angularjs requeirjs配置相关
2020-12-10 04:32
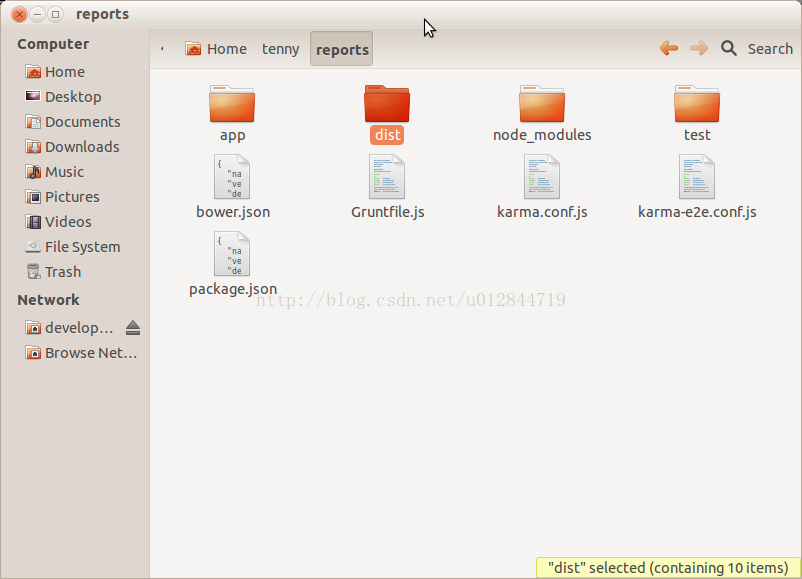
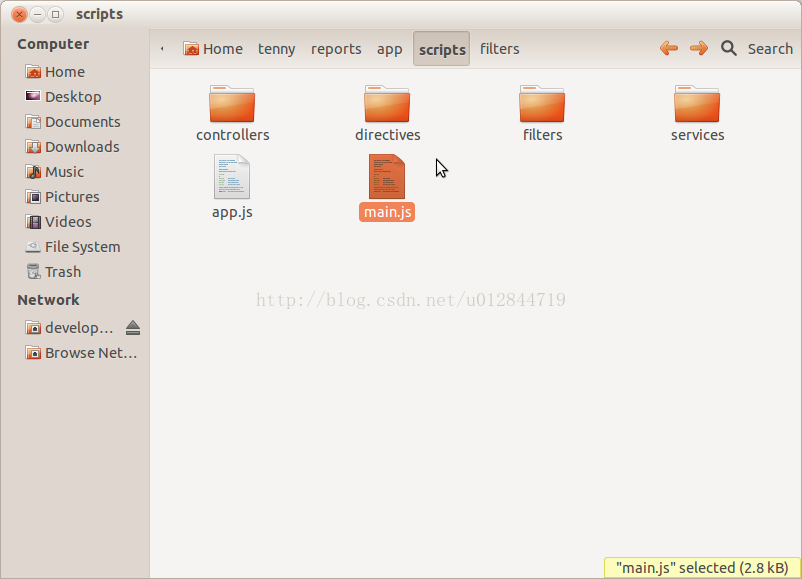
标签:angularjs angular requirejs 尝试了网上的yeoman generator 生成的脚手架项目不甚理想 npm install -g generator-angular-require yo angular-require 就不用那个了,现在在github上找来一个仔细研究下。 目录结构: 符合yeoman脚手架的基本目录结构 重点看一下 script下的目录结构 main.js
main.js主要配置了requirejs的基本配置,包括path和shim的配置,shim是为了配置那些不支持amd规范的配置。 angular.element().ready(function() { 启动angular,或者可以写成另一种方法 require([‘domReady!‘], function (document) { angular.bootstrap(document, [‘app‘]); }); 这样写需要在path里面配置 ‘domReady‘: ‘../lib/requirejs-domready/domReady‘, app.js 这个js定义了angular的路由和整个app所以来的模块和服务,例如controllers和services这些是自己定义的module需要define是引入controllers/controllers和services/services 还有一些angular内置的模块服务例如ngRoute, 注意module的名字要个依赖时写的一样。 service文件夹下主要放置call api的代码,规范应该是这样的。 之所以有三种common的controllers.js 和 services.js 和 filter.js是为了requirejs时方便一些。
GruntFile.js文件 angularjs requeirjs配置相关 标签:angularjs angular requirejs 原文地址:http://blog.csdn.net/u012844719/article/details/24726847

/*jshint unused: vars */
require.config({
baseUrl: ‘../scripts‘,
paths: {
underscore: ‘../bower_components/underscore/underscore‘,
jquery: ‘../bower_components/jquery/dist/jquery‘,
bootstrap: ‘../bower_components/company-theme.git/src/js/bootstrap/bootstrap‘,
dcjqaccordion: ‘../bower_components/company-theme.git/src/js/jquery.dcjqaccordion.2.7‘,
scrollTo: ‘../bower_components/company-theme.git/src/js/jquery.scrollTo.min‘,
nicescroll: ‘../bower_components/company-theme.git/src/js/jquery.nicescroll‘,
select: ‘../bower_components/company-theme.git/src/js/bootstrap-select‘,
ui: ‘../bower_components/company-theme.git/src/js/aug-ui‘,
angular: ‘../bower_components/angular/angular‘,
‘angular-route‘: ‘../bower_components/angular-route/angular-route‘,
‘angular-cookies‘: ‘../bower_components/angular-cookies/angular-cookies‘,
‘angular-sanitize‘: ‘../bower_components/angular-sanitize/angular-sanitize‘,
‘angular-resource‘: ‘../bower_components/angular-resource/angular-resource‘,
‘angular-mocks‘: ‘../bower_components/angular-mocks/angular-mocks‘,
‘angular-scenario‘: ‘../bower_components/angular-scenario/angular-scenario‘
},
shim: {
underscore: {
exports: ‘underscore‘
},
bootstrap: {
deps: [
‘jquery‘
],
exports: ‘bootstrap‘
},
dcjqaccordion: {
deps: [
‘jquery‘
],
exports: ‘dcjqaccordion‘
},
scrollTo: {
deps: [
‘jquery‘
],
exports: ‘scrollTo‘
},
nicescroll: {
deps: [
‘jquery‘
],
exports: ‘nicescroll‘
},
select: {
deps: [
‘jquery‘
],
exports: ‘select‘
},
ui: {
deps: [
‘dcjqaccordion‘,
‘nicescroll‘,
‘scrollTo‘,
‘select‘
],
exports: ‘ui‘
},
angular: {
deps: [
‘jquery‘
],
exports: ‘angular‘
},
‘angular-route‘: [
‘angular‘
],
‘angular-cookies‘: [
‘angular‘
],
‘angular-sanitize‘: [
‘angular‘
],
‘angular-resource‘: [
‘angular‘
],
‘angular-mocks‘: {
deps: [
‘angular‘
],
exports: ‘angular.mock‘
