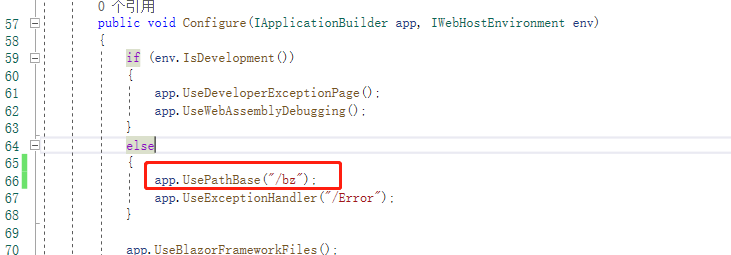
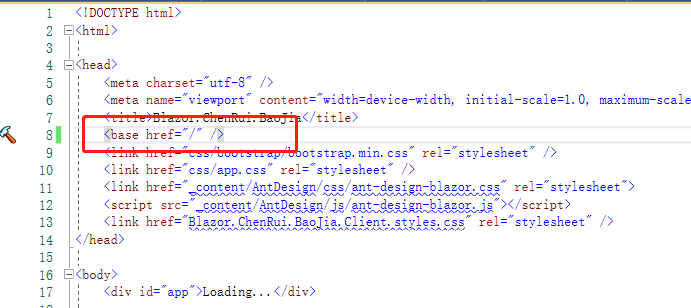
.net5 blazor 部署到子目录 导航跳转路径错误 发布后增加导航前缀 的解决方案
2020-12-22 12:27
标签:解决 动态 src 开发环境 sse uri col relative 判断 @inject NavigationManager Navigation .net5 blazor 部署到子目录 导航跳转路径错误 发布后增加导航前缀 的解决方案 标签:解决 动态 src 开发环境 sse uri col relative 判断 原文地址:https://www.cnblogs.com/tolingsoft/p/13974998.html



文章标题:.net5 blazor 部署到子目录 导航跳转路径错误 发布后增加导航前缀 的解决方案
文章链接:http://soscw.com/index.php/essay/37567.html