ASP.NET MVC 5 - 控制器
2020-11-16 01:21
标签:com http blog style class div img code java c log
MVC代表:
模型-视图-控制器
。MVC是一个架构良好并且易于测试和易于维护的开发模式。基于MVC模式的应用程序包含: · Models:
表示该应用程序的数据并使用验证逻辑来强制实施业务规则的数据类。 · Views: 应用程序动态生成
HTML所使用的模板文件。 · Controllers:
处理浏览器的请求,取得数据模型,然后指定要响应浏览器请求的视图模板。 本系列教程,我们将覆盖所有这些概念,并告诉您如何在ASP.NET MVC
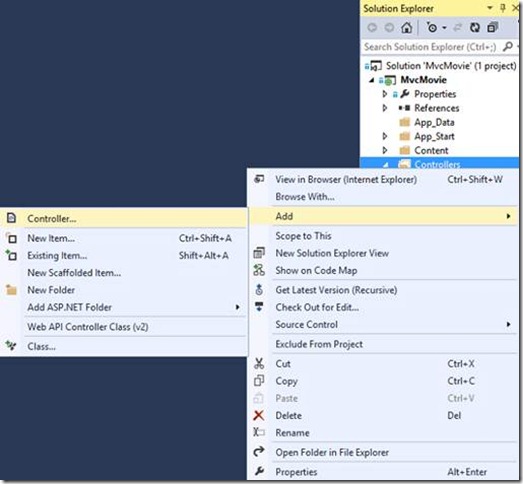
5中使用它们来构建应用程序。 首先,让我们创建一个控制器类。在解决方案资源管理器中,用鼠标右键单击控制器文件夹(Controllers
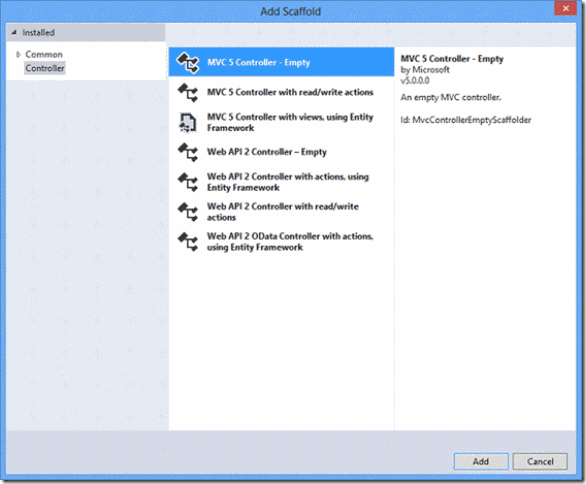
),然后选择“添加控制器“。 在添加Scaffold对话框,单击MVC5控制器
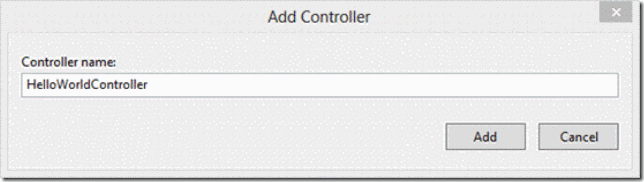
- 空,然后单击“添加”。 命名新的控制器为“HelloWorldController”,并单击“
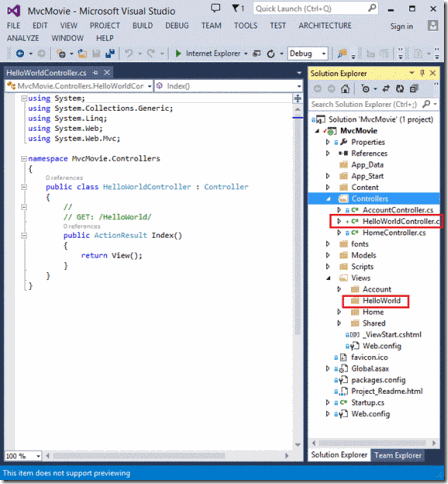
添加“。 请注意,在解决方案资源管理器中会创建一个名为HelloWorldController.cs的新文件和一个新的文件夹Views\HelloWorld。该文件会被IDE默认打开。 用下面的代码替换该文件中的内容。 在这个例子中控制器方法将返回一个字符串的HTML。本控制器被命名HelloWorldController代码中的第一种方法被命名为Index。让我们从浏览器中调用它。运行应用程序(按F5或CTRL
+ F5)。在浏览器的地址栏中输入路径“HelloWorld“。(例如,在下面的示例中: http://localhost:1234/HelloWorld)页面在浏览器中的表现如下面的截图。在上面的方法中,代码直接返回了一个字符串。你告诉系统只返回一些HTML,系统确实这样做了! ASP.NET
MVC会调用不同的控制器类(和其内部不同的操作方法)这取决于传入URL。所使用的ASP.NET
MVC的默认URL路由逻辑使用这样的格式来判定哪些代码以便调用: /[Controller]/[ActionName]/[Parameters] 你也可在App_Start/RouteConfig.cs
文件内通过配置URL路由解析规则: 如果您运行应用程序并没有提供任何URL段的,默认为“Home”的控制器和“Index”的操作方法,在上面的代码中的defaults部分指定的: 浏览http://localhost:xxxx/HelloWorld/Welcome。Welcome方法会被运行并返回字符串:"This
is the Welcome action method...”。
默认的MVC映射为/[Controller]/[ActionName]/[Parameters]
对于这个URL,控制器类是HelloWorld,操作方法是Welcome,您还没有使用过URL的[Parameters] 部分。 让我们稍微修改一下这个例子,以便可以使用URL传递一些参数信息给控制器类(例如,
/HelloWorld/Welcome?name=Scott&numtimes=4)。改变您的Welcome
方法来包含两个参数,如下所示。需要注意的是,示例代码使用了C#语言的可选参数功能,numTimes参数在不传值时,默认值为1。 安全注意事项: 上面的代码使用了
HttpServerUtility.HtmlEncode 来保护应用从malacious输入的(也就是JavaScript).
有关详细信息,请参阅How to: Protect Against Script Exploits in a Web Application by
Applying HTML Encoding to Strings. 运行您的应用程序并浏览此URL(http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4)。你可以对参数name
和numtimes 尝试不同的值。 ASP.NET MVC model binding system 会自动将地址栏中URL里的 query string映射到您方法中的参数。 上面的例子,没有用到URL段参数的部分( Parameters)。
