MVC4 WebAPI(二)——Web API工作方式
2020-12-13 20:19
标签:des blog http io ar os 使用 sp for 在上篇文章中和大家一起学习了建立基本的WebAPI应用,立刻就有人想到了一些问题: (一)WebAPI中工作的Class 在MVC中大家都知道,获取Request和Response使用HttpRequest和HttpResponse两个类,在WebAPI中使用两外两个类: (二)解决第一个问题 其 实第一个问题之所以被提出来应该是和客户端有关,如果客户端的请求是我们手写提交的,比如使用HttpClient封装的请求,则要传递文件之前,我们一 般会进行一次序列化,转化为二进制数组之类的,在网络上传输。这样的话,在Controller中的Action参数里,我们只需要接收这个二进制数组类 型的对象就可以了。 2.1从RequestMessage中获取普通表单数据 这里的普通表单是指不包含File的表单,也就是说表单的enctype值不是multipart/form-data,这时,表单的数据默认情况下是以Json来传递的 捕获到的请求为 提交到对应的Action为: 这样最后可以得到 Json的值:{"key":"123","value":"123"} sb处理后的值为:key123value123 注:在该action中使用到了关键字async和await,这些在4.5中新提出的关键字主要是用于进行多线程取值的,在MVCAPI的设计中,大部分的方法都被设计成类似于下面的方法 返 回值是一个Task,这种返回新线程的方法虽然可以提高系统的响应能力,但是多线程取值会给编码带来不便,所以新出的关键字await用于阻塞当前线程并 获取目标线程的返回值,在方法体中使用await关键字后要求将方法声明为async用来表示该方法是异步的,并且返回值必须为void或者将返回者封装 在一个Task中 此时捕获到得请求是 得到的处理后的sb值为: {"key":123----"value":123----"file":******{文件的内容}*****----} (三)WebAPI工作方式 要想解决第二个问题就没这么容易了,我们需要更深入的理解WebAPI的工作方式。 Client端的处理与服务端类似,直接上图:
1.客户端和WebService之间文件传输
2.客户端或者服务端的安全控制
要解决这些问题,要了解一下WebAPI的基本工作方式。
HttpRequestMessage 和HttpResponseMessage,分别用于封装Requset和Response。除了这两个类之外,还有一个常见的抽象 类:HttpMessageHandler,用于过滤和加工HttpRequestMessage和HttpResponseMessage
但是如果客户端是Web Form呢,比如我们提交一个Form到指定的Controller的Action中,这个Action要接收什么类型的参数呢?
或者我们问另外一个问题,如果我将Web Form提交到一个WebAPI的Action中 ,我要怎么去取出这个表单中的数据呢?
其 实我们应该想到:我们的Action设置的参数之所以能够被赋值,是因为WebAPI的架构中在调用Action时将HTTP请求中的数据解析出来分别赋 值给Action中的参数,如果真是这样的话,我们只需要在Action中获取到HTTP请求,然后直接获取请求里面的数据,就能解决上面的问题。
这 种想法是正确的,只不过,此时的HTTP请求已经不是最原始的HTTP Request,而是已经被转化成了HttpRequestMessage,在Action中,我们可以直接调用base.Requet来得到这个 HttpRequestMessage实例,通过这个实例我们就可以随心所欲的取出HTTP请求中想要的数据。
如下页面



[HttpPost]
public async void submitForm()
{
StringBuilder sb = new StringBuilder();
HttpContent content = Request.Content;
JsonObject jsonValue = await content.ReadAsOrDefaultAsync

public static Task
当然,如果你不喜欢这种写法,上面的action也可以写为: Task readTask = content.ReadAsOrDefaultAsync
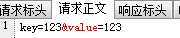
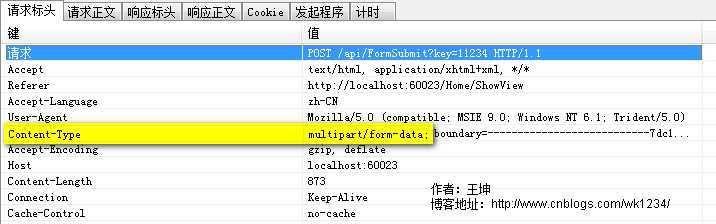
2.2从RequestMessage中获取multipart表单数据
将view页面改写为



这里的文件内容被捕获软件解析成字符串,当然如果我上传的是其他的非文本格式的文件,文件会被转化为二进制数组
这时如果我们不更改action,而直接调用,会发生错误,原因很明显,这个HTTP的报文内容是无法被转换为JSON的,这时我们需要将表单的报文解析成另外一种格式
IEnumerable

整合后的Action为
[HttpPost]
public async void submitForm()
{
StringBuilder sb = new StringBuilder();
HttpContent content = Request.Content;
if (content.IsMimeMultipartContent())
{
IEnumerable

其实对于WebAPI来说,它最初被设计为和WCF一样的:客户端、服务端两套结构,我们到现在之所以还没有提到客户端,是因为我们的请求别的方式来封装成HTTP请求或接收HTTP相应的,比如AJAX和Form表单提交。
在这里先给出一个服务端的响应工作流,让大家有个大体上的认识
(不得已在图片中加了水印,因为看到自己辛苦写的东西被人直接拿走,也不给出原文链接,心里真的不好受..希望不会影响大家的阅读...)
由于图片大小限制,所有的HttpRequestMessage被简写为HttpRequestMsg,HttpResponseMessage被简写了HttpResponseMsg
大 家可以看到,HTTP的请求最先是被传递到HOST中的,如果WebAPI是被寄宿在IIS上的,这个HOST就是IIS上,HOST是没有能力也没有必 要进行请求的处理的,请求通过HOST被转发给了HttPServer此时已经进入WebAPI的处理加工范围,HttpServer是 System.Net.HTTP中的一个类,通过HttpServer,请求被封装成了WebAPI中的请求承载 类:HttpRequestMessage,这个封装后的请求可以经过一系列自定义的Handler来处理,这些handler串联成一个 pipeline,最后请求会被传递给HttpControlDispather,这个类通过对路由表的检索来确定请求将被转发到的具体的 Controller中的Action。
上一篇:Python 中的运算符
下一篇:Servlet.service() for servlet [dispatcherServlet] in context with path [] threw exception [Request p
文章标题:MVC4 WebAPI(二)——Web API工作方式
文章链接:http://soscw.com/index.php/essay/36696.html