js:深入prototype(下:原型重写)
2020-11-25 04:55
标签:js //当属性和方法特别多时,编写起来不是很方便,可以通过json的格式来编写 Person.prototype = { Person.prototype.sayHi(){ //但是如果把原型重写放到new Person()之后,p1.sayHi(); //undefined:hi var p1 = new Person(); Person.prototype.sayHi(){ Person.prototype = { var p2 = new Person(); 原创文章如转载,请注明出处,本文首发于csdn网站:http://blog.csdn.net/magneto7/article/details/24922481 js:深入prototype(下:原型重写),搜素材,soscw.com js:深入prototype(下:原型重写) 标签:js 原文地址:http://blog.csdn.net/magneto7/article/details/24922481
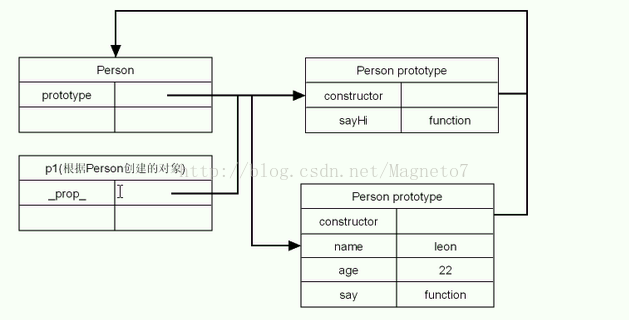
//由于原型重写,而且没有通过Person.prototype来指定,此时的constructor不会再指向Person而是指向Object
//如果constructor真的比较重要,可以在json中说明原型的指向
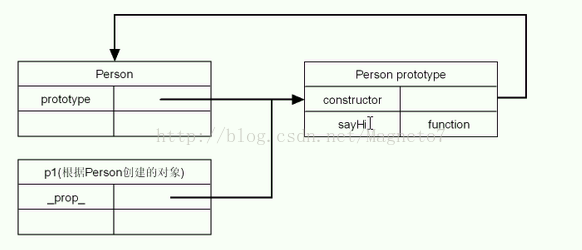
function Person(){
}
//constructor:Person, //手动指定constructor
name:"octopus",
age:23,
say:function(){
alert(this.name+":"+this.age);
}
}
var p1 = new Person();
p1.say(); //octopus:23
alert(p1.constructor==Person); //false
alert(this.name+":hi");
}
p1.sayHi(); //octopus:hi
function Person(){
}
alert(this.name+":hi");
}
p1.sayHi(); //undefined:hi
//constructor:Person, //手动指定constructor
name:"octopus",
age:23,
say:function(){
alert(this.name+":"+this.age);
}
}
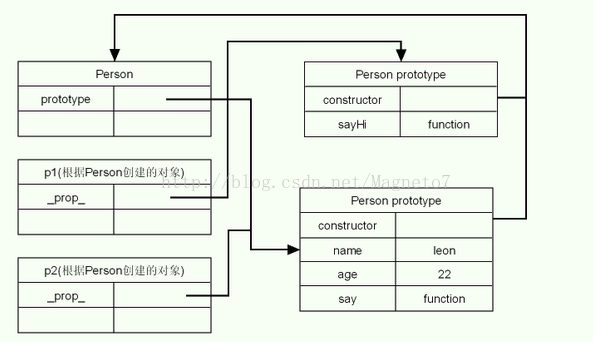
p1.sayHi(); //undefined:hi 有sayHi(),但没有name
p2.sayHi(); //报错:sayHi is not a function 这是因为 p2没有sayHi
文章标题:js:深入prototype(下:原型重写)
文章链接:http://soscw.com/index.php/essay/22581.html