css总结
2020-12-17 23:32
标签:展示 lin osi 高度 下划线 链接 hid 顺序 模式 选择某部分标签 比如可以选择所有的div 标签 所有的p标签 选择一个或者多个标签;用点来声明 class 来调用;可以重复使用很多很多次; 使用方法和类相同,只能使用一次 唯一的; 选择所有的子孙后代 如果偶遇相同的样式 集体声明 逗号隔开 亲儿子 第一级别的儿子 a 浏览器自带样式 如果我们给a指定样式, 就需要单独给a 从新给定样式 如果样式冲突, 我们采取 就近原则 子级不指定,有一些样式 会继承父亲的样式 计算权重,不通选择器的权重级别不一样; (1). 相邻块元素垂直外边距的合并 盒子内部的距离 css总结 标签:展示 lin osi 高度 下划线 链接 hid 顺序 模式 原文地址:https://www.cnblogs.com/gongdhblog/p/14125003.htmlp1
样式表分类(位置)
/* 行内式 */
/* 内嵌式 */
/* 外部式 */
/* link 标签给他们建立连接 */
常见文字CSS属性
字体
font-size 别忘了跟单位!
font-style 跟斜体有关系 em i
font-weight 字体加粗 strong b h
font-family
/* 综合写法 字号和字体一定不能省略 */
font: 斜体 加粗 字号/行高 字体;
文本
color 十六进制的颜色必须 # 开头
line-height 行高
/* 单行文本垂直居中,行高 = 盒子的高度 */
text-align 让盒子里面文本水平居中对齐
text-indent 首行缩进
text-indent:2em; 首行缩进2个字
text-decroation 文本的修饰
none 取消下划线 经常使用!
underline 添加下划线
选择器
标签选择器
p { color: red;} 把所有的p 颜色改为红色
类选择器
.demo { color: red;}
/* 我们声明了一个类名为 demo 的类 */
id选择器
#demo { color: red;}
/* 我们声明了一个类名为 demo 的类 */
通配符选择器
* {
margin: 0;
padding: 0;
}
p2
显示模式
行内元素
/*
一行显示多个;
不能设置宽度和高度;
默认的大小是内容的大小;
span a u b i strong
文本级元素
*/
块级元素
一行放一个标签 霸道
可以设置宽度和高度
默认大小 浏览器的宽度 或者 父亲的宽度 100%
div p ul ol dl table ...
容器级元素
行内块元素
一行可以放多个
可以设置宽度和高度
默认的大小是 内容的大小
img input td
转换
display:block 转换为块级元素
display:inline 转换为行内元素
display:inline-block 转换为行内块元素
复合选择器
后代选择器
.nav li {
}
并集选择器
.nav, .footer {
}
子代选择器选择
.nav>li{
}
链接伪类选择器
注意:lvha 顺序a:hover {
}
背景
background-color 背景颜色
background-image 背景图片
background-position 背景位置
background-repeat 背景平铺
background-attachment 背景固定
三大特性
层叠性
继承性
文字类的样式 text- font- line- 颜色等优先级
p3 盒子模型
边框 border
颜色 color
宽度 width
样式 style
solid 实线的
dashed 虚线
dotted 点线
borer: 1px solid red /* 4个边框都是红色的实线 */
border-top: 1px dashed pink; /* top left right bottom */
外边距
margin 让块级盒子居中对齐
块级
有宽度
margin 左右auto就可以了
margin : 0 auto
margin : auto
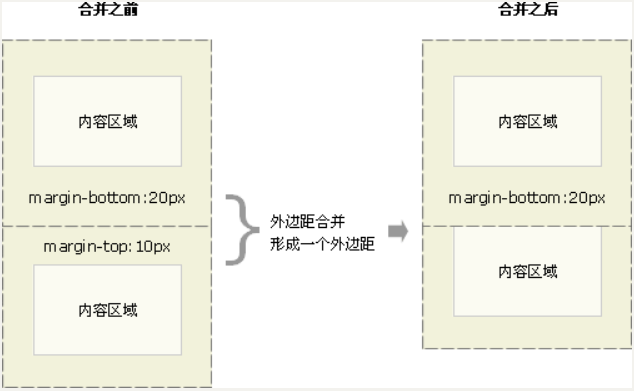
合并 塌陷

解决方案:尽量给只给一个盒子添加margin值
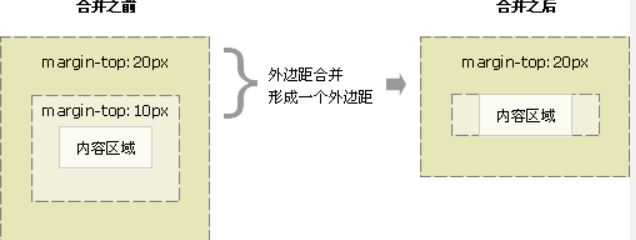
(2). 嵌套块元素垂直外边距的合并(塌陷)
解决方案:
内边距
padding 会撑开盒子 我们一般情况下用 width 和高度 减去 多出来的padding;
有的盒子我们没有给宽度,此时一般情况padding不会撑开;padding: 10px; 4个内边距都是10
padding: 10px 20px 上下 10 左右 20
padding: 10px 20px 30 上 10 左右 20 下 30
padding: 10px 20px 30px 40 px 上右下左 顺时针
下一篇:composer install 报错Script @php artisan package:discover --ansi handling the post-autoload-dump event