javascript中的设计模式之单例模式
2020-12-19 23:38
标签:jquer 设计模式之单例模式 ima spl gif 引入 col turn style 保证一个类仅有一个实例,并提供一个访问它的全局访问点 单击按键弹出弹出框,这个弹出框是唯一的,无论单击多少次,这个弹出框都应该只被创建一次。 单例模式分为两种,一种是立即执行,另一种是惰性执行 所谓立即执行就是当js代码加载后,就会立刻创建一个单例对象。 那么根据单例模式的定义,我们在全局环境下声明变量: var a = {},或者是直接创建一个对象实例:var person = new Person()。这是变量对象这是不是单例模式呢?事实上全局变量不是到单例模式,但是在开发中,我们常常会把全局变量当成单例来使用。所以就作为了一种实现方式。比如著名的jquery,在浏览器将jquery文件下载后,就会立即执行并创建一个jquery对象。 所谓惰性单例,就是只有在需要时才创建单例对象。这种方式是我们最常用的,而且通常是引入了缓存代理模式(后面会有)来实现。实现代码如下: 代码中可以看到使用创建单例对象的精髓在于缓存代理模式,因此需要记住这个方法,在实际开发中经常用也很好用。 javascript中的设计模式之单例模式 标签:jquer 设计模式之单例模式 ima spl gif 引入 col turn style 原文地址:https://www.cnblogs.com/jyybeam/p/13341071.html一、定义
二、举例
三、实现
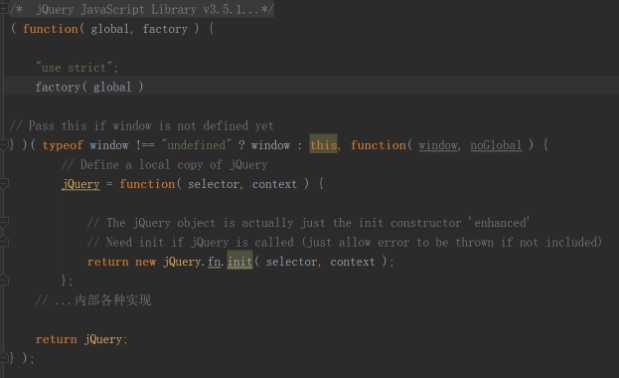
1.立即执行

2.惰性单例
// 创建单例对象方法
function singleton(fn){
var instance = null;
return function(){
if(instance){
return instance;
}else{
instance = fn.apply(this,arguments);
return instance;
}
}
}
function Person(name){
this.name = name;
}
Person.prototype.display = function(){
console.log(this.name);
};
var singleName = singleton(function(name){
return new Person(name);
});
var p1 = singleName("jyy");
p1.display(); // jyy
var p2 = singleName("fdf");
p2.display(); // jyy

上一篇:java基础——反射
文章标题:javascript中的设计模式之单例模式
文章链接:http://soscw.com/index.php/essay/37300.html