ExtJS MVC学习手册 1
2020-12-07 00:20
YPE HTML>
标签:style blog class code java javascript ext width strong color 2014
开发环境:
ExtJS4.2
eclipse indigo
开发步骤说明
这次主要使用extjs4的mvc模式创建viewport。籍此初步了解mvc模式的结构。
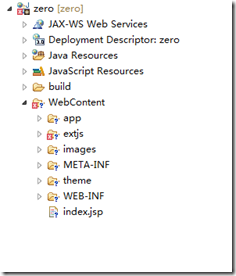
下图为项目结构:

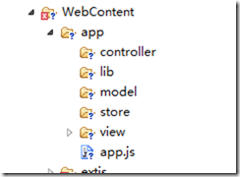
重点是app的目录结构:

其中controller、model、store、view一般来说是必须存在的目录。
app.js是应用的引导页。需要在首页中显式调用。
如下是index.jsp的代码:
1: "java" pageEncoding="utf-8"%>
2: span>"-//W3C//DTD HTML 4.01 Transitional//EN">
3:
4:
5:ExtJs MVC 演示
6: "stylesheet" type="text/css" href="./extjs/resources/css/ext-all.css" />
7: "stylesheet" type="text/css" href="./theme/theme.css" />
8:
9:
10:
11:
12:
13:
14:
在index.jsp中调用了app.js页。app.js页的代码:
1: Ext.application({
2: name: ‘zero‘,
3: controllers:[],
4: autoCreateViewport: true
5: });
目前app.js内容很简单。简要说下涉及到的3个属性:
name: 应用名称(这里使用了项目名,也可自定义,比如“ZE“,但注意不要使用敏感词),也是view、contoller、model、store的命名空间;
controller: 控制器,暂未使用,后期使用再行说明;
autoCreateViewport : 默认值是false,此时需要显示的创建viewport。值为true时,会自动调用”命名空间.view.Viewport“类。项目中这个类一般定义在app/view/Viewport.js中。
Viewport.js文件内容如下:
1: Ext.define(‘zero.view.Viewport‘, {
2: extend: ‘Ext.container.Viewport‘,
3:
4: requires: [],
5:
6: layout: ‘border‘,
7:
8: items: [{
9: region: ‘north‘,
10: height: 64
11: },{
12: region: ‘center‘
13: }, {
14: region: ‘west‘,
15: width: 225
16: }]
17: });
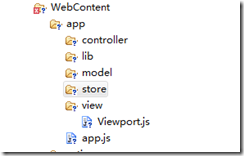
目前app中完整的目录结构是这样的:

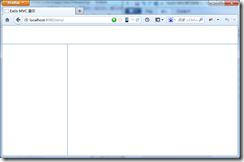
如下是运行结果:

参考说明:
参考了extjs4.0文档中的两个类:
- Ext类的application方法
- Ext.app.Application
ExtJS MVC学习手册 1,搜素材,soscw.com
ExtJS MVC学习手册 1
标签:style blog class code java javascript ext width strong color 2014
原文地址:http://www.cnblogs.com/amunote/p/3701533.html