CSS3变形透视动画 -cyy
2020-12-23 01:27
标签:none outline device out img 方法 ace nbsp cursor 使用translate控制元素二维移动: 多条规则注意事项与二维移动统一控制: 控制元素居中的多种技巧分析: 【方式1,display:flex】 【方式2:绝对定位】 【方式3:绝对定位+translate】 体验三维Z轴的效果: 注意Z轴移动只能是具体的单位,不能是百分比 使用translate3d控制3D移动: 漂亮的动感表单效果: 超酷的移动端视图切换: 移动端多视图切换呈现:DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
main{
width:400px;
height:400px;
border:1px solid silver;
position:absolute;
top:50%;
left:50%;
margin-top:-200px;
margin-left:-200px;
}
div{
width:200px;
height:200px;
position:absolute;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-100px;
}
div:nth-child(1){
background:pink;
}
div:nth-child(2){
background:lightblue;
transition:1s;
}
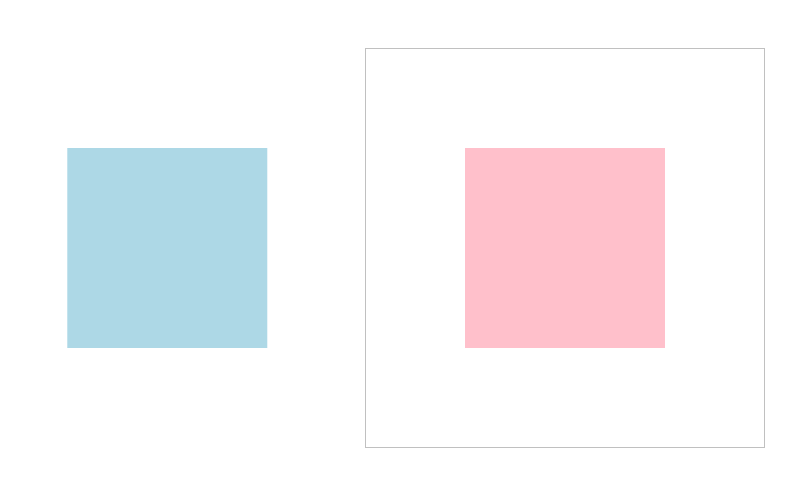
main:hover div:nth-child(2){
transform:translateX(100px);
transform:translateX(-200px);
/* 百分比是参考元素本身宽度 */
transform:translateX(-200%);
}
style>
head>
body>
main>
div>div>
div>div>
main>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
main{
width:400px;
height:400px;
border:1px solid silver;
position:absolute;
top:50%;
left:50%;
margin-top:-200px;
margin-left:-200px;
}
div{
width:200px;
height:200px;
position:absolute;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-100px;
}
div:nth-child(1){
background:pink;
}
div:nth-child(2){
background:lightblue;
transition:1s;
}
main:hover div:nth-child(2){
transform:translateX(200px) translateY(200%);
/* 简写 */
transform:translate(100px,100%);
}
style>
head>
body>
main>
div>div>
div>div>
main>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
width:100vw;
height:100vh;
display:flex;
justify-content:center;
align-items:center;
}
main{
width:400px;
height:400px;
border:1px solid silver;
position:absolute;
/* top:50%;
left:50%;
margin-top:-200px;
margin-left:-200px; */
}
div{
width:200px;
height:200px;
position:absolute;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-100px;
}
div:nth-child(1){
background:pink;
}
div:nth-child(2){
background:lightblue;
transition:1s;
}
main:hover div:nth-child(2){
}
style>
head>
body>
main>
div>div>
div>div>
main>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
width:100vw;
height:100vh;
/* display:flex;
justify-content:center;
align-items:center; */
}
main{
width:400px;
height:400px;
border:1px solid silver;
position:absolute;
top:50%;
left:50%;
margin-top:-200px;
margin-left:-200px;
}
div{
width:200px;
height:200px;
position:absolute;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-100px;
}
div:nth-child(1){
background:pink;
}
div:nth-child(2){
background:lightblue;
transition:1s;
}
main:hover div:nth-child(2){
}
style>
head>
body>
main>
div>div>
div>div>
main>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
width:100vw;
height:100vh;
/* display:flex;
justify-content:center;
align-items:center; */
}
main{
width:400px;
height:400px;
border:1px solid silver;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
div{
width:200px;
height:200px;
position:absolute;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-100px;
}
div:nth-child(1){
background:pink;
}
div:nth-child(2){
background:lightblue;
transition:1s;
}
main:hover div:nth-child(2){
}
style>
head>
body>
main>
div>div>
div>div>
main>
body>
html>
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
width:100vw;
height:100vh;
}
main{
width:400px;
height:400px;
border:1px solid silver;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
div{
width:200px;
height:200px;
position:absolute;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-100px;
transition:1s;
}
div:nth-child(1){
background:pink;
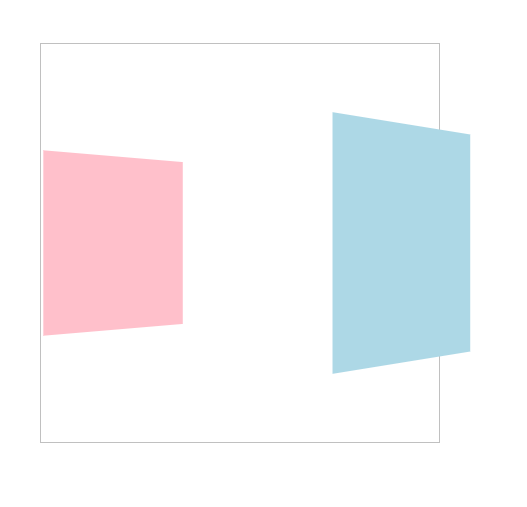
transform:perspective(900px) rotateY(45deg);
}
div:nth-child(2){
background:lightblue;
transform:perspective(900px) rotateY(45deg);
}
main:hover div:nth-child(1){
