C# 中 swagger 的使用及避坑
2020-12-18 12:34
目录
- 1 安装
- 2 修改名称和版本号
- 3 显示说明
- 4 显示控制器注释及汉化
- 5 路由相同,查询参数不同的方法
- 6 忽略 Model 中的某些字段
- 7 传递 header
- 8 出错时的 HTTP 状态码
开发 web api 的时候,写文档是个痛苦的事情,而没有文档别人就不知道怎么调用,所以又不得不写。
swagger 可以自动生成接口文档,并测试接口,极大的解放了程序员的生产力。
1 安装
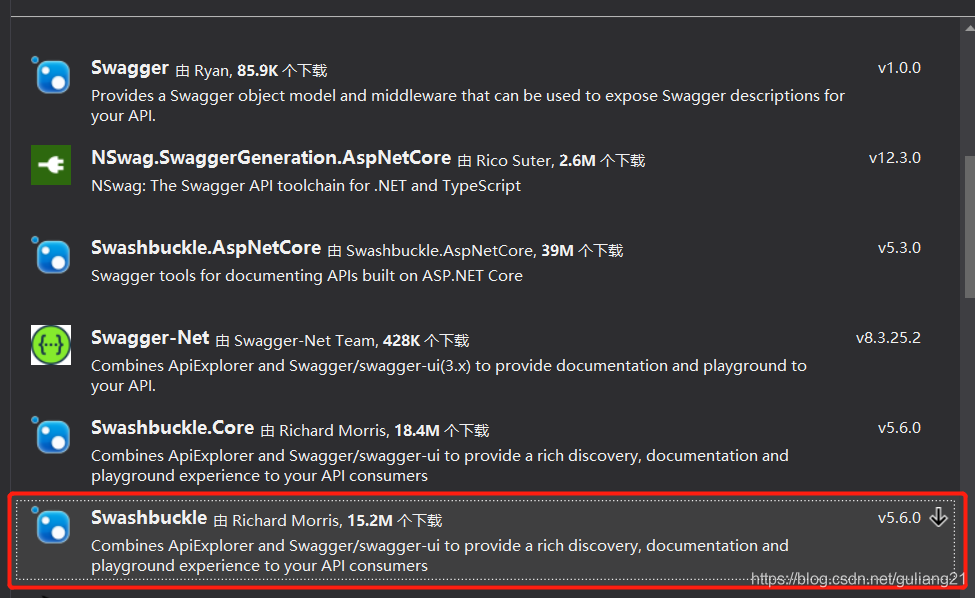
通过 NuGet 安装 Swashbuckle。
安装完成后,App_Start 文件夹下会多出一个 SwaggerConfig.cs 文件。
重新生成并发布 api,打开网页 http://localhost:7001/swagger(这里注意换成你的 host)
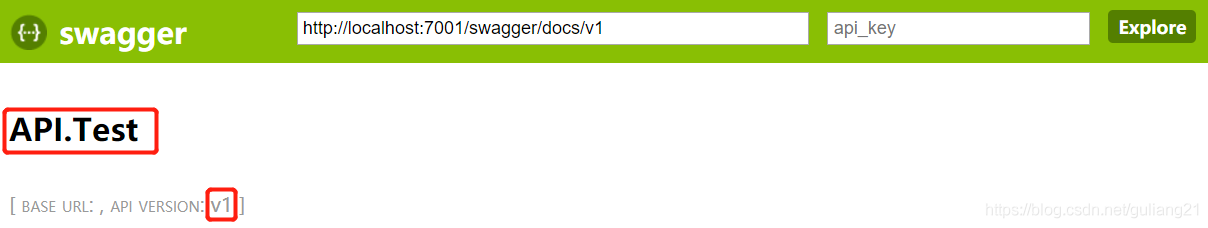
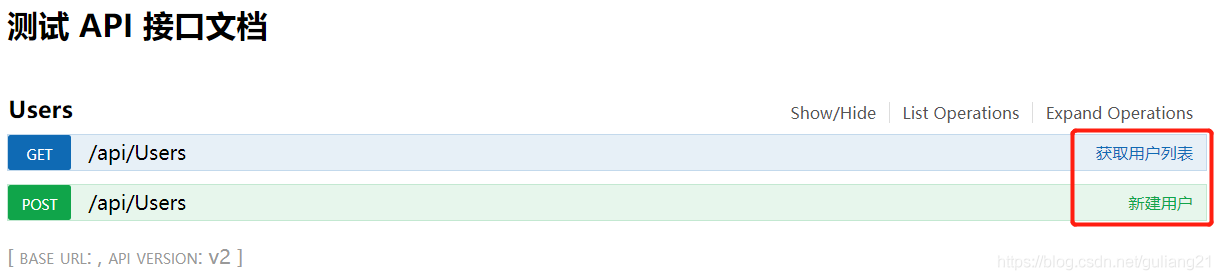
网页显示如下:
2 修改名称和版本号
上图中框出的名称和版本号是可以修改的,打开 SwaggerConfig.cs 文件,找到如下代码:
