NUXT.JS安装步骤
2020-12-19 18:34
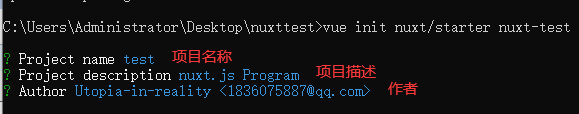
标签:yarn img 编辑 mamicode 创建 json 切换 lin 管理 新建文件夹,cmd npm i -g @vue/cli-init //全局环境 vue/cli vue init nuxt/starter project // vue初始化,创建项目 cd project //切换到项目下 npm install / yarn npm run dev / yarn dev over! NUXT.JS安装步骤 标签:yarn img 编辑 mamicode 创建 json 切换 lin 管理 原文地址:https://www.cnblogs.com/Utopia-in-reality/p/14140002.html



安依赖
运行Nuxt.js目录结构
上一篇:jQuery概述