windows系统下简单nodejs安装及环境配置
2020-12-13 17:00
标签:style http io ar sp strong 文件 div on 国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/ 这里不想谈太多的nodejs的相关信息。只说一下,windows系统下简单nodejs环境配置。 第一步:下载安装文件 下载地址:官网http://www.nodejs.org/download/ 这里用的是 第二步:安装nodejs 下载完成之后,双击 第三步:安装相关环境 打开C:\Program Files\nodejs目录你会发现里面自带了npm,直接用npm安装相环境既可 进入node.js command prompt 命令窗口 进入nodejs 安装目录 C:\Program Files\nodejs 键入命令:cd C:\Program Files\nodejs 既可 现在开始安装相关环境 键入命令:npm express 回车等待安装express........ 键入命令:npm jade 回车等待安装jade........ 键入命令:npm mysql回车等待安装mysql........ ........安装什么组件,取决于环境搭建需求 默认情况下上述组件都是安装在C:\Program Files\nodejs\node_modules文件夹下 这也是nodejs相关组件的自动查找路径 第四步:创建一个工程 现在已经有express 键入:express myapp (myapp是随意起的工程名称) 你会发现多了一个 C:\Program Files\nodejs\myapp 目录 默认情况下:里会自动创建 这几个文件,不做解释,相信有过开发经验的同学都能一眼明了。 复制node_modules到myapp下面 环境搭建到此完工,下面做一个demo测试! 在myapp下新建helloworld.js
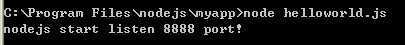
键入node helloworld.js 打开地址http://127.0.0.1:8888/ 发现输出 :Hello World windows系统下简单nodejs安装及环境配置 标签:style http io ar sp strong 文件 div on 原文地址:http://www.cnblogs.com/zhaodifont/p/4088822.html![]()



 node-v0.8.16-x86.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面
node-v0.8.16-x86.msi,开始安装nodejs,默认是安装在C:\Program Files\nodejs下面![]()
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");
进入node.js command prompt 命令窗口,进入C:\Program Files\nodejs\myapp目录
上一篇:Java中的名称命名规范:
下一篇:C语言特殊函数的应用
文章标题:windows系统下简单nodejs安装及环境配置
文章链接:http://soscw.com/index.php/essay/36666.html