c.SingleApiVersion("v1", "API.Test");
修改其中的参数,重新发布即可。
3 显示说明
swagger 可以读取代码中的注释,并显示在网页上。如此一来,我们只需要在代码中将注释写好,就可以生成一份可供他人阅读的 API 文档了。
swagger 是通过编译时生成的 xml 文件来读取注释的。这个 xml 文件默认是不生成的,所以先要修改配置。
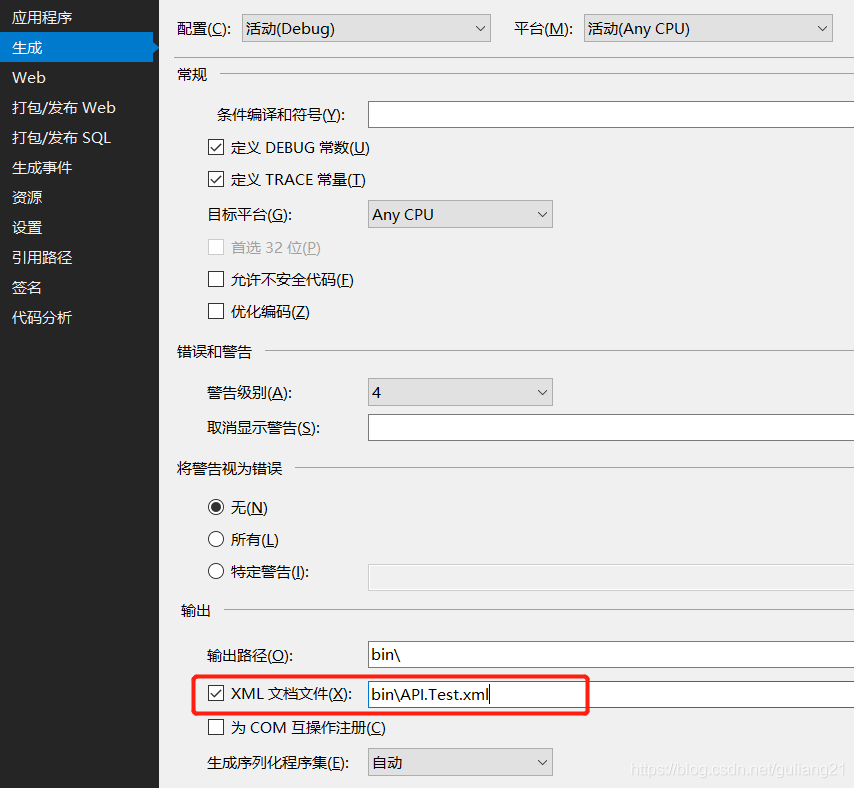
第一步: 右键项目 -> 属性 -> 生成,把 XML 文档文件勾上。
第二步: 添加配置
在 SwaggerConfig.cs 文件中添加配置如下:
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v2", "测试 API 接口文档");
// 配置 xml 文件路径
c.IncludeXmlComments($@"{System.AppDomain.CurrentDomain.BaseDirectory}\bin\API.Test.xml");
})
注意:发布的时候,XML 文件不会一起发布,需要手动拷到发布目录下。(也可以将xml生成到源码的根目录,得到xml文件后,右键文件xml文件属性,找到"复制输出目录",选择"如果较新则复制". 这样就不用手动拷贝到发布目录了.)

