【转】jQuery的attr与prop
2020-11-26 19:39
标签:des blog class code java ext 原文:《jQuery的attr与prop》 jQuery1.6中新添加了一个prop方法,看起来和用起来都和attr方法一样,这两个方法有什么区别呢?这要从HTMl
的attribute与property区别说起,attr与prop正是这两个东西的缩写。 attribute和property都可以翻译为属性,为了以示区别,通常把这两个单词翻译为属性与特性。 上面这段HTML语句中有三个节点,分别是Element “div”、attribute “id”、Text “click
here”,我们最常见的attribute正式指的attribute类型节点,在JavaScript有专门处理attribute的函数
.getAttribute(name) /
setAttribute(name,value)。当然attribute不只是我们能够在HTML文档上看到的这几个,我们可以自定义attributed加到DOM节点中 这样可以div被修改为 通过方法 setAttribute设置的attribute最终都会反映到元素的attribute类型的节点中 property是DOM对象的字段,跟我们平常使用的一些对象一样,包含很多字段,这些字段就是property,取值或者设置值和普通字段一样通过”对象.字段“的方式。 看起来attribute和property应该没有什么关系才对,怎么会。。。attribute和property容易混倄是因为很多attribute节点还有一个相对应的property属性,比如上面div的”id“
attribute
同样可以用t.id取到(实际上绝大部分人都是这样获取的),通过property更改id后,用getAttibute获取的id是更新后的id。 同样我们也可以自定义property 1.
于build-in属性,attribute和property共享数据,attribute更改了会对property造成影响,反之亦然,但是两者的自定义属性是独立的数据,即使name一样,也互不影响,看起来是下面这张图,但是IE6、7没有作区分,依然共享自定义属性数据 2. 并不是所有的attribute与对应的property名字都一致,比如刚才使用的attribute
的class属性,使用property操作的时候应该是这样className 3. 对于值是true/false的property,类似于input的checked
attribute等,attribute取得值是HTML文档字面量值,property是取得计算结果,property改变并不影响attribute字面量,但attribute改变会一向property计算 4. 对于一些和路径相关的属性,两者取得值也不尽相同,但是同样attribute取得是字面量,property取得是计算后的完整路径 关于浏览器(IE)造成的兼容性问题可以看看IE
混淆了 DOM 对象属性(property)及 HTML 标签属性(attribute),造成了对 setAttribute、getAttribute
的不正确实现 相信看完上面内容,大家就明白为什么jQuery要添加prop方法了,在jQuery API中也有专门解释 Attributes VS. Properties 在一些特殊的情况下,attributes和properties的区别非常大。在jQuery1.6之前,.attr()方法在获取一些attributes的时候使用了property值,这样会导致一些不一致的行为。在jQuery1.6中,.prop()方法提供了一中明确的获取property值得方式,这样.attr()方法仅返回attributes。 比如, 关于布尔类型 attributes,比如一个这样的HTML标签,它在JavaScript中变量名为elem elem.checked $( elem ).prop( "checked" ) elem.getAttribute( "checked" ) 根据W3C forms
specification,checked属性是一个布尔值,这就意味着只要checked属性在HTML中表现出来了,那么相应的property就应该是true,即使checked没有值,这点儿对其它布尔类型的属性一样适用。 然而关于checked 属性需要记住的最重要的一点是:它和checked
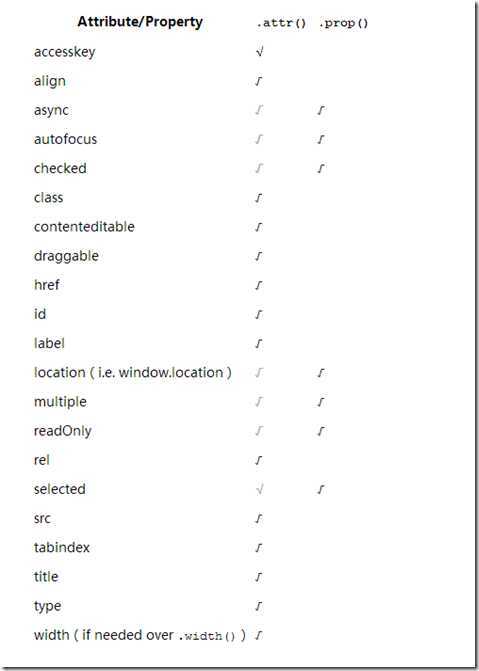
property并不是一致的。实际上这个attribute和 这对其它一些类似于selected、value这样的动态attribute也适用。 在IE9之前版本中,如果property没有在DOM元素被移除之前删除,使用.prop()方法设置DOM元素property(简单类型除外:number、string、boolean)的值会导致内存泄露。为了安全的设置DOM对象的值,避免内存泄露,可以使用.data()方法。 其实明白了上面讲的内容,什么时候该使用.attr()什么时候该使用 .prop()就很清楚了,不过还是传一张坊间很流行的图 【转】jQuery的attr与prop,搜素材,soscw.com 【转】jQuery的attr与prop 标签:des blog class code java ext 原文地址:http://www.cnblogs.com/gb2013/p/jquery-prop-property.htmlattribute与property
t.id=‘test1‘;
console.log(t.getAttribute(‘id‘));//test1
t.customizedProp=‘customized prop‘;
区别

t.className=‘active2‘;
var t=document.getElementById(‘test3‘);
console.log(t.getAttribute(‘checked‘));//null
console.log(t.checked);//false;
t.setAttribute(‘checked‘,‘checked‘);
console.log(t.getAttribute(‘checked‘));//checked
console.log(t.checked);//true
t.checked=false;
console.log(t.getAttribute(‘checked‘));//checked
console.log(t.checked);//false
Click
var t=document.getElementById(‘test4‘);
console.log(t.getAttribute(‘href‘));//#
console.log(t.href);//file:///C:/Users/bsun/Desktop/ss/anonymous.html#
attr和prop
selectedIndex, tagName, nodeName,
nodeType, ownerDocument, defaultChecked,
和defaultSelected应该使用.prop()方法获取/设置值。
在jQuery1.6之前这些不属于attribute的property需要用.attr()方法获取。这几个并没有相应的attibute,只有property。true (Boolean) Will change with checkbox statetrue (Boolean) Will change with
checkbox state"checked" (String) Initial state
of the checkbox; does not change$( elem ).attr( "checked" ) (1.6)
"checked" (String) Initial state of the checkbox; does not
change$( elem ).attr( "checked" ) (1.6.1+)
"checked" (String) Will change with checkbox state$( elem ).attr( "checked" ) (pre-1.6) true
(Boolean) Changed with checkbox statedefaultChecked
property一致,而且只应该用来设置checkbox的初始值。checked attribute并不随着checkedbox的状态而改变,但是checked
property却跟着变。因此浏览器兼容的判断checkebox是否被选中应该使用propertyif ( elem.checked )
if ( $( elem ).prop( "checked" ) )
if ( $( elem ).is( ":checked" ) )
使用场景

文章标题:【转】jQuery的attr与prop
文章链接:http://soscw.com/index.php/essay/22729.html