vue读取本地的excel文件并显示在网页上
2020-12-19 14:33
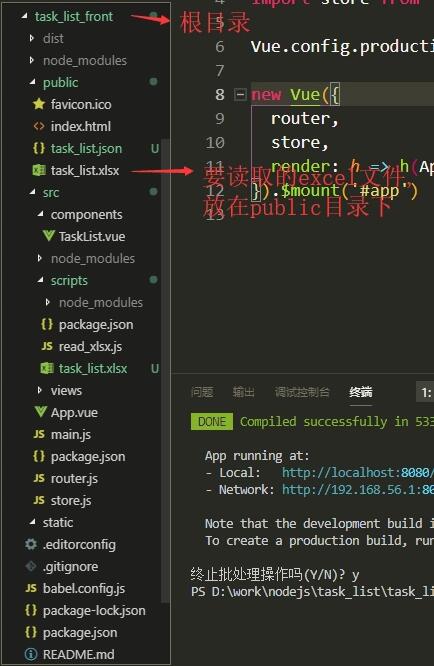
标签:const vue-cli ams buffer ati tag span img app 我想实现读取一个本地的xlsx文件(task_list.xlsx)然后显示在网页上, 一开始选择的方法是建个express server, 通过发送axios请求来实现, 但是觉得只是读取一个本地文件还要搞个server太复杂了, 最终还是通过"xlsx"模块 + axios实现了读取本地文件, 无需后端, 步骤如下: 1.通过vue-cli新建项目: 2.编写分析excel workbook的脚本 资源搜索网站大全 https://www.renrenfan.com.cn 广州VI设计公司https://www.houdianzi.com 3.新建一个组件
/src/scripts/read_xlsx.jsconst XLSX = require(‘xlsx‘)
//将行,列转换
function transformSheets(sheets) {
var content = []
var content1 = []
var tmplist = []
for (let key in sheets){
//读出来的workbook数据很难读,转换为json格式,参考https://github.com/SheetJS/js-xlsx#utility-functions
tmplist.push(XLSX.utils.sheet_to_json(sheets[key]).length)
content1.push(XLSX.utils.sheet_to_json(sheets[key]))
}
var maxLength = Math.max.apply(Math, tmplist)
//进行行列转换
for (let y in [...Array(maxLength)]){
content.push([])
for (let x in [...Array(tmplist.length)]) {
try {
for (let z in content1[x][y]){
content[y].push(content1[x][y][z])
}
} catch (error) {
content[y].push(‘ ‘)
}
}
}
content.unshift([])
for (let key in sheets){
content[0].push(key)
}
return content
}
export {transformSheets as default}
/src/components/task_list.vuetemplate>
div class="task-list">
p v-if="err!==‘‘">{{err}}p>
table style="margin:0 auto;" v-if="content!==‘‘">
tr>th v-for="h in content[0]" :key="h.id">{{h}}th>tr>
tr v-for="row in content.slice(1,)" :key=row.id>
td v-for="item in row" :key=item.id>{{item}}td>
tr>
table>
div>
template>
script>
import axios from ‘axios‘
import XLSX from ‘xlsx‘
import transformSheets from ‘../scripts/read_xlsx‘ //导入转制函数
export default {
name: ‘TaskList‘,
data: function () {
return {
content: ‘‘, //初始化数据
err: ‘‘
}
},
created() {
var url = "/task_list.xlsx" //放在public目录下的文件可以直接访问
//读取二进制excel文件,参考https://github.com/SheetJS/js-xlsx#utility-functions
axios.get(url, {responseType:‘arraybuffer‘})
.then((res) => {
var data = new Uint8Array(res.data)
var wb = XLSX.read(data, {type:"array"})
var sheets = wb.Sheets
this.content = transformSheets(sheets)
}).catch( err =>{
this.err = err
})
}
}
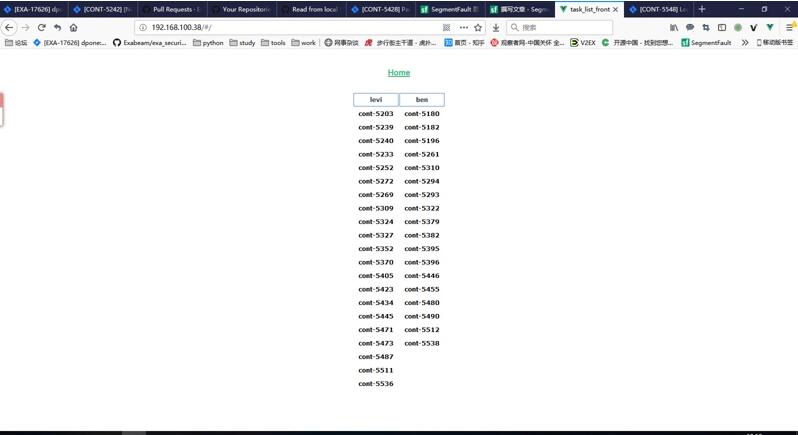
大功告成,编译然后部署到服务器吧
npm run build部署就不详述了,把dist目录丢到服务器上就行.
效果就是这样,编程新手,就这个东西断断续续搞了快一周了...
vue读取本地的excel文件并显示在网页上
标签:const vue-cli ams buffer ati tag span img app
原文地址:https://www.cnblogs.com/moluy/p/14132588.html
下一篇:webpack 包大小分析
文章标题:vue读取本地的excel文件并显示在网页上
文章链接:http://soscw.com/index.php/essay/37220.html