transform:perspective(900px) rotateY(45deg) translateZ(-200px);
}
main:hover div:nth-child(2){
transform:perspective(900px) rotateY(45deg) translateZ(200px);
}
style>
head>
body>
main>
div>div>
div>div>
main>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
width:100vw;
height:100vh;
}
main{
width:400px;
height:400px;
border:1px solid silver;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
}
div{
width:200px;
height:200px;
position:absolute;
top:50%;
left:50%;
margin-top:-100px;
margin-left:-100px;
transition:1s;
}
div:nth-child(1){
background:pink;
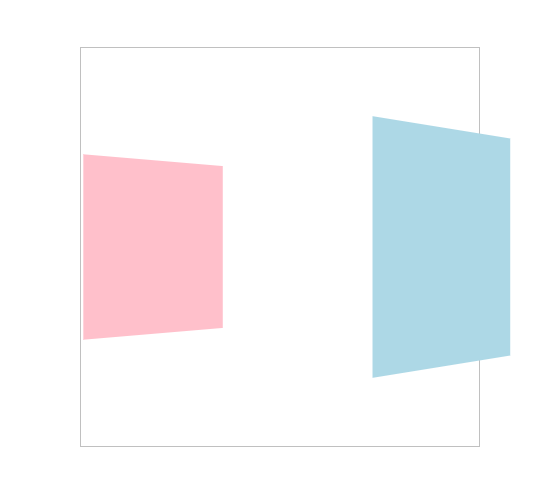
transform:perspective(900px) rotateY(45deg) translate3d(0,0,0);
}
div:nth-child(2){
background:lightblue;
transform:perspective(900px) rotateY(45deg) translate3d(0,0,0);
}
main:hover div:nth-child(1){
transform:perspective(900px) rotateY(45deg) translate3d(0,0,-200px);
}
main:hover div:nth-child(2){
transform:perspective(900px) rotateY(45deg) translate3d(0,0,200px);
}
style>
head>
body>
main>
div>div>
div>div>
main>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Documenttitle>
style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
width:100vw;
height:100vh;
}
main{
width:400px;
height:400px;
border:1px solid silver;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
}
.field{
position:relative;
overflow:hidden;
margin-bottom:20px;
}
.field::before{
content:‘‘;
position:absolute;
left:0;
bottom:0;
height:2px;
right:0;
background-image:linear-gradient(to right,white,lightblue,pink, lightgreen,white);
transform:translateX(-100%);
transition:2s;
}
.field:hover::before{
transform:translateX(100%);
}
.field input{
border:none;
outline:none;
padding:10px;
background:#f3f3f3;
}
style>
head>
body>
main>
div class="field">input type="text" placeholder="请输入账号">div>
div class="field">input type="text" placeholder="请输入密码">div>
main>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>demotitle>
meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
width:100vw;
height:100vh;
display:flex;
flex-direction:column;
}
main{
flex:1;
}
nav{
height:8vh;
background:lightblue;
display:flex;
justify-content:space-evenly;
align-items:center;
}
nav a{
text-decoration: none;
color:white;
text-transform:uppercase;
flex:1;
text-align:center;
}
nav a:nth-child(2){
border-left:1px solid white;
border-right:1px solid white;
}
style>
head>
body>
main>main>
nav>
a href="">homea>
a href="">videoa>
a href="">livea>
nav>
body>
html>

DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>demotitle>
meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
link rel="stylesheet" href="fa/css/font-awesome.css">
style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
body{
width:100vw;
height:100vh;
display:flex;
flex-direction:column;
background:red;
}
body::after{
content:‘cyy‘;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
font-size:2em;
opacity:.3;
}
main{
flex:1;
position:relative;
}
nav{
height:8vh;
background:lightblue;
display:flex;
justify-content:space-evenly;
align-items:center;
}
nav a{
text-decoration: none;
color:white;
text-transform:uppercase;
flex:1;
text-align:center;
}
nav a:nth-child(2){
border-left:1px solid white;
border-right:1px solid white;
}
main>div{
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
display:flex;
flex-direction:column;
justify-content:space-evenly;
align-items:center;
transform:translateY(-100%);
transition:1s;
z-index:1;
}
main>div:target{
transform:translateY(0);
}
/* :target被点击触发时 */
main>div:nth-child(1):target{
background:#ddd;
}
main>div:nth-child(2):target{
background:orange;
}
main>div:nth-child(3):target{
background:lightgreen;
}
i[class^=‘fa‘]{
font-size:6em;
color:white;
}
style>
head>
body>
main>
div id="home">i class="fa fa-home">i>div>
div id="video">i class="fa fa-ban">i>