}
},
priority: [
‘angular‘
]
});
//http://code.angularjs.org/1.2.1/docs/guide/bootstrap#overview_deferred-bootstrap
window.name = ‘NG_DEFER_BOOTSTRAP!‘;
require([
‘angular‘,
‘app‘,
‘underscore‘,
‘jquery‘,
‘bootstrap‘,
‘dcjqaccordion‘,
‘scrollTo‘,
‘nicescroll‘,
‘select‘,
‘ui‘,
‘angular-route‘,
‘angular-cookies‘,
‘angular-sanitize‘,
‘angular-resource‘,
‘controllers/rootController‘,
‘services/userService‘,
‘directives/ngbkFocus‘
], function(angular, app) {
‘use strict‘;
angular.element().ready(function() {
angular.resumeBootstrap([app.name]);
});
});
angular.resumeBootstrap([app.name]);
});define([‘angular‘, ‘controllers/controllers‘,
‘services/services‘, ‘filters/filters‘,
‘directives/directives‘], function (angular) {
return angular.module(‘MyApp‘, [‘controllers‘, ‘services‘,‘filters‘, ‘directives‘,‘ngCookies‘,‘ngResource‘,‘ngSanitize‘,‘ngRoute‘])
.config([‘$routeProvider‘,
function($routeProvider) {
$routeProvider.when(‘/‘, {
templateUrl: ‘views/root.html‘,
controller: ‘RootCtrl‘
});
}
]);
});
define([‘services/services‘],
function(services) {
services.factory(‘UserService‘, [
function($http) {
return {
getUser: function() {
return ‘testUser‘;
}
};
}]);
});
define([‘controllers/controllers‘, ‘services/userService‘],
function(controllers) {
controllers.controller(‘RootCtrl‘, [‘$scope‘, ‘UserService‘,
function($scope, UserService,$http) {
$scope.name = UserService.getUser();
}]);
});
注意UserService的名字要保持一至。
// Generated on 2014-04-25 using generator-angular-require 0.1.13
‘use strict‘;
// # Globbing
// for performance reasons we‘re only matching one level down:
// ‘test/spec/{,*/}*.js‘
// use this if you want to recursively match all subfolders:
// ‘test/spec/**/*.js‘
module.exports = function (grunt) {
// Load grunt tasks automatically
require(‘load-grunt-tasks‘)(grunt);
// Time how long tasks take. Can help when optimizing build times
require(‘time-grunt‘)(grunt);
// Define the configuration for all the tasks
grunt.initConfig({
// Project settings
yeoman: {
// configurable paths
app: require(‘./bower.json‘).appPath || ‘app‘,
dist: ‘dist‘
},
// Watches files for changes and runs tasks based on the changed files
watch: {
js: {
files: [‘/scripts/{,*/}*.js‘],
tasks: [‘newer:jshint:all‘],
options: {
livereload: true
}
},
jsTest: {
files: [‘test/spec/{,*/}*.js‘],
tasks: [‘newer:jshint:test‘, ‘karma‘]
},
styles: {
files: [‘/styles/{,*/}*.css‘],
tasks: [‘newer:copy:styles‘, ‘autoprefixer‘]
},
gruntfile: {
files: [‘Gruntfile.js‘]
},
livereload: {
options: {
livereload: ‘‘
},
files: [
‘/{,*/}*.html‘,
‘.tmp/styles/{,*/}*.css‘,
‘/images/{,*/}*.{png,jpg,jpeg,gif,webp,svg}‘
]
},
less: {
files: [‘**/*.less‘],
tasks: [ ‘less‘],
options: {
livereload: true
}
}
},
// The actual grunt server settings
connect: {
options: {
port: 9000,
// Change this to ‘0.0.0.0‘ to access the server from outside.
