SharePoint专家新闻轮转器WebPart----亲测力推之Web部件
2020-12-13 16:55
标签:sharepoint web part news rotator 新闻轮转器 SharePoint专家新闻轮转器WebPart----亲测力推之Web部件,搜素材,soscw.com SharePoint专家新闻轮转器WebPart----亲测力推之Web部件 标签:sharepoint web part news rotator 新闻轮转器 原文地址:http://blog.csdn.net/crazygolf/article/details/32164823SharePoint专家新闻轮转器WebPart----亲测力推之Web部件
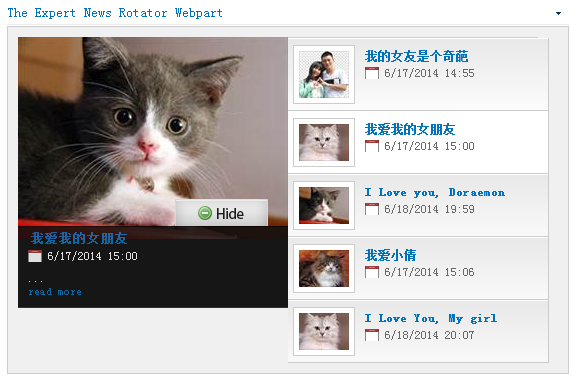
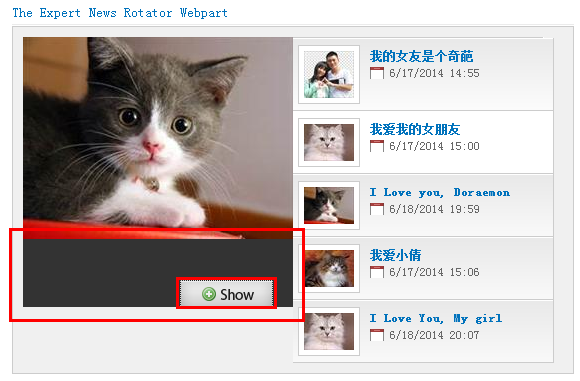
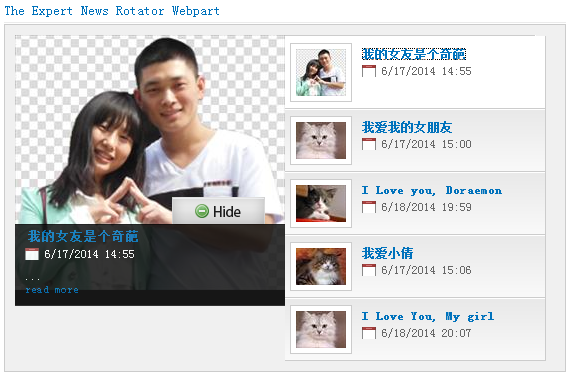
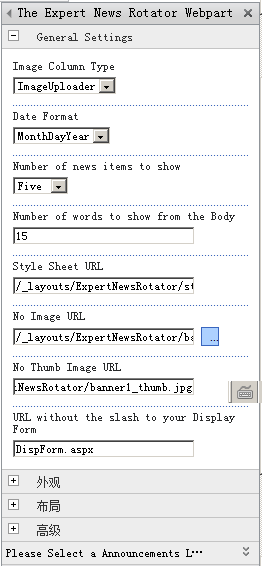
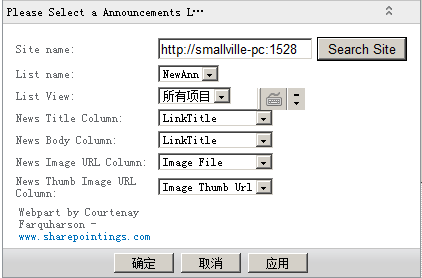
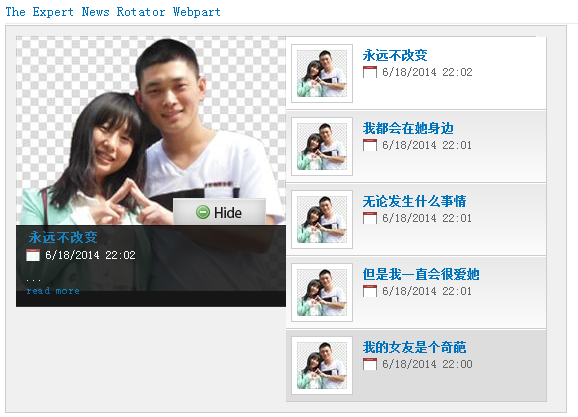
项目截图:



注意:
项目描述:
部署方法步骤:


PS:
1. 注意通知列表的名称不要带中文。建议全英文,要符合命名最佳实践。最终效果:

上一篇:JSP我的认识,你呢?
下一篇:PHP项目的“苦逼”经历与思考
文章标题:SharePoint专家新闻轮转器WebPart----亲测力推之Web部件
文章链接:http://soscw.com/index.php/essay/36604.html