css3渐变色
2020-11-16 03:10
标签:blog http color width 2014 re Rounded Rectangle 3 { width:
92px; height: 66px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; background-color: #ff008a; -webkit-box-shadow: 1px
1px 3px rgba(0,0,0,.75), inset 0 33px rgba(255,255,255,.21), inset 0 0 17px
rgba(255,255,190,.41); -moz-box-shadow: 1px
1px 3px rgba(0,0,0,.75), inset 0 33px rgba(255,255,255,.21), inset 0 0 17px
rgba(255,255,190,.41); box-shadow: 1px 1px 3px
rgba(0,0,0,.75), inset 0 33px rgba(255,255,255,.21), inset 0 0 17px
rgba(255,255,190,.41); border: solid 1px
#ff5337; background-image: -webkit-linear-gradient(bottom, rgba(222,0,120,.74),
rgba(255,150,0,.74)); background-image: -moz-linear-gradient(bottom, rgba(222,0,120,.74),
rgba(255,150,0,.74)); background-image: -o-linear-gradient(bottom, rgba(222,0,120,.74),
rgba(255,150,0,.74)); background-image: linear-gradient(to top, rgba(222,0,120,.74),
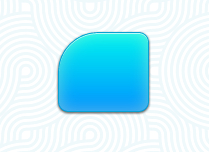
rgba(255,150,0,.74)); } Rounded Rectangle 4 { width:
89px; height: 78px; -webkit-border-radius: 40px 10px 10px; -moz-border-radius: 40px 10px 10px; border-radius: 40px
10px 10px; background-color: #00d2ff; -webkit-box-shadow: 0
1px 3px rgba(0,0,0,.75), inset 0 1px rgba(255,255,255,.65), inset 0 0 25px
rgba(255,255,190,.41); -moz-box-shadow: 0 1px
3px rgba(0,0,0,.75), inset 0 1px rgba(255,255,255,.65), inset 0 0 25px
rgba(255,255,190,.41); box-shadow: 0 1px 3px
rgba(0,0,0,.75), inset 0 1px rgba(255,255,255,.65), inset 0 0 25px
rgba(255,255,190,.41); border: solid 1px
#07a1d3; background-image: -webkit-linear-gradient(bottom, rgba(0,126,255,.74),
rgba(0,255,234,.74)); background-image: -moz-linear-gradient(bottom, rgba(0,126,255,.74),
rgba(0,255,234,.74)); background-image: -o-linear-gradient(bottom, rgba(0,126,255,.74),
rgba(0,255,234,.74)); background-image: linear-gradient(to top, rgba(0,126,255,.74),
rgba(0,255,234,.74)); } css3渐变色,搜素材,soscw.com css3渐变色 标签:blog http color width 2014 re 原文地址:http://www.cnblogs.com/snowbaby-kang/p/3699778.htmlZD@GIYZC%7DILYJEVO.jpg)


上一篇:【c/c++】内存分配大小