hostname: ‘localhost‘,
livereload: 35729
},
livereload: {
options: {
open: true,
base: [
‘.tmp‘,
‘‘
]
}
},
test: {
options: {
port: 9001,
base: [
‘.tmp‘,
‘test‘,
‘‘
]
}
},
dist: {
options: {
base: ‘‘
}
}
},
// Make sure code styles are up to par and there are no obvious mistakes
jshint: {
options: {
jshintrc: ‘.jshintrc‘,
reporter: require(‘jshint-stylish‘)
},
all: [
‘Gruntfile.js‘,
‘/scripts/{,*/}*.js‘
],
test: {
options: {
jshintrc: ‘test/.jshintrc‘
},
src: [‘test/spec/{,*/}*.js‘]
}
},
// Empties folders to start fresh
clean: {
dist: {
files: [{
dot: true,
src: [
‘.tmp‘,
‘/*‘,
‘!/.git*‘
]
}]
},
server: ‘.tmp‘
},
// Add vendor prefixed styles
autoprefixer: {
options: {
browsers: [‘last 1 version‘]
},
dist: {
files: [{
expand: true,
cwd: ‘.tmp/styles/‘,
src: ‘{,*/}*.css‘,
dest: ‘.tmp/styles/‘
}]
}
},
// Automatically inject Bower components into the app
‘bower-install‘: {
app: {
html: ‘/index.html‘,
ignorePath: ‘/‘
}
},
// Renames files for browser caching purposes
rev: {
dist: {
files: {
src: [
‘/scripts/{,*/}*.js‘,
‘/styles/{,*/}*.css‘,
‘/images/{,*/}*.{png,jpg,jpeg,gif,webp,svg}‘,
‘/styles/fonts/*‘
]
}
}
},
// Reads HTML for usemin blocks to enable smart builds that automatically
// concat, minify and revision files. Creates configurations in memory so
// additional tasks can operate on them
useminPrepare: {
html: ‘/index.html‘,
options: {
dest: ‘‘
}
},
// Performs rewrites based on rev and the useminPrepare configuration
usemin: {
html: [‘/{,*/}*.html‘],
css: [‘/styles/{,*/}*.css‘],
options: {
assetsDirs: [‘‘]
}
},
// The following *-min tasks produce minified files in the dist folder
imagemin: {
dist: {
files: [{
expand: true,
cwd: ‘/images‘,
src: ‘{,*/}*.{png,jpg,jpeg,gif}‘,
dest: ‘/images‘
}]
}
},
svgmin: {
dist: {
files: [{
expand: true,
cwd: ‘/images‘,
src: ‘{,*/}*.svg‘,
dest: ‘/images‘
}]
}
},
htmlmin: {
dist: {
options: {
collapseWhitespace: true,
collapseBooleanAttributes: true,
removeCommentsFromCDATA: true,
removeOptionalTags: true
},
files: [{
expand: true,
cwd: ‘‘,
src: [‘*.html‘, ‘views/{,*/}*.html‘],
dest: ‘‘
}]
}
},
// Allow the use of non-minsafe AngularJS files. Automatically makes it
// minsafe compatible so Uglify does not destroy the ng references
ngmin: {
dist: {
files: [{
expand: true,
cwd: ‘.tmp/concat/scripts‘,
src: ‘*.js‘,
dest: ‘.tmp/concat/scripts‘
}]
}
},
// Replace Google CDN references
cdnify: {
dist: {
html: [‘/*.html‘]
}
},
// Copies remaining files to places other tasks can use
copy: {
dist: {
files: [{
expand: true,
dot: true,
cwd: ‘‘,
dest: ‘‘,
src: [
‘*.{ico,png,txt}‘,
‘.htaccess‘,
‘*.html‘,
‘views/{,*/}*.html‘,
‘bower_components/requirejs/**/*‘,
‘images/{,*/}*.{webp}‘,
‘fonts/*‘
]
}, {
expand: true,
cwd: ‘.tmp/images‘,
dest: ‘/images‘,
src: [‘generated/*‘]
},
{
expand: true,
dot: true,
cwd: ‘‘,
dest: ‘/fonts‘,
src: [‘bower_components/company-theme.git/src/css/fonts/*‘],
flatten: true
}]
},
styles: {
expand: true,
cwd: ‘/styles‘,
dest: ‘.tmp/styles/‘,
src: ‘{,*/}*.css‘
}
},
// Run some tasks in parallel to speed up the build process
concurrent: {
server: [
‘copy:styles‘
],
test: [
‘copy:styles‘
],
dist: [
‘copy:styles‘,
‘imagemin‘,
‘svgmin‘
]
},
// By default, your `index.html`‘s will take care of
// minification. These next options are pre-configured if you do not wish
// to use the Usemin blocks.
