使用PhoneGap开发基于Html5应用一:PhoneGap简介
2020-12-13 16:55
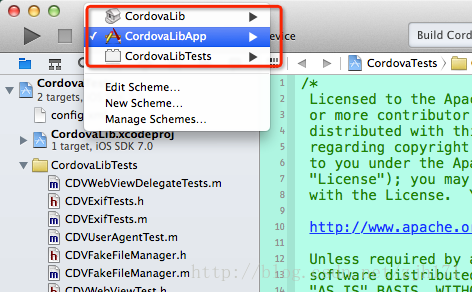
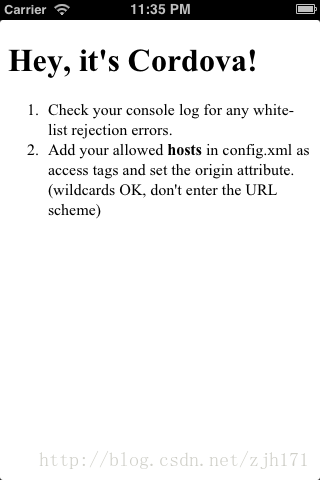
标签:phonegap html5 android开发 移动应用 摄像头 兄弟们,我胡汉三又回来啦! 之前我的一个客户有这么一个要求:开发一款移动应用,但不需要做成本地应用,而是做成一个类似网页一样的应用。这样我们只需要在浏览器里访问他们公司的这个应用的网页就可以实现本地化应用的基本功能。但有个问题是,出于安全考虑,android,iOS都没有提供通过浏览器调用手机设备中的摄像头,GPS定位等设备的接口(iOS提供了部分)。为了实现这个功能,PhoneGap是个超级可爱的东东就产生了。 如果亲爱的你曾经做过iOS或者Android开发的话应该知道,这两个系统都提供WebView这样的视图类,你可以理解TA就是简单的一个浏览器。而phonegap就是一个复杂的基于WebView的浏览器。这下大家知道了吧。 曾经有人做过这样的预言:以后大家的电脑上不会有软件的概念,而是开机后,电脑启动一个浏览器,然后这个“无所不能”的浏览器可以输入百度网站找内容,可以输入游戏网站,直接玩游戏,可以打开电脑的摄像头来实现拍照,可以实现。。。。。反正,这个浏览器就是个无所不能的东东。 但是稍微有点Html编程基础的朋友都知道,html预定义的标签很有限,连看视频都是通过加入插件“Adobe Flash”实现的,可以说传统的html是如此的渣渣。但是Html5的出现就彻底改变了这种情况,它可以自定义标签,也就是说,我们可以自己写个标签,这个标签的功能可以我们自己定,实现拍照等功能自然不在话下。是不是感觉很炫,想想是不是有点小鸡冻!!!! 前面说了这么多大家可能还是有点迷糊,下面我们开始写代码就直观了,OK,Let‘s Go! 登录网站:http://phonegap.com/ (下载PhoneGap页面:http://phonegap.com/install/) 下载完后,我们开始写第一个基于PhoneGap程序吧: 1.iOS版 双击文件“CordovaTests.xcodeproj”就可以打开PhoneGap工程,可以发现里面有三个Project,如图: 这三个Project分别是: CordovaLib:PhoneGap库文件,编译后生成静态库.a文件 CorDovaLibTest:单元测试,不多说了 CordovaLibApp,这个Project才是我们要跑的应用,我们Bulid一下这个Project 可以看到如下效果: 注:如果遇到如下错误:
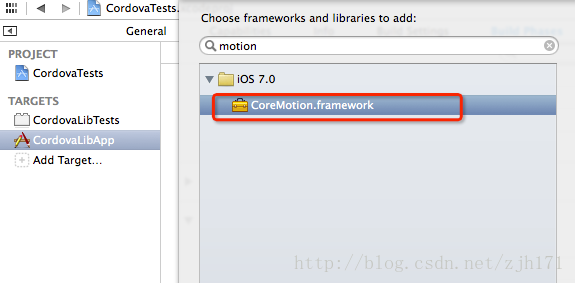
Undefined symbols for architecture i386: "_OBJC_CLASS_$_CMMotionManager", referenced from: objc-class-ref in libCordova.a(CDVAccelerometer.o) ld: symbol(s) not found for architecture i386 clang: error: linker command failed with exit code 1 (use -v to see invocation) 于是,我们的第一个PhoneGap程序就这么愉快的跑通了。 下一篇,我将带大家继续分析这个应用 使用PhoneGap开发基于Html5应用一:PhoneGap简介,搜素材,soscw.com 使用PhoneGap开发基于Html5应用一:PhoneGap简介 标签:phonegap html5 android开发 移动应用 摄像头 原文地址:http://blog.csdn.net/zjh171/article/details/32188549
1.何为PhoneGap
2.何为Html5

3.开启我们的第一个PhoneGap程序



上一篇:java安全相关知识
文章标题:使用PhoneGap开发基于Html5应用一:PhoneGap简介
文章链接:http://soscw.com/index.php/essay/36595.html