遵守DRY原则。使用DataType属性

public class Movie
{
public int ID { get; set; }
[Required,StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date"),DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Required]
public string Genre { get; set; }
[Range(1, 100),DataType(DataType.Currency)]
public decimal Price { get; set; }
[Required,StringLength(5)]
public string Rating { get; set; }
}

Details 和 Delete
方法。
文章标题:ASP.NET MVC 5 - 给数据模型添加校验器
文章链接:http://soscw.com/index.php/essay/21545.html