比float更好的网页布局之inline-block
2020-11-26 17:08
标签:布局 设计 web 网页设计 div+css浮动布局的优势,主要是相对于table布局来说的,主要表现为以下几个方面: 块元素(如div)自然上下,br元素明确换到下一行,tr元素表示表格的行。可见上下排列关系中,无需额外css技术。 inline-block布局的特点和做法非常简单: xxx { *display:inline;}/*再写回“inline”模式,这是对IE6/IE7兼容,只有这样IE6/7才表现为行内块盒子*/ 此负值在font-size为0的情况下,对其他浏览器无影响; 此负值大小受字体名称和字体大小影响,需根据场合略调整。比如常见的12px的Arial字体是-4px,12px的宋体是-8px
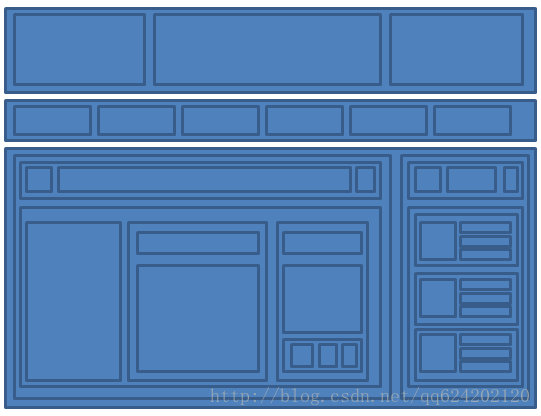
五:inline-block布局应用(案例演示)
最后的总结代码如下: 参考资料: 传智播客罗弟华老师研究 inline-block布局技术 视频下载 链接:http://pan.baidu.com/s/1sjrqYfj 提取密码:gh3r CSS float浮动的深入研究、详解及拓展(一) 比float更好的网页布局之inline-block,搜素材,soscw.com 比float更好的网页布局之inline-block 标签:布局 设计 web 网页设计 原文地址:http://blog.csdn.net/qq624202120/article/details/24936901一:网页布局发展历程
二:流行多年的浮动布局的优劣
三:inline-block布局:一种更优的布局技术优势:
1,更快的网页呈现速度;
2,更佳的后台编程支持度;
3,更好的搜索引擎友好性;
4,更优的网页修改重构性。劣势:
1,一行盒子的高度有出入可能导致将下一行的盒子“卡住 ”,像俄罗斯方块放错地方的时候被“卡住”后下面空出一块空间;
2,浮动元素导致其上级父盒子的“高度塌陷”,也就不能如正常文档结构所体现的那样自然包裹其下级元素;
3,浮动元素还导致其后的兄弟元素也跟着浮动元素到同一行了;
4,其他若干在IE6/7下让微软蒙羞的著名bug也多与浮动有关。
1)inline-block布局:一种全新的web页面布局解决方案,其既可以充分发挥div+css浮动布局的优点,又可克服浮动盒子所带来的缺点
2)那么inline-block的表现又是什么呢?
3)各种布局本质上解决什么问题?
所谓布局,无非其实就是解决元素放置到页面上的排布方式。从“平面区块”的角度来说,不管用哪种布局方式,无非就是解决2个问题:

四:inline-block布局要解决的问题(实现兼容性的做法)
/*应用到inline-block布局的外面盒子*/
.out{
font-size:0px;/*inline-block布局的核心代码1*/
letter-spacing:-8px;/*兼容代码1:兼容苹果浏览器,负值对其他浏览器无效*/
text-align:center;/*inline-block布局的辅助代码1,可以left,center,right*/
}
/*应用到inline-block布局的里面盒子*/
.in{
display:inline-block;/*inline-block布局的核心代码2*/
vertical-align:top;/*inline-block布局的辅助代码2,可以top, middle, bottom*/
}
.in{
*display:inline;/*兼容代码2:兼容 IE6/7*/
}
http://www.zhangxinxu.com/wordpress/?p=583
CSS float浮动的深入研究、详解及拓展(二)
http://www.zhangxinxu.com/wordpress/?p=594
拜拜了,浮动布局-基于display:inline-block的列表布局
http://www.zhangxinxu.com/wordpress/?p=1194
inline-block 前世今生
http://ued.taobao.org/blog/2012/08/inline-block/
CSS浮动布局与inline-block
http://www.keakon.net/2010/11/13/CSS%E6%B5%AE%E5%8A%A8%E5%B8%83%E5%B1%80%E4%B8%8Einline-block
文章标题:比float更好的网页布局之inline-block
文章链接:http://soscw.com/index.php/essay/22681.html