cssmin: {
options: {
keepSpecialComments: ‘0‘
},
dist: {
files: {
‘/styles/main.css‘: [
‘.tmp/styles/{,*/}*.css‘,
‘/styles/{,*/}*.css‘
]
}
}
},
// uglify: {
// dist: {
// files: {
// ‘/scripts/scripts.js‘: [
// ‘/scripts/scripts.js‘
// ]
// }
// }
// },
// concat: {
// dist: {}
// },
// Test settings
karma: {
unit: {
configFile: ‘karma.conf.js‘,
singleRun: true
}
},
// Settings for grunt-bower-requirejs
bower: {
app: {
rjsConfig: ‘/scripts/main.js‘,
options: {
exclude: [‘requirejs‘, ‘json3‘, ‘es5-shim‘]
}
}
},
replace: {
test: {
src: ‘/../test/test-main.js‘,
overwrite: true,
replacements: [{
from: /paths: {[^}]+}/,
to: function() {
return require(‘fs‘).readFileSync(grunt.template.process(‘‘) + ‘/scripts/main.js‘).toString().match(/paths: {[^}]+}/);
}
}]
}
},
less: {
dist: {
expand: true,
cwd: "/styles",
src: "{,*/}*.less",
dest: ".tmp/styles",
ext: ".css"
}
},
// r.js compile config
requirejs: {
dist: {
options: {
dir: "/scripts/",
modules: [{
name: ‘main‘
}],
preserveLicenseComments: false, // remove all comments
removeCombined: true,
baseUrl: ‘/scripts‘,
mainConfigFile: ‘/scripts/main.js‘,
optimize: ‘uglify2‘,
uglify2: {
mangle: false
}
}
}
}
});
grunt.registerTask(‘serve‘, function (target) {
if (target === ‘dist‘) {
return grunt.task.run([‘build‘, ‘connect:dist:keepalive‘]);
}
grunt.task.run([
‘clean:server‘,
‘bower-install‘,
‘concurrent:server‘,
‘autoprefixer‘,
‘connect:livereload‘,
‘less‘,
‘watch‘
]);
});
grunt.registerTask(‘server‘, function (target) {
grunt.log.warn(‘The `server` task has been deprecated. Use `grunt serve` to start a server.‘);
grunt.task.run([‘serve:‘ + target]);
});
grunt.registerTask(‘test‘, [
‘clean:server‘,
‘concurrent:test‘,
‘autoprefixer‘,
‘connect:test‘,
‘karma‘
]);
grunt.registerTask(‘build‘, [
‘clean:dist‘,
‘less‘,
‘bower-install‘,
‘bower:app‘,
‘replace:test‘,
‘useminPrepare‘,
‘concurrent:dist‘,
‘autoprefixer‘,
‘concat‘,
‘ngmin‘,
‘copy:dist‘,
‘cdnify‘,
‘cssmin‘,
// Below task commented out as r.js (via grunt-contrib-requirejs) will take care of this
// ‘uglify‘,
‘requirejs:dist‘,
‘rev‘,
‘usemin‘,
‘htmlmin‘
]);
grunt.registerTask(‘default‘, [
‘newer:jshint‘,
‘test‘,
‘build‘
]);
};
具体每项的配置可以参考以前的博客,就不多说了。
文章标题:angularjs requeirjs配置相关
文章链接:http://soscw.com/index.php/essay/23579.html