winform分页控件
标签:winform datagridview 分页控件 style blog class
五一过的一多半已经过去了,感觉过的真快。
言归正传说说最近一直在用的winform分页控件。
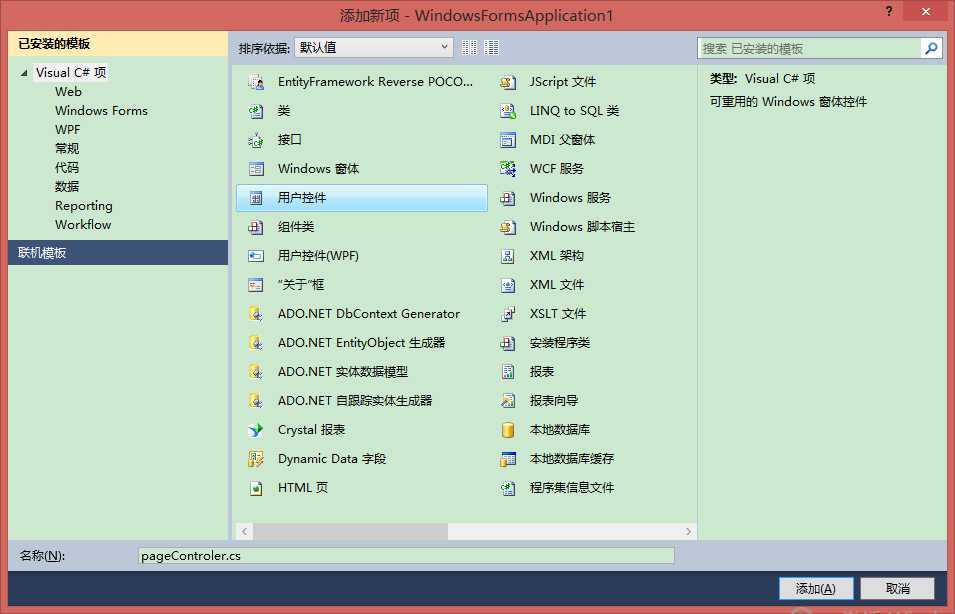
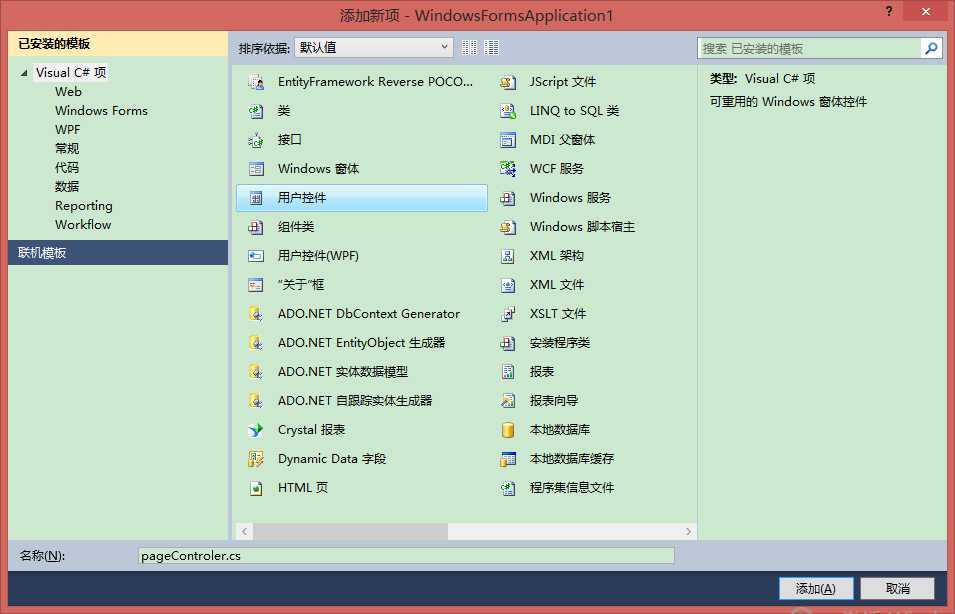
一. 添加新项-用户控件
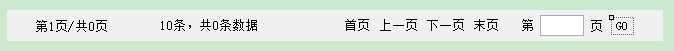
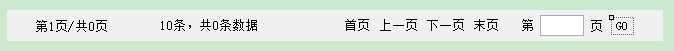
二.拖控件,这个很简单

