【高德地图API】从零开始学高德JS API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
2020-11-24 01:07
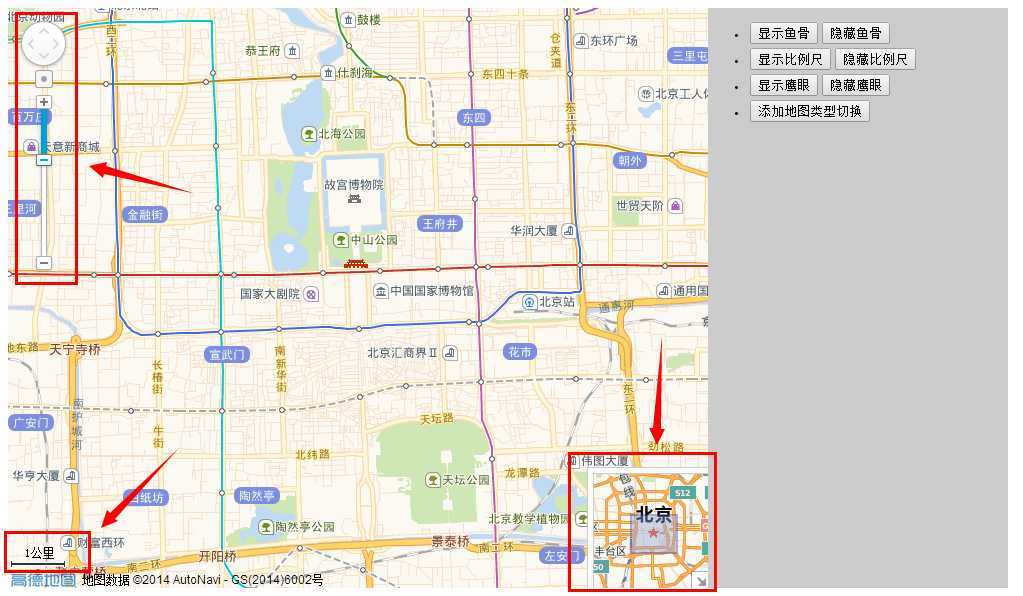
标签:style blog class code java tar 摘要:无论是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装的一系列更加便于开发者使用,减少开发者工作量的二级API接口。除了官方通用的鱼骨、鹰眼控件,还有大量官方开发的地图插件,类似谷歌的lib。当然本文还会介绍自定义插件的使用。 ------------------------------------------------------------------------------------------------- 第一部分 控件 目前官方支持的控件包含:缩放控制条-地图工具条(ToolBar)、缩略图-鹰眼(OverView)、比例尺(Scale)。 之所以把这三个控件放到一起讲,是因为他们的操作几乎一样,使用plugin添加控件,然后都有show和hide方法。 预览图: 1、 缩放控制条-地图工具条(ToolBar) 工具条有很多效果,比如隐藏标尺,隐藏方向键盘,甚至还有HTML5定位。 添加鱼骨: 移除鱼骨: 完整鱼骨: 只有方向盘: 只有长标尺: 只有短标尺: 2、 缩略图-鹰眼(OverView) 可以设置鹰眼是否打开,是否显示。显示就是isOpen:true; 打开如下左图open(),关闭状如下右图close()。 3、 比例尺(Scale) ------------------------------------------------------------------------------------------------ 第二部分:插件 官方开发的插件有:圆编辑插件 (AMap.CircleEditor)、折线、多边形编辑插件 (AMap.PolyEditor)、鼠标工具插件
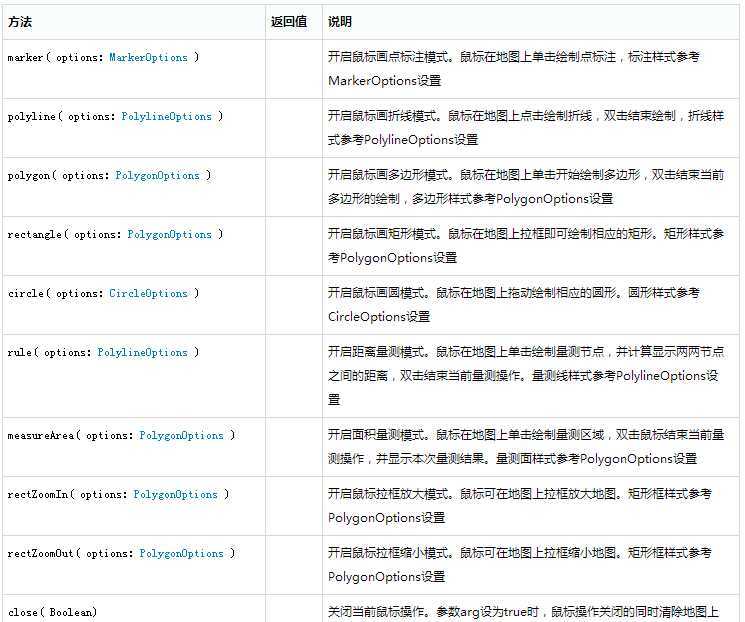
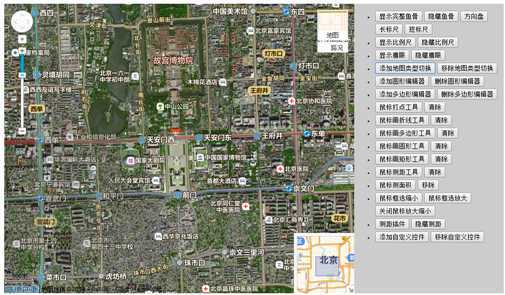
(AMap.MouseTool)、距离量测插件 (AMap.RangingTool) 、地图类型切换插件 (AMap.MapType)。 1、 圆编辑插件 (AMap.CircleEditor) 添加圆形 打开编辑器 关闭编辑器 移除圆形 圆形编辑器效果图: 2、 折线、多边形编辑插件 (AMap.PolyEditor) 添加多边形 开启多边形编辑器 关闭多边形编辑器,并移除多边形 多边形编辑器效果图: 3、 鼠标工具插件 (AMap.MouseTool) 鼠标工具有9种,就不一一举栗子了。 添加鼠标工具 栗子1:鼠标打点工具 栗子2:鼠标测距工具 栗子3:鼠标画圆形 栗子4:鼠标画矩形 …… …… …… 之后的都不一一举例了,大家查一下类参考,直接换个类名就行。 关闭鼠标工具 4、 距离量测插件 (AMap.RangingTool) 创建测距插件,并且先隐藏。 打开并显示测距工具 隐藏测距工具 预览效果 5、 地图类型切换插件 (AMap.MapType) 效果图预览 ---------------------------------------------------------------------------------------------------------- 第三部分:自定义插件 首先定义一个命名空间 然后往里面填充你的内容,包括功能、事件 最后将这个控件添加到地图上: 隐藏这个自定义控件:(直接对控件整个div进行隐藏) ------------------------------------------------------------------------------------------------------ 第四部分:效果展示 http://zhaoziang.com/amap/zero_2_1.html 【高德地图API】从零开始学高德JS
API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨,搜素材,soscw.com 【高德地图API】从零开始学高德JS
API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨 标签:style blog class code java tar 原文地址:http://www.cnblogs.com/milkmap/p/3707711.html

