ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
2020-11-16 01:20
标签:style blog http java color 使用
在本节中,您将验证电影控制器生成的编辑方法(Edit action
methods)和视图。但是首先将修改点代码,使得发布日期属性(ReleaseDate)看上去更好。打开Models \
Movie.cs文件,并添加高亮行如下所示: 在接下来的教程中,我们将讨论DataAnnotations。Display属性指明要显示的字段的名称(在本例中“Release
Date”来代替“ReleaseDate”)。DataType属性用于指定类型的数据,在本例它是一个日期,所以不会显示存放在该字段时间详情。DisplayFormat属性在Chrome浏览器里有一个bug:呈现的日期格式不正确。 在浏览器地址栏里追加/Movies,
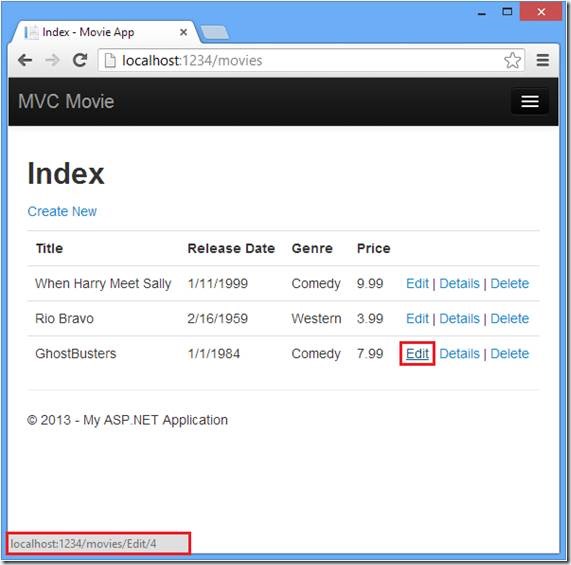
浏览到Movies页面。并进入编辑(Edit)页面。 Edit(编辑)链接是由Views\Movies\Index.cshtml视图 中的Html.ActionLink方法所生成的 @Html.ActionLink("Edit", "Edit", new { id=item.ID }) 在上图中所生成的链接是http://localhost:xxxxx/Movies/Edit/4。默认的路由
(在App_Start\RouteConfig.cs 中设定) 使用的 URL 匹配模式为:
MapRoute方法是使用HTTP请求路由查找到正确的控制器(controller)和行动方法,并提供了可选ID的参数。MapRoute方法也被用于通过HtmlHelpers如ActionLink的控制器,操作方法及任何路由数据,以生成URL。 您还可以使用QueryString来传递操作方法的参数。例如,URL:
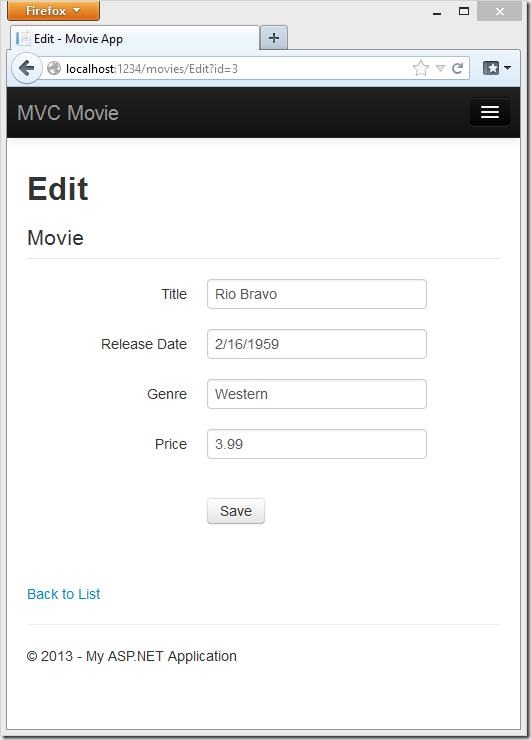
http://localhost:xxxxx/Movies/Edit?ID=3还会将参数 打开 注意,第二个 @Html.AntiForgeryToken() 生成隐藏的窗体, 防伪令牌必须匹配的的Movies控制器的Edit方法。在我的教程XSRF/CSRF
Prevention in MVC,你可以读到更多关于跨站点请求伪造(也称为XSRF或CSRF)。 注意,视图模板在文件的顶部有 scaffolded自动生成的代码,使用了Helper方法的几种简化的 HTML 标记。
运行该应用程序,然后浏览URL,/Movies。单击Edit链接。在浏览器中查看页面源代码。HTML
Form中的元素如下所示: 被
using System;
using System.ComponentModel.DataAnnotations;
using System.Data.Entity;
namespace MvcMovie.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSet


![clip_image002[4] mamicode.com,搜素材](http://cj.acgn.site/data/image/soscw/2020-11-16/7278902f668e60bec385a4c688e9e556.jpg)
Html对象是一个Helper, 以属性的形式在System.Web.Mvc.WebViewPage基类上公开。
ActionLink是一个帮助方法(Helper),便于动态生成指向Controller中操作方法
的HTML 超链接链接。ActionLink方法的第一个参数是想要呈现的链接文本 (例如,Edit
Me)。第二个参数是要调用的操作方法的名称(在本例中, Edit方法)。最后一个参数是一个匿名对象(anonymous
object),用来生成路由数据 (在本例中,ID 为 4 的)。{controller}/{action}/{id}。因此,ASP.NET
将http://localhost:xxxxx/Movies/Edit/4转化到Movies
控制器中Edit操作方法,参数ID等于 4
的请求。查看App_Start\RouteConfig.cs文件中的以下代码。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}