三.写代码

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace pageControl.pageContorl
{
/// /// 外部赋值顺序 1.PageSize 2.RecordCount
///
public partial class pageControler : UserControl
{
public pageControler()
{
InitializeComponent();
}
public event EventHandler OnPageChanged;
private int pageIndex = 1;
public virtual int PageIndex
{
get
{
return pageIndex;
}
set {
pageIndex = value;
islodadControl();
}
}
private int pageSize = 10;
public virtual int PageSize
{
get { return pageSize; }
set {
pageSize = value;
}
}
private int recordCount = 0;
public virtual int RecordCount
{
get { return recordCount; }
set {
recordCount = value;
islodadControl();
}
}
private void islodadControl()
{
databindControlDraw(false);
}
private void SetFormCtrEnabled()
{
this.lab_firstPage.Enabled = true;
this.lab_endPage.Enabled = true;
this.lab_upPage.Enabled = true;
this.lab_nextPage.Enabled = true;
this.lab_go.Enabled = true;
}
private int pageCount = 0;
///
/// 总页数
///
private int GetPageCount()
{
if (pageSize == 0)
{
return 0;
}
int pageCount = recordCount / pageSize;
if (recordCount % pageSize == 0)
{
pageCount = recordCount / pageSize;
}
else
{
pageCount = recordCount / pageSize + 1;
}
return pageCount;
}
///
/// 数据绑定 NoIsLoad 不是加载 ture执行Onpagechanged, false 不执行只样式变化
///
///
public void databindControlDraw(bool NoIsLoad)
{
pageCount = GetPageCount();
if (NoIsLoad==true&&OnPageChanged != null)
{
OnPageChanged(this, null);
}
SetFormCtrEnabled();
this.lab_pageNumber.Text = "第" + pageIndex.ToString() + "页/共" + pageCount.ToString() + "页";
this.lab_rowCount.Text = "每页" + pageSize.ToString() + "条,共" + recordCount.ToString() + "条数据";
if (pageCount 1)//有且仅有一页
{
this.lab_firstPage.Enabled = false;
this.lab_upPage.Enabled = false;
this.lab_nextPage.Enabled = false;
this.lab_endPage.Enabled = false;
this.lab_go.Enabled = false;
}
else if (pageIndex == 1)//第一页
{
this.lab_firstPage.Enabled = false;
this.lab_upPage.Enabled = false;
}
else if (pageIndex == pageCount)//最后一页
{
this.lab_endPage.Enabled = false;
this.lab_nextPage.Enabled = false;
}
}
private void lab_firstPage_Click(object sender, EventArgs e)
{
pageIndex = 1;
databindControlDraw(true);
}
private void lab_upPage_Click(object sender, EventArgs e)
{
pageIndex = Math.Max(1, pageIndex - 1);
databindControlDraw(true);
}
private void lab_nextPage_Click(object sender, EventArgs e)
{
pageIndex = Math.Min(pageCount, pageIndex + 1);
databindControlDraw(true);
}
private void lab_endPage_Click(object sender, EventArgs e)
{
pageIndex = pageCount;
databindControlDraw(true);
}
private void lab_go_Click(object sender, EventArgs e)
{
int num = 0;
if (int.TryParse(txt_pageNumber.Text.Trim(), out num))
{
pageIndex = num;
if (pageIndex > pageCount )
{
pageIndex = pageCount;
this.txt_pageNumber.Text = pageCount.ToString();
}
if (pageIndex 1)
{
pageIndex = 1;
this.txt_pageNumber.Text =(1).ToString();
}
databindControlDraw(true);
}
}
private void pageControler_Load(object sender, EventArgs e)
{
}
}
}

三.用法
(1)绑定翻页执行事件
?
|
1
2
3
4
|
private
void pageControler1_OnPageChanged(object
sender, EventArgs e)
{
databind(this.pageControler1.PageIndex);
}
|
(2)databind方法
?
|
1
2
3
4
5
6
7
8
9
10
|
public
void databind(int
pageindex)
{
this.dataGridView1.DataSource=dbhelper.pagedata(pageindex,10,out
count);
//先给pagesize赋值,在给recordcount赋值
this.pageControler1.PageSize = 10;
this.pageControler1.RecordCount = count;
}
|
(3)初次加载数据
private void button1_Click(object sender, EventArgs e)
{
databind(1);
//给控件指定第一页
this.pageControler1.PageIndex = 1;
}
源码:http://files.cnblogs.com/weiwin/pageContorl.zip
winform分页控件,搜素材,soscw.com
winform分页控件
标签:winform datagridview 分页控件 style blog class
原文地址:http://www.cnblogs.com/weiwin/p/3704502.html
评论