css属性——env()和constant()设置安全区域
2020-12-22 15:27
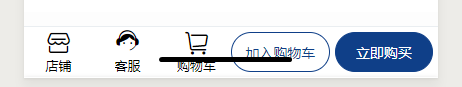
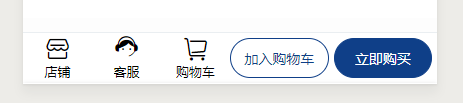
标签:inf ons otto color alc code bsp port ant env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量: 而env()和constant()函数有个必要的使用前提,H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。 未适配底部效果: 适配底部代码: 适配后效果 css属性——env()和constant()设置安全区域 标签:inf ons otto color alc code bsp port ant 原文地址:https://www.cnblogs.com/djjlovedjj/p/13983852.html

height: calc(96rpx+ constant(safe-area-inset-bottom));//兼容 IOS11.2
padding-bottom: constant(safe-area-inset-bottom);//兼容 IOS11.2
// 先constant再env

上一篇:Node.js环境配置及初始化
文章标题:css属性——env()和constant()设置安全区域
文章链接:http://soscw.com/index.php/essay/37600.html