ID为
3的请求传递给Movies控制器的Edit操作方法。
Movies控制器。如下所示的两个Edit操作方法。
// GET: /Movies/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
// POST: /Movies/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include="ID,Title,ReleaseDate,Genre,Price")] Movie movie)
{
if (ModelState.IsValid)
{
db.Entry(movie).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}

Edit操作方法的上面有HttpPost属性。此属性指定了Edit方法的重载,此方法仅被POST
请求所调用。您可以将HttpGet属性应用于第一个编辑方法,但这是不必要的,因为它是默认的属性。(操作方法会被隐式的指定为HttpGet属性,从而作为HttpGet方法。)
绑定(Bind)属性是另一个重要安全机制,可以防止黑客攻击(从over-posting数据到你的模型)。您应该只包含在bind属性属性,您想要更改。您可以阅读有关在我overposting security
note。我们将在本教程中使用的简单模型,模型中绑定所有数据。ValidateAntiForgeryToken属性是用来防止伪造的请求,并配对@Html.AntiForgeryToken()文件
(Views\Movies\Edit.cshtml),如下图所示,部分在编辑view文件:
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Edit";
}
h2>Edith2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
div class="form-horizontal">
h4>Movieh4>
hr />
@Html.ValidationSummary(true)
@Html.HiddenFor(model => model.ID)
div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-md-2" })
div class="col-md-10">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
div>
div>

HttpGet Edit方法会获取电影ID参数、 查找影片使用Entity Framework 的Find方法,并返回到选定影片的编辑视图。如果不带参数调用Edit
方法,ID 参数被指定为默认值
零。如果找不到一部电影,则返回HttpNotFound
。当scaffolding自动创建编辑视图时,它会查看Movie类并为类的每个属性创建用于Render的和的元素。下面的示例为visual
studio scaffolding自动创建的编辑视图:
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Edit";
}
h2>Edith2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
div class="form-horizontal">
h4>Movieh4>
hr />
@Html.ValidationSummary(true)
@Html.HiddenFor(model => model.ID)
div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-md-2" })
div class="col-md-10">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
div>
div>
div class="form-group">
@Html.LabelFor(model => model.ReleaseDate, new { @class = "control-label col-md-2" })
div class="col-md-10">
@Html.EditorFor(model => model.ReleaseDate)
@Html.ValidationMessageFor(model => model.ReleaseDate)
div>
div>
@*Genre and Price removed for brevity.*@
div class="form-group">
div class="col-md-offset-2 col-md-10">
input type="submit" value="Save" class="btn btn-default" />
div>
div>
div>
}
div>
@Html.ActionLink("Back to List", "Index")
div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}

@model MvcMovie.Models.Movie
的声明,这将指定视图期望的模型类型为Movie。Html.LabelFor
用来显示字段的名称("Title"、"ReleaseDate"、"Genre"或"Price")。
Html.EditorFor 用来呈现 HTML 元素。Html.ValidationMessageFor
用来显示与该属性相关联的任何验证消息。
form action="/movies/Edit/4" method="post">
input name="__RequestVerificationToken" type="hidden" value="UxY6bkQyJCXO3Kn5AXg-6TXxOj6yVBi9tghHaQ5Lq_qwKvcojNXEEfcbn-FGh_0vuw4tS_BRk7QQQHlJp8AP4_X4orVNoQnp2cd8kXhykS01" /> fieldset class="form-horizontal">
legend>Movielegend>
input data-val="true" data-val-number="The field ID must be a number." data-val-required="The ID field is required." id="ID" name="ID" type="hidden" value="4" />
div class="control-group">
label class="control-label" for="Title">Titlelabel>
div class="controls">
input class="text-box single-line" id="Title" name="Title" type="text" value="GhostBusters" />
span class="field-validation-valid help-inline" data-valmsg-for="Title" data-valmsg-replace="true">span>
div>
div>
div class="control-group">
label class="control-label" for="ReleaseDate">Release Datelabel>
div class="controls">
input class="text-box single-line" data-val="true" data-val-date="The field Release Date must be a date." data-val-required="The Release Date field is required." id="ReleaseDate" name="ReleaseDate" type="date" value="1/1/1984" />
span class="field-validation-valid help-inline" data-valmsg-for="ReleaseDate" data-valmsg-replace="true">span>
div>
div>
div class="control-group">
label class="control-label" for="Genre">Genrelabel>
div class="controls">
input class="text-box single-line" id="Genre" name="Genre" type="text" value="Comedy" />
span class="field-validation-valid help-inline" data-valmsg-for="Genre" data-valmsg-replace="true">span>
div>
div>
div class="control-group">
label class="control-label" for="Price">Pricelabel>
div class="controls">
input class="text-box single-line" data-val="true" data-val-number="The field Price must be a number." data-val-required="The Price field is required." id="Price" name="Price" type="text" value="7.99" />
span class="field-validation-valid help-inline" data-valmsg-for="Price" data-valmsg-replace="true">span>
div>
div>
div class="form-actions no-color">
input type="submit" value="Save" class="btn" />
div>
fieldset>
form>

HTML 元素所包括的
元素会被发送到,
文章标题:ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
文章链接:http://soscw.com/index.php/essay/21583.html