jquery.autocomplete 自动补全 应用
2020-12-05 13:51
标签:style blog class code java javascript ext color 2014 html 404 下拉自动补全的js控件还是很多的,不过好多都被集成在N多组件之一了,像Jquery.easyui,jquery.chonsen等等都可以实现类似的功能。但我想要的是是一款简单轻巧,应用于整个系统的js. 于是我选择了jquery.autocomplete.js,基本参数注解参考:http://www.cnblogs.com/EWall/archive/2011/04/28/2031613.html,JS及相关CSS可在google
code下载,链接https://code.google.com/p/jquery-autocomplete/source/browse/ 可以实现的功能,由于参数比较多,大概列举一下常用的功能: 1、自动补全,类似百度 2、控制显示多少条 3、CSS自由控制 4、支持各种格式数据源。数组、json等 5、实现单选、多选(默认逗号分开)。多选对json源支持不够完美,在鼠标点选时不能将目标数据选择至输入框中。其它数据源暂时没有发现问题。 6、支持扩展。如果你需要补全输入框值由上一级框值来限定,则会用到。比较你在级联国家、省份、城市时,需要在城市输入框实现补全时,可指定extraParams:{
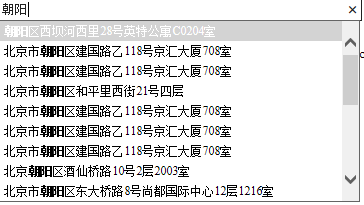
name: encodeURIComponent($("#txtCountry").val()) } 7、支持返回值。有时需要返回ID,则可在页面添加一隐藏控件用于接收返回的ID值。 调用源码: 相关截图: jquery.autocomplete 自动补全 应用,搜素材,soscw.com jquery.autocomplete 自动补全 应用 标签:style blog class code java javascript ext color 2014 html 404 原文地址:http://www.cnblogs.com/shishui508/p/3695850.html
$("#" + this.txtComplete).autocomplete(ajaxUrl, {
max: maxCount,
delay: 300,
matchContains: true,
autoFill: false,
mustMatch: true,
extraParams: extraParams,
dataType: ‘json‘,
multiple: isMultipled,
parse: function (res) {
return $.map(res, function (row) {
return {
data: row,
value: row.id == undefined ? row.name : row.id,
result: row.name
}
});
},
formatItem: function (row) {
return row.name;
},
formatResult: function (row) {
row.name.replace(/(<.>)/gi, ‘‘);
}
}).result(function (e, item) {
if (item == undefined)
return;
$("#" + txtHid).val(item.id != undefined ? item.id + ‘|‘ + item.name : item.name);
}
);


文章标题:jquery.autocomplete 自动补全 应用
文章链接:http://soscw.com/index.php/essay/23329.html