解决Select2控件不能在jQuery UI Dialog中不能搜索的bug
2020-12-02 11:02
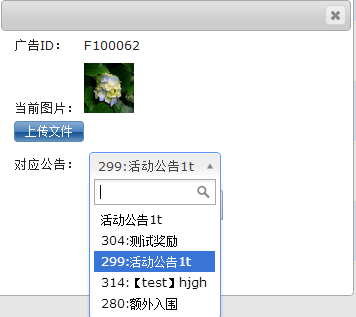
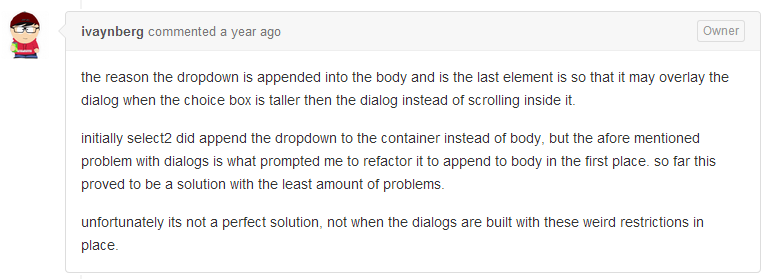
标签:style blog http java 使用 数据 项目中使用了jQuery UI的Dialog控件,一般用来处理需要提示用户输入或操作的简单页面。逻辑是修改一个广告的图片和标题。 效果截图如下: 使用Select2,主要是因为它支持下拉式搜索。所以在数据稍微多一点,作为搜索选择功能的首选。但是运行出来之后,发现搜索框无法点击。开始想到的index不够大,被其他的元素覆盖了。但是跳转z-index也无法解决。在普通的页面,搜索框是ok的。 通过Google搜索,发现select2作者在github上说明了这个问题: 但是他给出解决的方法,我看不太懂,后面也有人说直接修改jQuery
UI类库,但是我们项目中使用的jquery-ui-1.10.3.min.js。所以不可能修改jQuery
UI的源代码,而已修改源代码,在后期类库升级和维护上,各种坑还是比较多。所以我继续搜索解决版本。在jQuery UI的官网找到了方法。hot fix代码如下:
在前端开发中,虽然很多时候为了快速迭代和项目及时上线,我们会使用很多成熟的第三控件或者插件,我们在借助官网api之后,在项目正确的集成它之后,还需要更深入了解它的工作原理和细节。这样在遇到不可知的bug时,能快速找到问题的根源是关键。这也是工作之后,leader或者manager更加强调你发现问题和解决问题的能力。 参考网址: 1.select2在jQuery
UI Dialog上的bug 解决Select2控件不能在jQuery UI Dialog中不能搜索的bug,搜素材,soscw.com 解决Select2控件不能在jQuery UI Dialog中不能搜索的bug 标签:style blog http java 使用 数据 原文地址:http://www.cnblogs.com/liminjun88/p/3700087.html本文使用博客园Markdown编辑器进行编辑
1.问题呈现

2.解决办法

hot fix:Select2控件在jQuery UI弹出对话中不能搜索
$.widget("ui.dialog", $.ui.dialog, {
open: function
() {
return
this._super();
},
_allowInteraction: function
(event) {
return
!!$(event.target).is(".select2-input") || this._super(event);
}
});3.心得体会
2.jQuery
UI allowInteraction方法
上一篇:asp.net机器人注册原理
文章标题:解决Select2控件不能在jQuery UI Dialog中不能搜索的bug
文章链接:http://soscw.com/index.php/essay/23250.html