4 显示控制器注释及汉化
默认是不会显示控制器注释的,需要自己写。
在 App_Start 中新建类 SwaggerControllerDescProvider,代码如下:
/// 另外,新建 swagger.js 文件并将其设置成 嵌入的资源,这个文件的作用就是显示控制器注释及汉化。js 代码如下:
‘use strict‘;
window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$(‘[data-sw-translate]‘).each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr(‘title‘, $this._tryTranslate($(this).attr(‘title‘)));
});
},
setControllerSummary: function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").first().prepend(‘‘ + strSummary + ‘‘);
}
}
});
}
});
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
},
learn: function (wordsMap) {
this._words = wordsMap;
}
};
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP 状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求 URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can‘t parse JSON. Raw result": "无法解析 JSON。原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api 版本",
"Response Content Type": "响应 Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can‘t read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置 access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can‘t read swagger JSON from": "无法读取 swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染 Swagger UI",
"Unable to read api": "无法读取 api",
"from path": "从路径",
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
window.SwaggerTranslator.setControllerSummary();
});
在 SwaggerConfig.cs 添加如下配置:
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.CustomProvider((defaultProvider) => new SwaggerCacheProvider(defaultProvider, $@"{System.AppDomain.CurrentDomain.BaseDirectory}\bin\API.Test.xml"));
})
.EnableSwaggerUi(c =>
{
c.InjectJavaScript(System.Reflection.Assembly.GetExecutingAssembly(), "API.Test.swagger.js");
});
5 路由相同,查询参数不同的方法
在实际的 ASP.NET Web API 中,是可以存在 路由相同,HTTP 方法相同,查询参数不同 的方法的,但不好意思,swagger 中不支持,并且会直接报错。
如下代码,
[Route("api/users")]
public IEnumerableGet()
{
return users;
}
[Route("api/users")]
public IEnumerableGet(int sex)
{
return users;
}
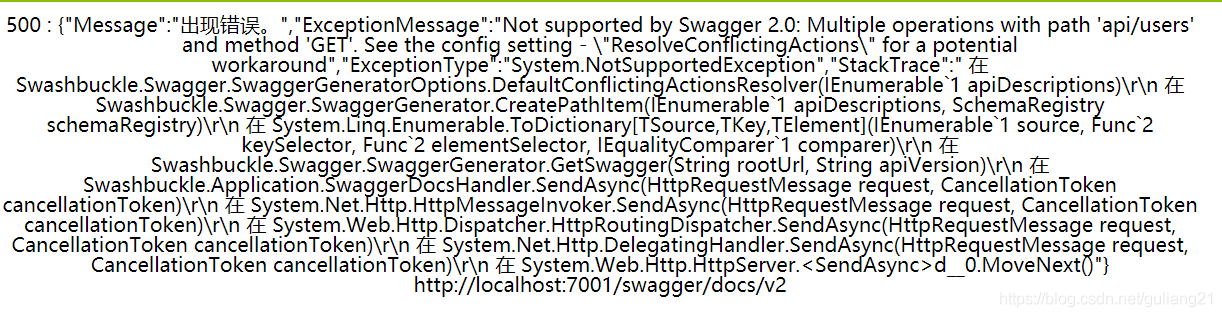
