webstorm下搭建编译less环境
标签:style blog code ext c http
webstorm自带less,不过要编译的话需要nodejs环境。
- 首先去node的主页下载对应版本的nodejs然后安装,下载地址:http://nodejs.org/
- 安装完之后打开命令提示符(win+r),分别输入node -v以及npm
-v如果返回版本号说明你安装成功了。
-
接下来就可以安装less了,命令提示符npm进入npm管理器,然后npm install
less开始下载less,默认安装目录在用户名\node_modules这里面。
- 到这里less安装完毕了,接下来配置webstorm。
-
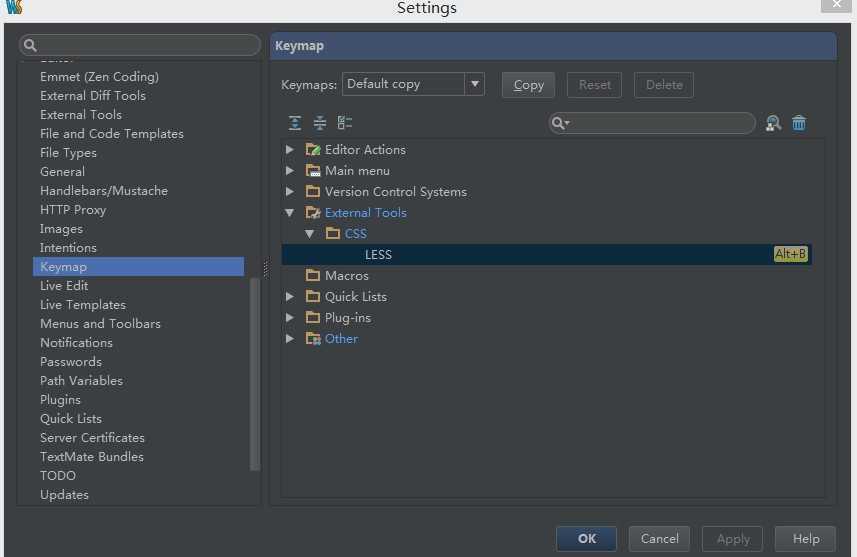
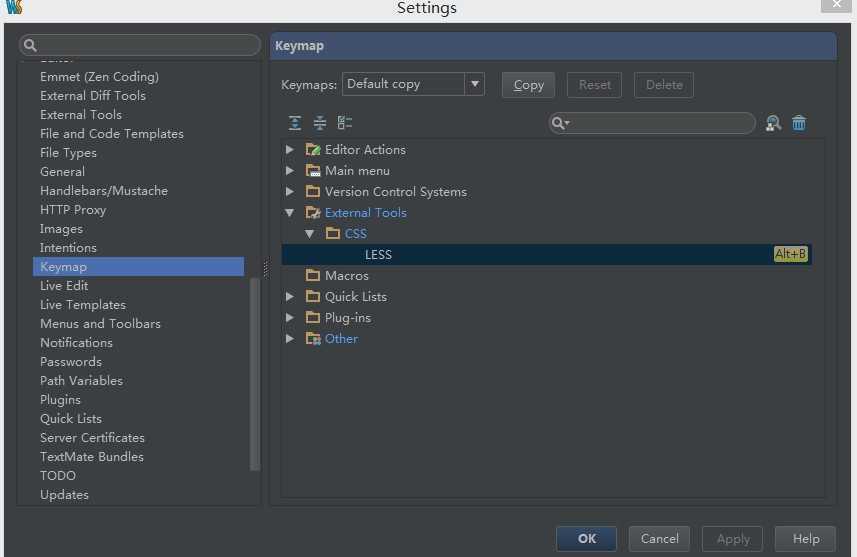
打开webstorm的file->settings ->External
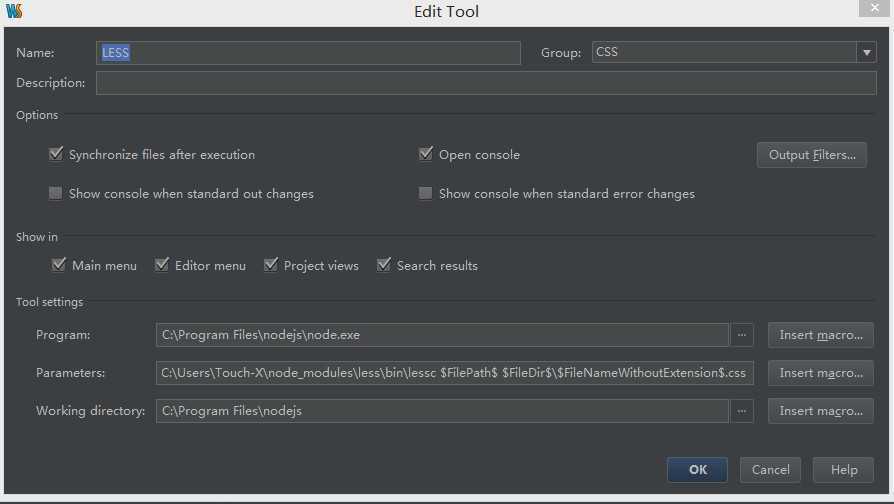
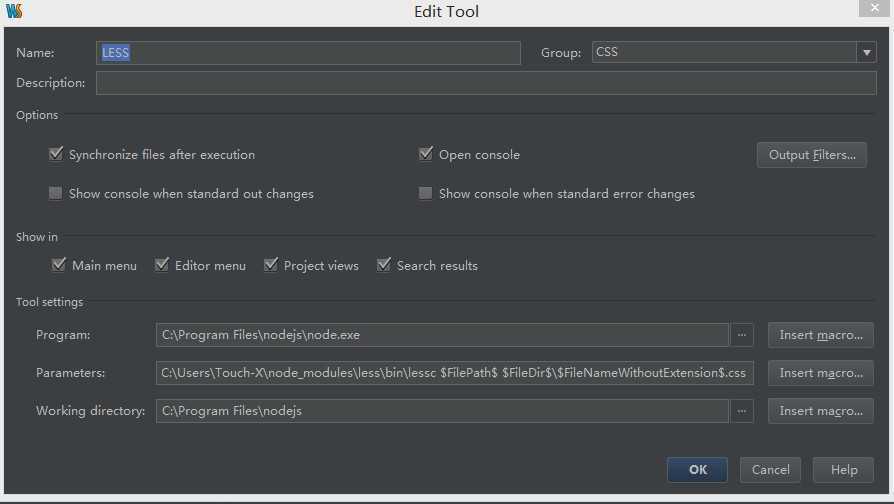
Tools,点击左上角的“加号”标志add,进入对话框
KD%5DW3QX%7BGZ91.jpg)

- Name你可以随便填,这里比较重要的是parameters,他指定lessc编译器的地址以及输出文件的地址,格式是:"lessc的地址"
$FilePath "编译的地址(变量表示)",如果像我这里写的话(C:\Users\Touch-X\node_modules\less\bin\lessc
$FilePath$ $FileDir$\$FileNameWithoutExtension$.css),他会默认编译到根目录。
- 然后你可以为这个编译器指定一个快捷键,我使用的是ALT + B

- 之后打开一个.less后缀名的文件,快捷键编译,如果webstorm底部状态控制器显示 Process finished with exit
code 0 ,那么恭喜你,大功告成!
webstorm下搭建编译less环境,搜素材,soscw.com
webstorm下搭建编译less环境
标签:style blog code ext c http
原文地址:http://www.cnblogs.com/fxair/p/3708099.html
评论
KD%5DW3QX%7BGZ91.jpg)