mapObj.plugin(["AMap.ToolBar"],function(){ //在地图中添加ToolBar插件
toolBar = new AMap.ToolBar();
mapObj.addControl(toolBar);
});
toolBar.hide();
toolBar.show();
toolBar.showRuler();
toolBar.showDirection();

toolBar.show();
toolBar.showDirection();
toolBar.hideRuler();

toolBar.show();
toolBar.hideDirection();
toolBar.showRuler();

toolBar.show();
toolBar.hideRuler();
toolBar.hideDirection();




mapObj.plugin(["AMap.OverView"],function(){ //在地图中添加鹰眼插件
//加载鹰眼
overView = new AMap.OverView({
visible:true //初始化显示鹰眼
});
mapObj.addControl(overView);
overView.open(); //展开鹰眼
});


mapObj.plugin(["AMap.Scale"],function(){ //加载比例尺插件
scale = new AMap.Scale();
mapObj.addControl(scale);
scale.show();
});

circle = new AMap.Circle({ //圆形编辑器的样式
map: mapObj,
center:new AMap.LngLat("116.40332221984863","39.90025505675715"),
radius:1000,
strokeColor: "#F33",
strokeOpacity: 1,
strokeWeight: 3,
fillColor: "ee2200",
fillOpacity: 0.35
});

mapObj.plugin(["AMap.CircleEditor"],function(){
circleEditor = new AMap.CircleEditor(mapObj,circle); //创建圆形编辑器对象
circleEditor.open(); //打开圆形编辑器
});
circleEditor.close();
circle.hide();


var arr=new Array();//经纬度坐标数组
arr.push(new AMap.LngLat("116.403322","39.920255"));
arr.push(new AMap.LngLat("116.410703","39.897555"));
arr.push(new AMap.LngLat("116.402292","39.892353"));
arr.push(new AMap.LngLat("116.389846","39.891365"));
polygon=new AMap.Polygon({
path:arr, //设置多边形轮廓的节点数组
strokeColor:"#0000ff",
strokeOpacity:0.2,
strokeWeight:3,
fillColor: "#f5deb3",
fillOpacity: 0.35
});
//地图上添加多边形
mapObj.addOverlays(polygon);

//构造多边形编辑对象,并开启多边形的编辑状态
mapObj.plugin(["AMap.PolyEditor"],function(){
polygonEditor = new AMap.PolyEditor(mapObj,polygon);
polygonEditor.open();
});
polygonEditor.close();
polygon.hide();


mapObj.plugin(["AMap.MouseTool"],function(){ //鼠标工具插件
mousetool = new AMap.MouseTool(mapObj);
});
mousetool.marker(); //使用鼠标工具,在地图上画标记点

mousetool.measureArea();

mousetool.circle();

mousetool.rectangle();

mousetool.close(true);
mapObj.plugin(["AMap.RangingTool"],function(){
ruler = new AMap.RangingTool(mapObj);
AMap.event.addListener(ruler,"end",function(e){
ruler.turnOff();
});
});
ruler.turnOn();
ruler.turnOff();
mapObj.clearMap();

mapObj.plugin(["AMap.MapType"],function(){ //添加地图类型切换插件
//地图类型切换
mapType= new AMap.MapType({defaultType:2,showRoad:true});
mapObj.addControl(mapType);
});

//定义一个插件类 homeControlDiv,AMap为命名空间
AMap.homeControlDiv=function(){
}

AMap.homeControlDiv.prototype = {
addTo: function(map, dom){
dom.appendChild(this._getHtmlDom(map));
},
_getHtmlDom:function(map){
this.map=map;
// 创建一个能承载控件的

var homeControl=new AMap.homeControlDiv(mapObj); //新建自定义插件对象
mapObj.addControl(homeControl); //地图上添加插件
controlUI.style.display=‘none‘;

文章标题:【高德地图API】从零开始学高德JS API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
文章链接:http://soscw.com/index.php/essay/22289.html