使用Sencha Touch加载本地Json数据
2020-11-22 23:58
阅读:1219
YPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
标签:style blog http java 使用 os
本例没有采用Sencha的mvc模式。只是一个简单的读取加载本地Json数据示例。
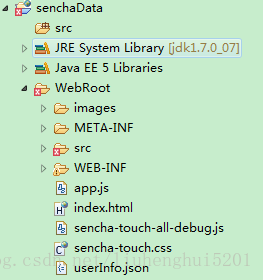
文档结构如下:

app.js代码如下:
Ext.require([‘Ext.form.Panel‘,
‘Ext.data.Store‘,
‘Ext.data.reader.Json‘,
‘Ext.dataview.DataView‘]);
Ext.application({
name:‘MyApp‘,
icon:‘images/icon.png‘,
glossOnIcon:false,
phoneStarupScreen:‘images/starUp.png‘,
tabletStartupScreen:‘images/tablet.png‘,
launch:function(){
Ext.define(‘User‘,{
extend:‘Ext.data.Model‘,
config:{
fields:[
{name:‘id‘,type:‘string‘},
{name:‘name‘,type:‘string‘},
{name:‘img‘,type:‘string‘},
{name:‘age‘,type:‘string‘},
{name:‘url‘,type:‘string‘},
{name:‘email‘,type:‘string‘},
{name:‘info‘,type:‘string‘}
]
}
});
var userStore=Ext.create(‘Ext.data.Store‘,{
model:‘User‘,
autoLoad:true,
proxy:{
type:‘ajax‘,
url:‘userInfo.json‘,
reader:{
type:‘json‘,
rootProperty:‘users‘
}
}
});
var userTemplate = new Ext.XTemplate(
‘‘,
‘
 编号:{id}
编号:{id}
姓名:{name}
年龄:{age}
主页:{url}
邮件:{email}
个人信息:{info}‘,
‘ ‘
);
var dataview=Ext.create(‘Ext.DataView‘,{
store:userStore,
itemTpl:userTemplate,
listeners:{
itemtap:function( ok, index, target, record, e, eOpts){
alert(record.get("name"));
}
}
});
Ext.Viewport.add(dataview);
}
});
index.html文件如下:
index.html
userInfo.json文件如下:
{
"success":true,
"users":[{
"id":"1",
"name":"张三",
"img":"images/user.jpg",
"age":"23",
"url":"http://zahngsan.com",
"email":"waj@163.com",
"info":"a good boy"
},{
"id":"2",
"name":"李四",
"img":"images/user.jpg",
"age":"23",
"url":"http://lisi.com",
"email":"waj@163.com",
"info":"a good boy"
},{
"id":"3",
"name":"王五",
"img":"images/user.jpg",
"age":"23",
"url":"http://henghui.com",
"email":"waj@163.com",
"info":"a good boy"
},{
"id":"4",
"name":"赵六",
"img":"images/user.jpg",
"age":"23",
"url":"http://henghui.com",
"email":"waj@163.com",
"info":"a good boy"
},{
"id":"5",
"name":"钱七",
"img":"images/user.jpg",
"age":"23",
"url":"http://henghui.com",
"email":"waj@163.com",
"info":"a good boy"
}]
}然后再web.xml中配置好默认首页为index.html。
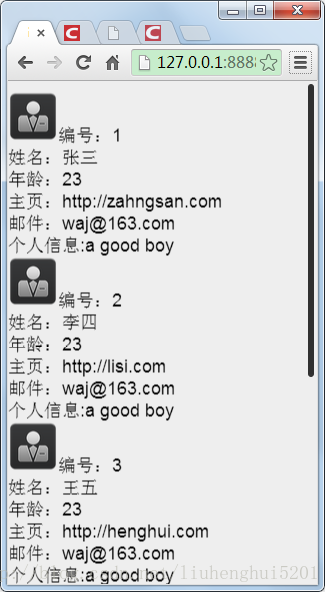
直接打开index.html或者使用服务器方式访问。
显示如下:

使用Sencha Touch加载本地Json数据,搜素材,soscw.com
使用Sencha Touch加载本地Json数据
标签:style blog http java 使用 os
原文地址:http://blog.csdn.net/liuhenghui5201/article/details/24728239
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:使用Sencha Touch加载本地Json数据
文章链接:http://soscw.com/index.php/essay/22175.html
文章标题:使用Sencha Touch加载本地Json数据
文章链接:http://soscw.com/index.php/essay/22175.html
评论
亲,登录后才可以留言!