15前端javascript——BOM
2020-12-20 05:34
标签:script 读取 focus container sig dde user 页面 load BOM 1.1 BOM是browser object model浏览器对象模型,与浏览器窗口进行交互,核心对象是window 1.2 BOM与DOM的区别 BOM是浏览器对象模型 | DOM是文档对象模型 BOM把浏览器看作一个对象 | DOM把文档当作一个对象 BOM顶级元素window | DOM顶级元素document BOM学习的是浏览器窗口交互的一些对象 | DOM学习的是元素对象的获取和操作 BOM是浏览器厂商在各自浏览器上定义的 | DOM是w3c标准规范 1.3 window包括document、location、navigation、screen、history 1.4 window中的全局变量和全局函数都会变成window的属性和方法 2.1窗口加载事件,当文档内容全部加载完后触发此事件 window.onload=function(){} 注册多次会覆盖 window.addEventListener("load",function(){});多次注册不会覆盖 2.2窗口加载事件,当dom加载完后(不包括图片,css,flash等)触发此事件 window.addEventListener("DOMContentLoad",function(){}); 2.3调整窗口尺寸大小事件,一般用于响应式布局 window.addEventListener("resize",function(){}); window.innerWidth窗口的宽度 window.innerHeight窗口的高度 2.4定时器:下面的window在调用的时候可以省略 2.4.1 window.setTimeout(调用函数,[延时毫秒数]);回调函数 设定一个定时器,定时器到期后执行函数 调用一次 延时毫秒数默认为0 一般要起一个名字id--->var timer1 = setTimeout(调用函数,[延时毫秒数]); 可以设置多个定时器,用标识符(名字id)区分 2.4.2 window.clearTimeout(timeoutID);清除定时器 2.4.3 window.setInterval(调用函数,[间隔毫秒数]);周期调用函数,调用多次 2.4.4 window.clearInterval(intervalID);清除定时器 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window) 方法调用中谁调用this指向谁 构造函数中this指向构造函数的实例 js是单线程机制,同一时间只有一个线程 利用多核CPU的计算能力,js出现了同步和异步 同步:前一个任务结束再执行后一个任务 同步任务都放在主线程上执行,形成一个执行栈 异步:一个任务执行时,可以同时执行下一个任务 异步任务时通过回调函数执行的 异步任务的三种类型:普通事件click/resize、资源加载load/error、定时器 执行步骤 把任务分类,同步任务放到执行栈并执行 异步任务放到异步进程处理,任务触发后,放到任务队列中 同步任务执行完毕后,系统会按次序读取任务队列中的异步任务,读取的异步任务结束等待状态,进入执行栈,开始执行 location属性用于获取和设置窗体的url,并且可以用于解析url location常用属性 location.href 获取或设置整个url location.search 返回参数 location.host 返回主机名 location.port返回端口号 location.pathname返回路径 location.hash返回锚点#后面的内容 location常用方法 location.replace(url) 替换当前界面,不记录历史,不能返回 location.assign(url) 跳转界面,记录历史,可返回 location.reload([true]) 重新加载页面,true重新强制刷新 navigator对象包含有关浏览器的信息,比如userAgent history常用方法 history.back()后退到前一页面 history.forward() 前进 history.go(参数)前进后退功能,1前进1个页面,-1后退一个页面 15前端javascript——BOM 标签:script 读取 focus container sig dde user 页面 load 原文地址:https://www.cnblogs.com/muzihuan/p/13326573.html1.BOM定义
2.window的常用事件
3.this
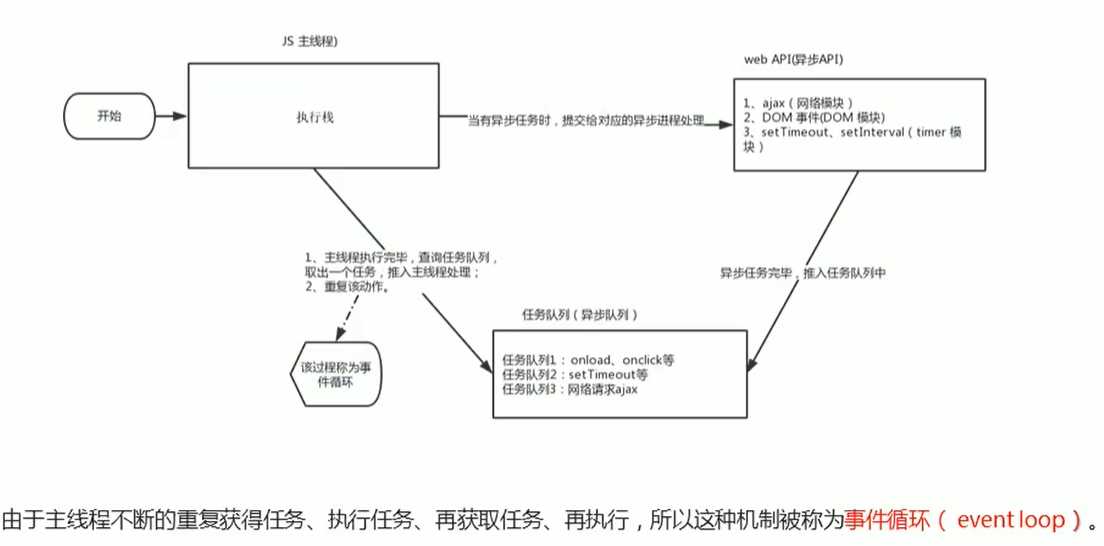
4.js执行机制

4.location
4.navigator
5.history
下一篇:反射概述(静态 VS 动态语言)
文章标题:15前端javascript——BOM
文章链接:http://soscw.com/index.php/essay/37363.html