JQuery日记 2014-4.28
标签:style blog http color 使用 os
为方便起见将JQuery.fn.init称之为JQuery对象
JQuery原型对象方法:
(1) toArray()
调用[].prototype.slice.call(jquery)将JQuery对象(类对象)转换为真正的数组
测试html
body>
div id= "div1">div1div >div id= "div2">div2div >
span> span1 span>span >span2 span> span>span3span >
body>
test_script
var arr
= $(‘div‘).toArray();
console.info(toString.call(arr)); //[Object Array]
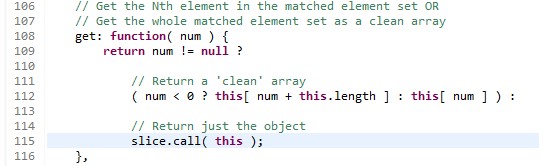
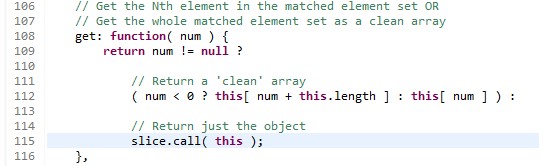
(2) get(num)

三条分支
1.如果参数为空返回原JQuery对象的数组
2.如果参数小于0返回num + this.length位置的元素
3.如果参数大于0返回num位置的元素
测试html
body>
div id= "div1" >div1 div >div id= "div2" >div2 div >
span> span1 span >span >span2 span> span >span3 span >
body>
test_script
var div
= $(‘div‘).get(0);
console.info($.isPlainObject(div)); //false
console.info(div.getAttribute( ‘id‘)); //div1
(3)pushStack(elements)
返回一个包换elements的新的JQuery对象,并且将新JQuery对象的prevObject设为调用pushStack(elements)的JQuery对象,形成一个可以回溯的链式结构,JQuery中采用链式编程时可以刻方便的先访问当前JQuery然后使用prevObject或end()方法返回上一个JQuery对象,依次类推,类似于一个栈。
测试html
body>
div id= "div1" >div1 div >div id= "div2" >div2 div >
span> span1 span >span >span2 span> span >span3 span >
body>
test_script
var $span
= $(‘div‘).pushStack($(‘span‘))
alert($span.length); // span.length = 3
alert($span.end().length); //
div.length = 2
alert($span.end() === $span.prevObject); //true
JQuery日记 2014-4.28,搜素材,soscw.com
JQuery日记 2014-4.28
标签:style blog http color 使用 os
原文地址:http://blog.csdn.net/songzheng_741/article/details/24661251
评论