报错: Multiple operations with path ‘api/users‘ and method ‘GET‘.

可以在 SwaggerConfig.cs 添加如下配置:
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());
})
此配置的意思是,当遇到此种情况时,取第一个方法展示。
这可以避免报错,但多个方法只会在 swagger 中展示一个。治标不治本,不推荐。所以唯一的解决方案就是设置成不同的路由。不知道这个问题在之后的版本中会不会修复。
6 忽略 Model 中的某些字段
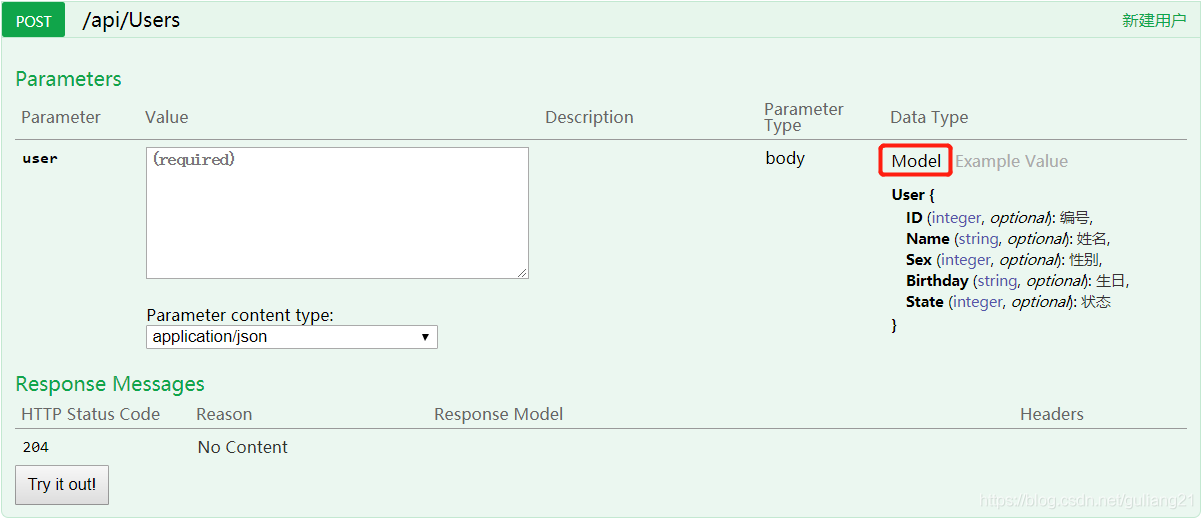
如下图,新建用户时,后台需要一个 User 类作为参数。点击右侧的 Model,可以显示 User 类的属性及注释。
但是,有些字段其实是无需调用者传递的。例如 State,调用者无需知道这些字段的存在。
给这些属性标记上 [Newtonsoft.Json.JsonIgnore] 特性,swagger 中不再显示了。
当然这种做法也是有缺点的,因为 web api 在返回数据时,调用的默认序列化方法也是 Newtonsoft.Json 序列化。
7 传递 header
调用 api 时,有些信息是放在 HTTP Header 中的,例如 token。这个 swagger 也是支持的。
新建一个特性:
public class ApiAuthorizeAttribute : Attribute
{
}
新建一个类代码如下:
public class AuthorityHttpHeaderFilter : IOperationFilter
{
public void Apply(Operation operation, SchemaRegistry schemaRegistry, ApiDescription apiDescription)
{
if (operation.parameters == null)
operation.parameters = new List();
//判断是否添加权限过滤器
var isAuthorized = apiDescription.ActionDescriptor.GetCustomAttributes().Any();
if (isAuthorized)
{
operation.parameters.Add(new Parameter { name = "token", @in = "header", description = "令牌", required = false, type = "string" });
}
}
}
这段代码就是告诉 swagger,如果遇到的方法上标记了 ApiAuthorizeAttribute 特性,则添加一个名为 token 的参数在 header 中。
最后需要在 SwaggerConfig.cs 中注册这个过滤器。
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.OperationFilter();
})
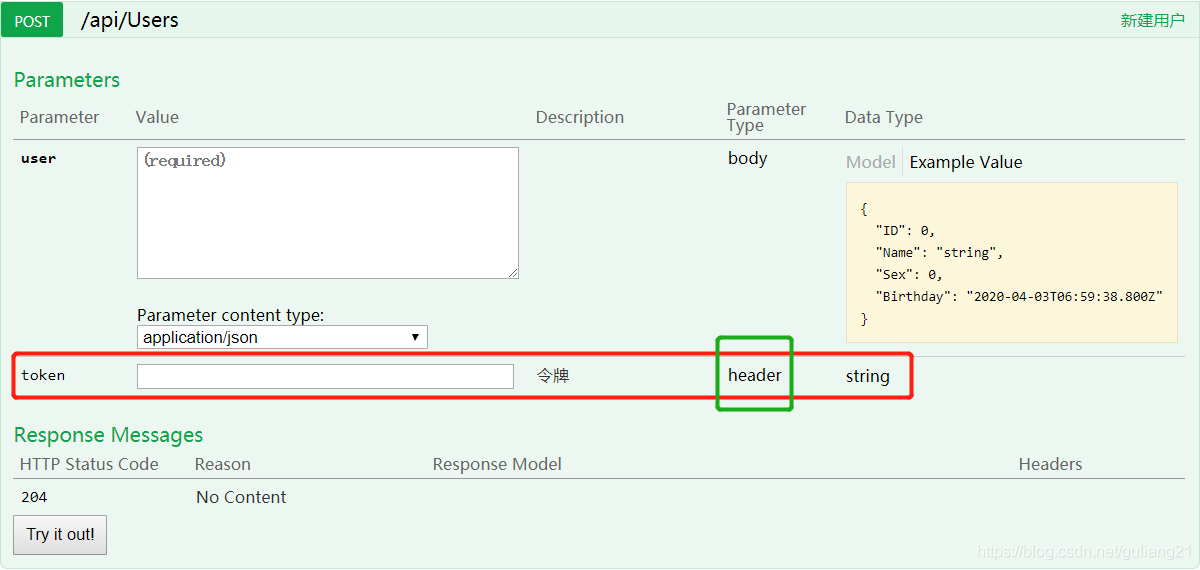
效果如下:
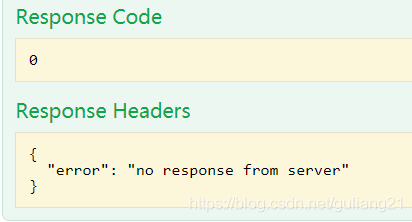
8 出错时的 HTTP 状态码
我们在方法中返回一个 400
[Route("api/users")]
public HttpResponseMessage Post([FromBody]User user)
{
return new HttpResponseMessage()
{
Content = new StringContent("新建用户出错", Encoding.UTF8, "application/json"),
StatusCode = HttpStatusCode.BadRequest
};
}
可是,swagger 中返回的状态码却是 0。
这是因为 Content 指定了 JSON 格式,但传入的 content 又不是 JSON 格式的。
将 content 改为 JSON 格式,或者将 mediaType 改成 text/plain 就可以了。
**********转摘:https://www.cnblogs.com/gl1573/archive/2020/04/07/12652708.html
文章标题:C# 中 swagger 的使用及避坑
文章链接:http://soscw.com/index.php/essay/37085.html