ant-design-pro 开发 基于react 框架涉及到技术你的本地环境需要安装 yarn、node 和 git。我们的技术栈基于 ES2015+、React、UmiJS、dva、g2 和 a
2020-12-17 14:34
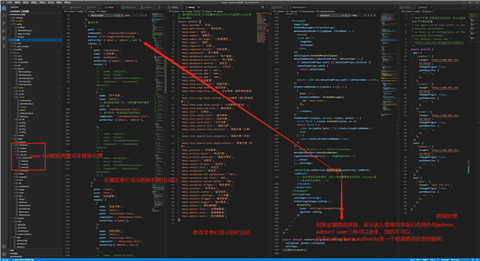
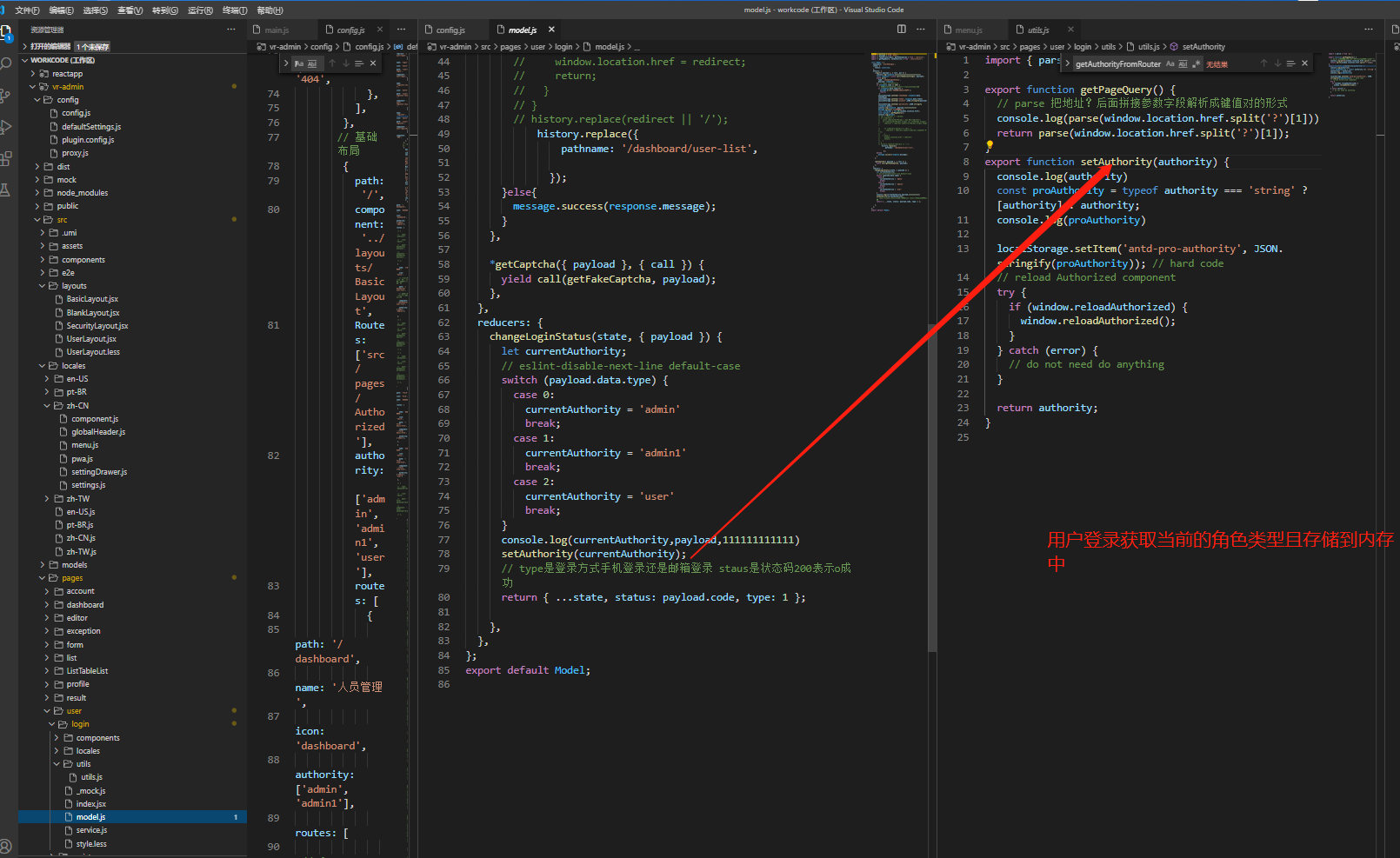
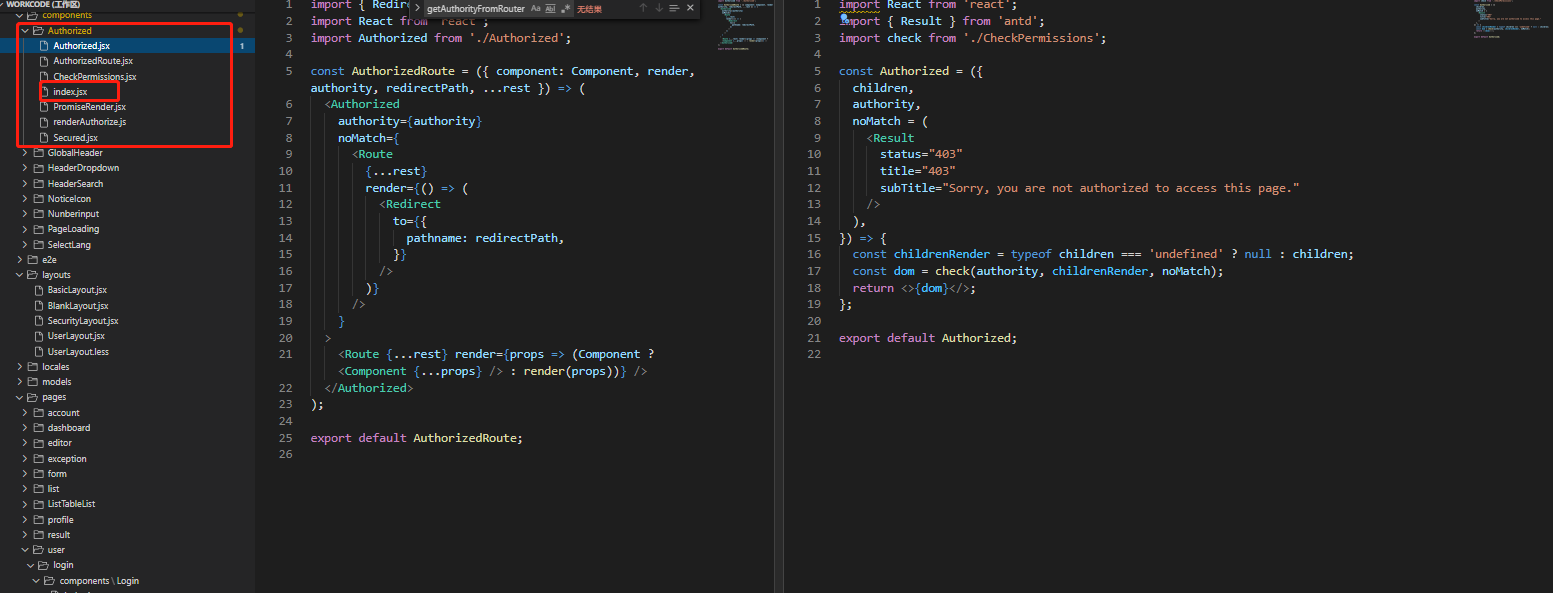
标签:并且 本地 开发 src 基本 mamicode 基于 ima 登录 Ant Design Pro 以 umi 作为脚手架,启动和开发与 umi 基本相同。 下载一个模板框架 修改配置文件 存储当前登录用户的角色类型并且存储起来。后期和路由权限操作权限结合起来用 路由权限思路是事先定义好路由文件已经组件绑定好角色组,然后导航路由的时候和存在注册的的所有路由进行匹配。每次导航路由获取这个路由组件的权限角色组,用 语法 ant-design-pro 开发 基于react 框架涉及到技术你的本地环境需要安装 yarn、node 和 git。我们的技术栈基于 ES2015+、React、UmiJS、dva、g2 和 antd, 标签:并且 本地 开发 src 基本 mamicode 基于 ima 登录 原文地址:https://www.cnblogs.com/lanlanwb/p/14075097.html



文章标题:ant-design-pro 开发 基于react 框架涉及到技术你的本地环境需要安装 yarn、node 和 git。我们的技术栈基于 ES2015+、React、UmiJS、dva、g2 和 a
文章链接:http://soscw.com/index.php/essay/36870.html