通过query
strings传递name 和 numTimes的参数.
用下面的代码替换“Welcome”的方法: 运行应用程序并输入以下网址URL:
http://localhost:xxx/HelloWorld/Welcome/3?name=Rick 这次URL第三部分的参数匹配了参数ID。 通过查看下面的RegisterRoutes路由规则函数: 在ASP.NET
MVC应用程序,通过参数传递路由数据是为更典型的应用(如同上面用query string传递 ID参数)。您还可以增加一条路由来传递name 和numtimes
,在路由数据在URL中的参数。在App_Start\RouteConfig.cs
file文件中,添加“Hello”的的路由: 运用应用程序,在浏览器输入:/localhost:XXX/HelloWorld/Welcome/Scott/3. 对于众多MVC应用程序的缺省默认的路由可以正常工作。稍后您将学习本教程中通过使用模型绑定的数据,你就不必修改缺省的路由。 在上面的例子中,控制器一直在做着MVC中“VC”部分的职能:也就是视图和控制器的工作。该控制器直接返回HTML内容。通常情况下,您不会让控制器直接返回HTML,因为这样代码会变得非常的繁琐。相反,我们通常会使用一个单独的视图模板文件来帮助生成返回的HTML。让我们来看看下面我们如何能做到这一点吧。 原文地址:http://www.asp.net/mvc/tutorials/mvc-5/introduction/adding-a-controller ASP.NET MVC 5 - 控制器,搜素材,soscw.com ASP.NET MVC 5 - 控制器 标签:com http blog style class div img code java c log 原文地址:http://www.cnblogs.com/lonelyxmas/p/3699479.html




using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}

![clip_image002[4] mamicode.com,搜素材](http://cj.acgn.site/data/image/soscw/2020-11-16/e1baa5e01ba23fb3c4682cf20dc64406.jpg)

public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}

HelloWorldController控制器类的Index
方法被执行。请注意,我们只需要浏览
/HelloWorld路径,默认情况下会调用Index方法。如果没有明确的指定操作方法,Index方法会默认的被控制器类调用。
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
![clip_image002[6] mamicode.com,搜素材](http://cj.acgn.site/data/image/soscw/2020-11-16/9134fb0fa0bea2c2def5e6808a966e41.jpg)
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
![clip_image002[5] mamicode.com,搜素材](http://cj.acgn.site/data/image/soscw/2020-11-16/addbb63de68e6b9ff45744cb71f6e7e9.gif)

public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}


public class RouteConfig{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}

![clip_image002[7] mamicode.com,搜素材](http://cj.acgn.site/data/image/soscw/2020-11-16/3965a34f51df771607bf6d4a3b997728.gif)
ASP.NET MVC 5 系列文章
文章标题:ASP.NET MVC 5 - 控制器
文章链接:http://soscw.com/index.php/essay/21586.html