【JavaScript】高度和宽度
2020-12-13 16:55
标签:img client code scree screen src ali pagex 技术 scrollTop 为滚动条在Y轴上的滚动距离。 【JavaScript】高度和宽度 标签:img client code scree screen src ali pagex 技术 原文地址:https://www.cnblogs.com/XJT2018/p/11622231.html高度和宽度总结
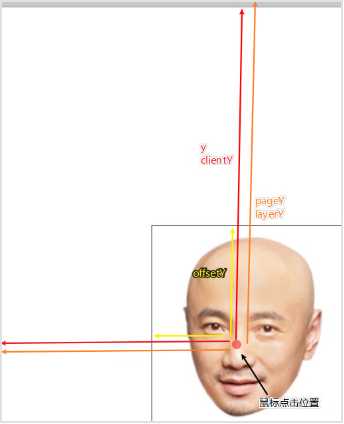
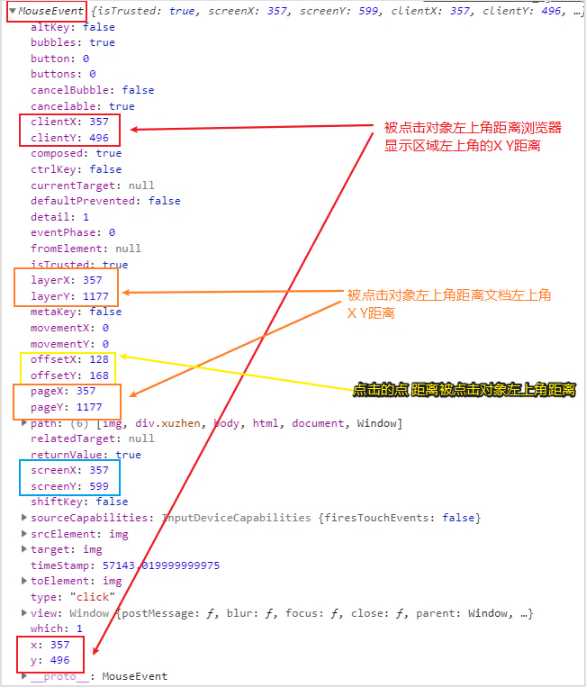
区别:e.clientX/e.clientY e.layerX/e.layerY e.pageX/e.pageY e.offsetX/e.offsetY e.screenX/e.screenY e.x/e.y


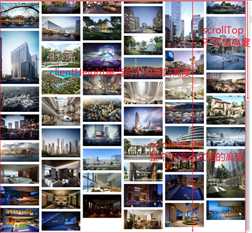
区别:scrollHeight scrollTop clientHeight
document.documentElement.clientHeight,
document.documentElement.scrollTop,
document.documentElement.scrollHeight
上一篇:为什么我要用 Node.js?
下一篇:jq 字符串转数组